mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-11-07 02:39:31 +01:00
Add missing badges in user profile for /projects and /packages (#24232)
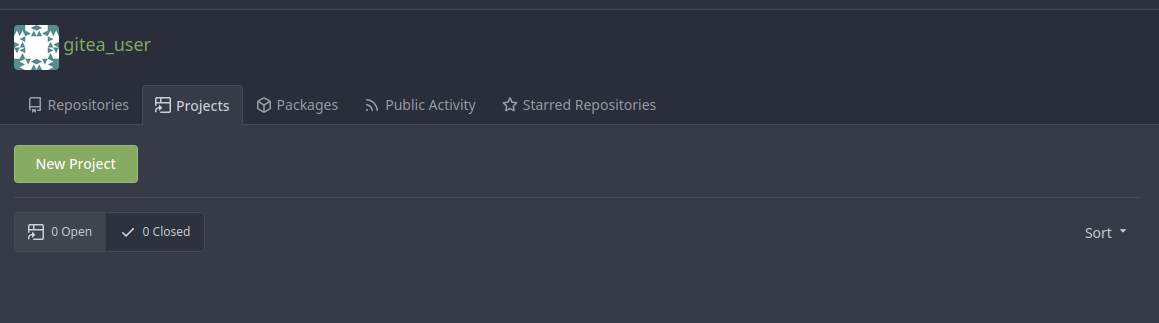
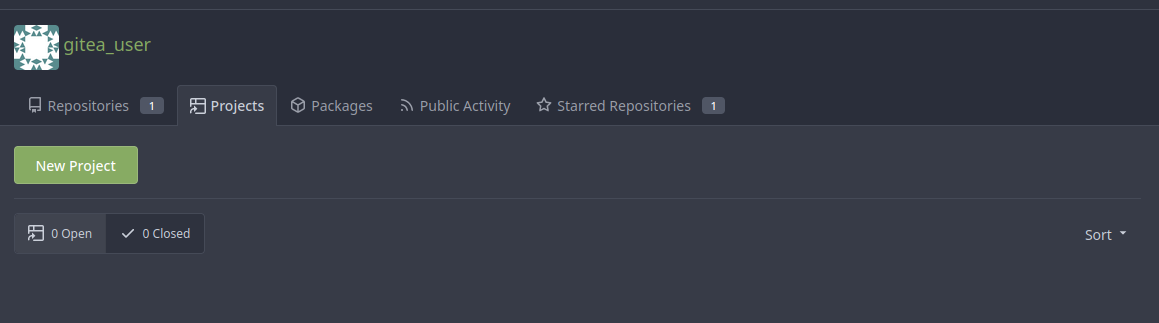
- Implement fix for user and organization page - Add necessary ctx.Data When switching tabs on `user profile page` the badges are shown for `/gitea_user?tab=stars`, `/gitea_user?tab=activity` and missing under `gitea_user/-/projects` and `gitea_user/-/packages` This was added for users and organizations. Before:  After:  Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: Giteabot <teabot@gitea.io>
This commit is contained in:
parent
30ea09c277
commit
136d7492ff
3 changed files with 8 additions and 3 deletions
|
|
@ -62,6 +62,7 @@ func Members(ctx *context.Context) {
|
|||
}
|
||||
ctx.Data["Page"] = pager
|
||||
ctx.Data["Members"] = members
|
||||
ctx.Data["ContextUser"] = ctx.ContextUser
|
||||
ctx.Data["MembersIsPublicMember"] = membersIsPublic
|
||||
ctx.Data["MembersIsUserOrgOwner"] = organization.IsUserOrgOwner(members, org.ID)
|
||||
ctx.Data["MembersTwoFaStatus"] = members.GetTwoFaStatus()
|
||||
|
|
|
|||
|
|
@ -56,6 +56,7 @@ func Teams(ctx *context.Context) {
|
|||
}
|
||||
}
|
||||
ctx.Data["Teams"] = ctx.Org.Teams
|
||||
ctx.Data["ContextUser"] = ctx.ContextUser
|
||||
|
||||
ctx.HTML(http.StatusOK, tplTeams)
|
||||
}
|
||||
|
|
|
|||
|
|
@ -20,6 +20,9 @@
|
|||
<div class="ui secondary stackable pointing menu">
|
||||
<a class="item" href="{{.ContextUser.HomeLink}}">
|
||||
{{svg "octicon-repo"}} {{.locale.Tr "user.repositories"}}
|
||||
{{if .ContextUser.NumRepos}}
|
||||
<div class="ui small label">{{.ContextUser.NumRepos}}</div>
|
||||
{{end}}
|
||||
</a>
|
||||
{{if and .IsProjectEnabled (or .ContextUser.IsIndividual (and .ContextUser.IsOrganization .CanReadProjects))}}
|
||||
<a href="{{.ContextUser.HomeLink}}/-/projects" class="{{if .PageIsViewProjects}}active {{end}}item">
|
||||
|
|
@ -42,13 +45,13 @@
|
|||
<a class="item" href="{{$.OrgLink}}/members">
|
||||
{{svg "octicon-person"}} {{$.locale.Tr "org.members"}}
|
||||
{{if .NumMembers}}
|
||||
<div class="ui primary label">{{.NumMembers}}</div>
|
||||
<div class="ui small label">{{.NumMembers}}</div>
|
||||
{{end}}
|
||||
</a>
|
||||
<a class="item" href="{{$.OrgLink}}/teams">
|
||||
{{svg "octicon-people"}} {{$.locale.Tr "org.teams"}}
|
||||
{{if .NumTeams}}
|
||||
<div class="ui primary label">{{.NumTeams}}</div>
|
||||
<div class="ui small label">{{.NumTeams}}</div>
|
||||
{{end}}
|
||||
</a>
|
||||
{{end}}
|
||||
|
|
@ -68,7 +71,7 @@
|
|||
<a class='{{if eq .TabName "stars"}}active {{end}}item' href="{{.ContextUser.HomeLink}}?tab=stars">
|
||||
{{svg "octicon-star"}} {{.locale.Tr "user.starred"}}
|
||||
{{if .ContextUser.NumStars}}
|
||||
<div class="ui primary label">{{.ContextUser.NumStars}}</div>
|
||||
<div class="ui small label">{{.ContextUser.NumStars}}</div>
|
||||
{{end}}
|
||||
</a>
|
||||
{{else}}
|
||||
|
|
|
|||
Loading…
Reference in a new issue