mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-11-29 18:18:41 +01:00
Remove jQuery from username change prompt and fix its detection (#29197)
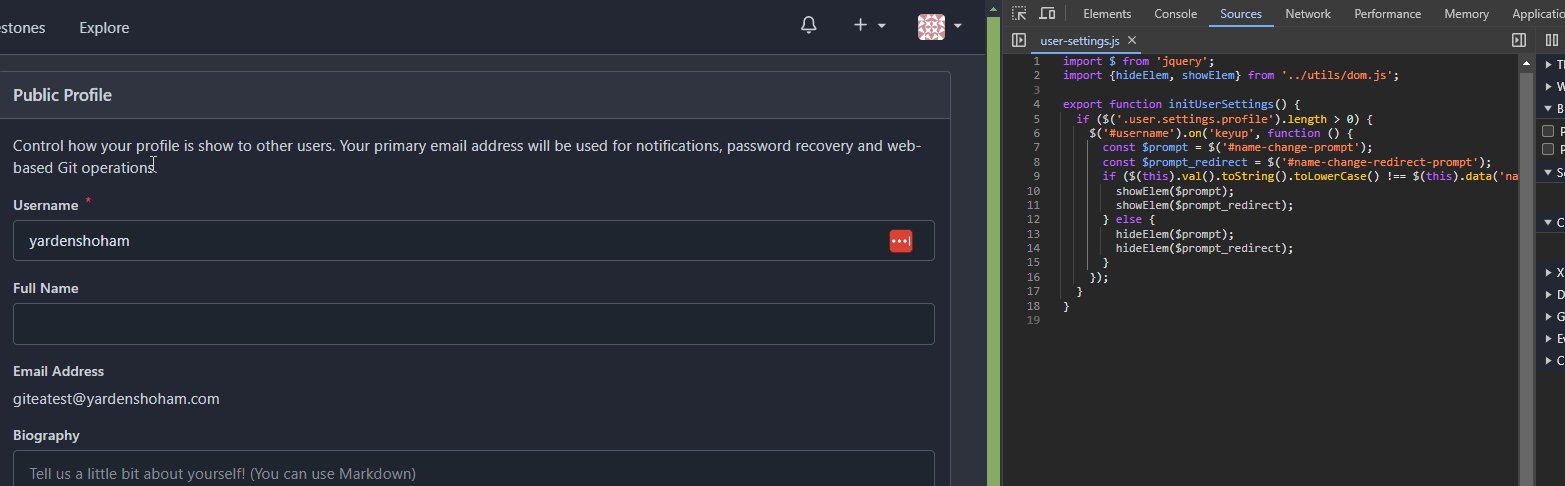
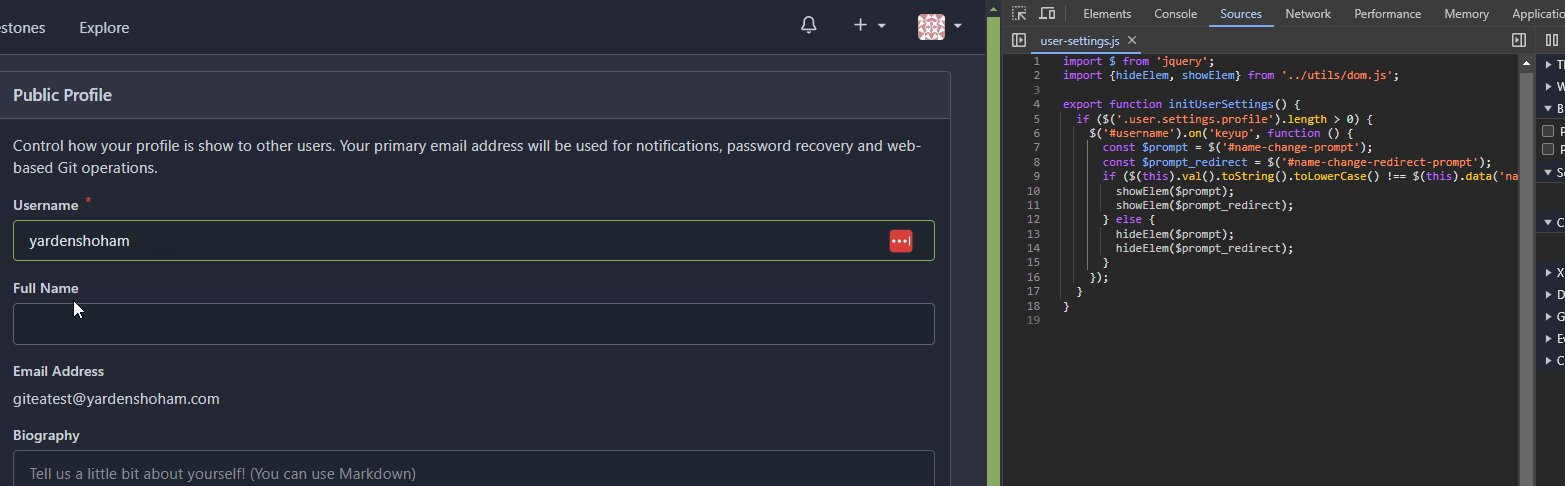
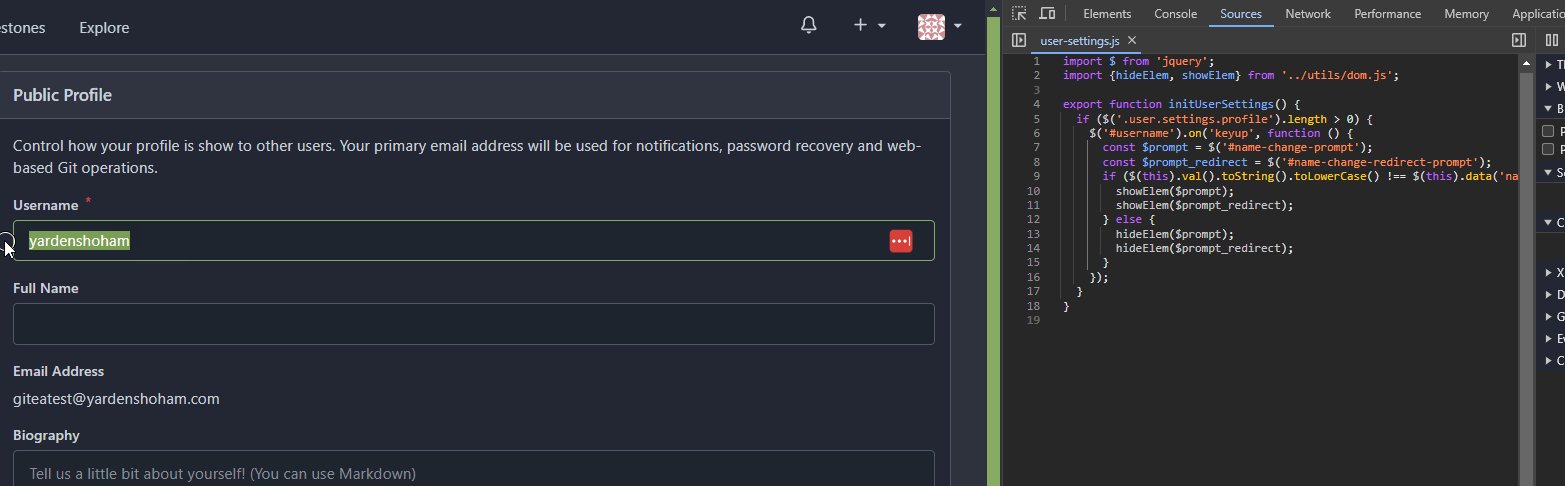
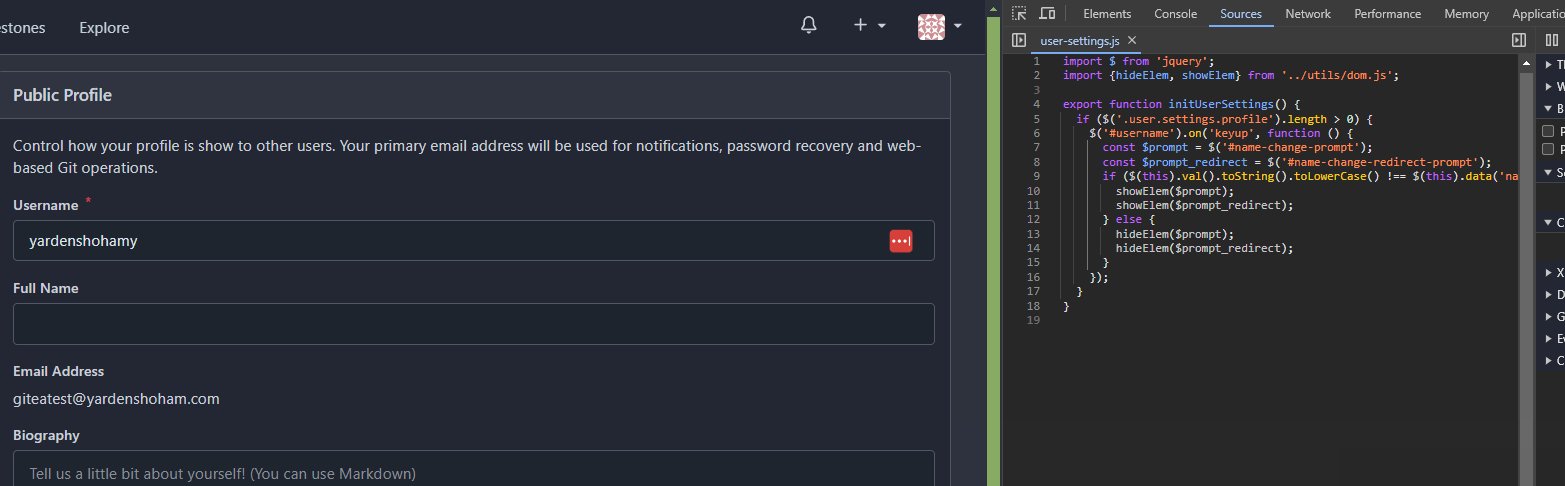
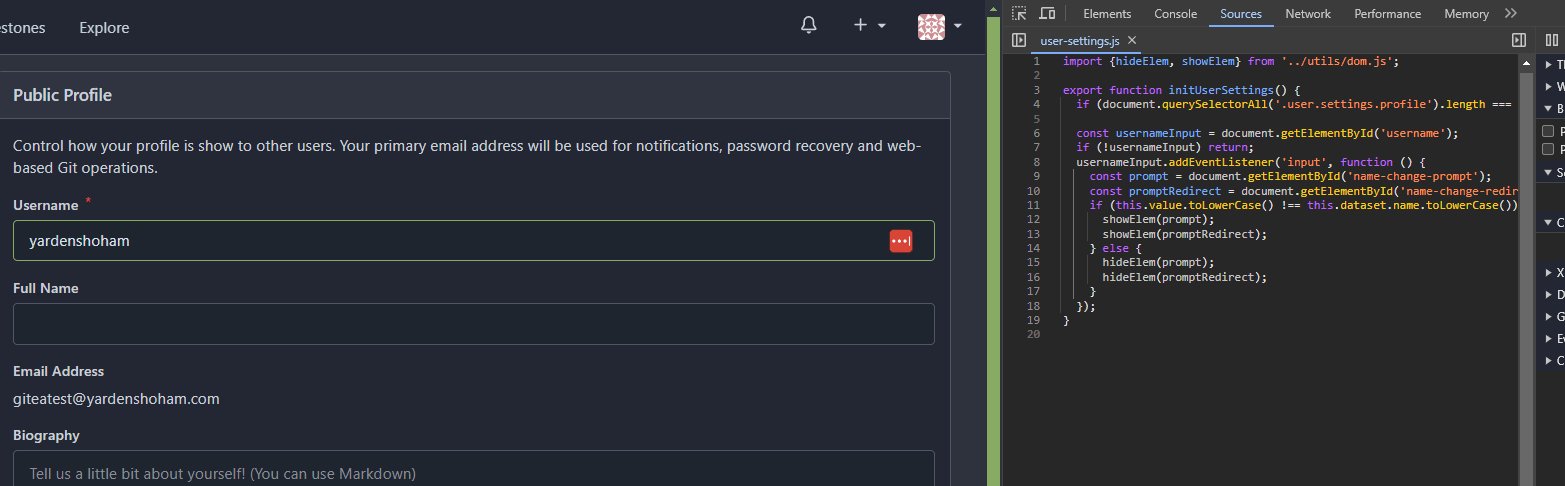
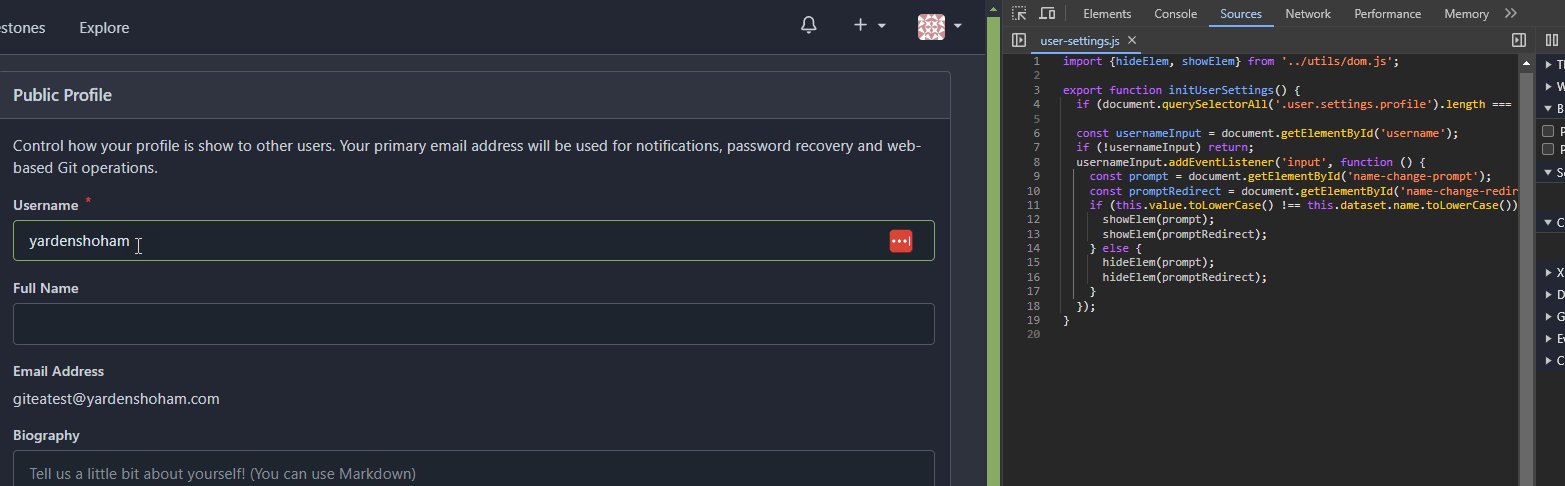
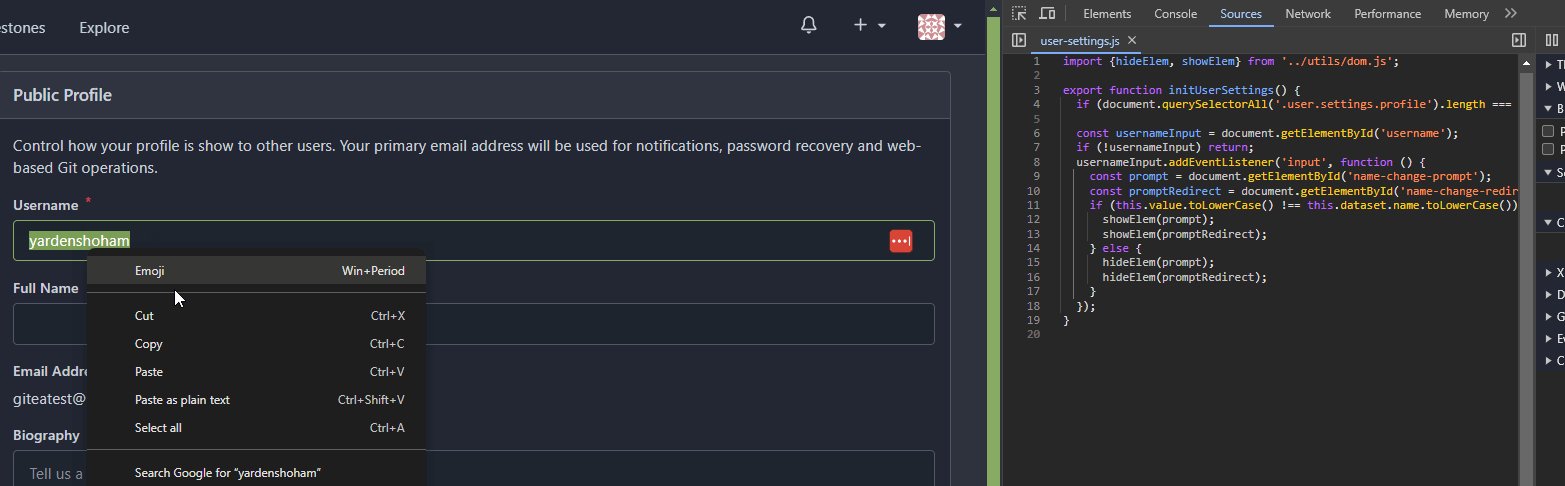
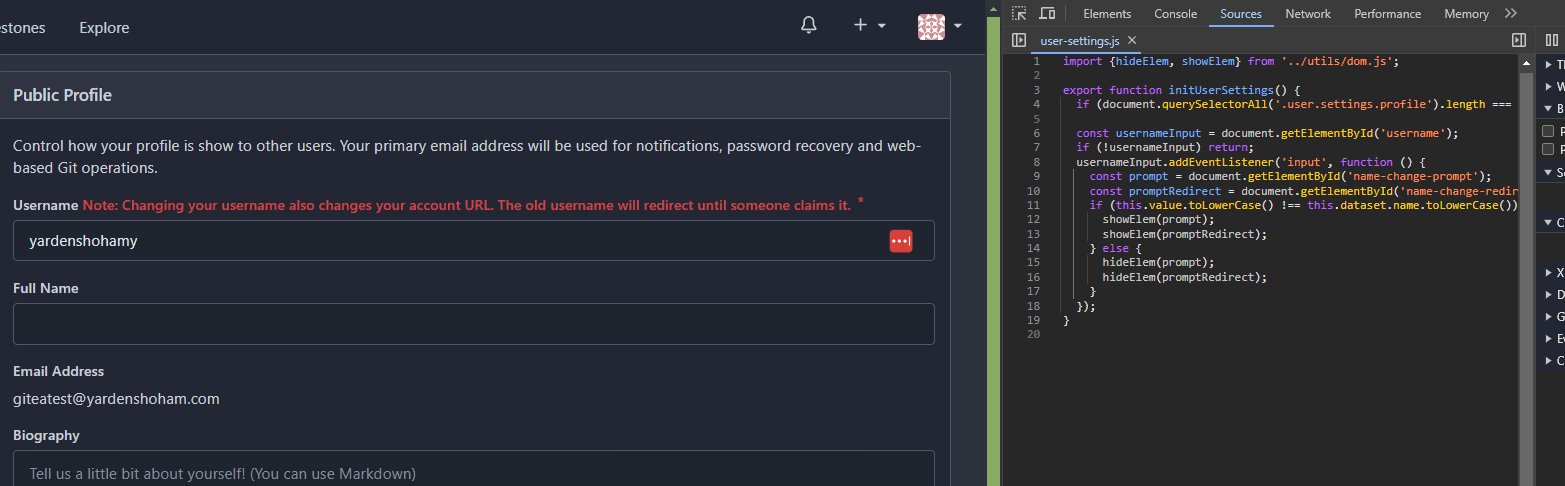
- Switched to plain JavaScript - Tested the user rename prompt toggling functionality and it works as before - Fixed bug that allowed pasting with the mouse to avoid the prompt # Before  # After  --------- Signed-off-by: Yarden Shoham <git@yardenshoham.com> Co-authored-by: silverwind <me@silverwind.io> (cherry picked from commit 0768842ef56758b3290406656c5ebbd605358f6e)
This commit is contained in:
parent
1bf7b70118
commit
6a4b83fb9d
1 changed files with 15 additions and 14 deletions
|
|
@ -1,18 +1,19 @@
|
|||
import $ from 'jquery';
|
||||
import {hideElem, showElem} from '../utils/dom.js';
|
||||
|
||||
export function initUserSettings() {
|
||||
if ($('.user.settings.profile').length > 0) {
|
||||
$('#username').on('keyup', function () {
|
||||
const $prompt = $('#name-change-prompt');
|
||||
const $prompt_redirect = $('#name-change-redirect-prompt');
|
||||
if ($(this).val().toString().toLowerCase() !== $(this).data('name').toString().toLowerCase()) {
|
||||
showElem($prompt);
|
||||
showElem($prompt_redirect);
|
||||
if (document.querySelectorAll('.user.settings.profile').length === 0) return;
|
||||
|
||||
const usernameInput = document.getElementById('username');
|
||||
if (!usernameInput) return;
|
||||
usernameInput.addEventListener('input', function () {
|
||||
const prompt = document.getElementById('name-change-prompt');
|
||||
const promptRedirect = document.getElementById('name-change-redirect-prompt');
|
||||
if (this.value.toLowerCase() !== this.getAttribute('data-name').toLowerCase()) {
|
||||
showElem(prompt);
|
||||
showElem(promptRedirect);
|
||||
} else {
|
||||
hideElem($prompt);
|
||||
hideElem($prompt_redirect);
|
||||
hideElem(prompt);
|
||||
hideElem(promptRedirect);
|
||||
}
|
||||
});
|
||||
}
|
||||
}
|
||||
|
|
|
|||
Loading…
Reference in a new issue