mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-11-04 09:19:06 +01:00
Fix Org edit page bugs: renaming detection, maxlength (#24161)
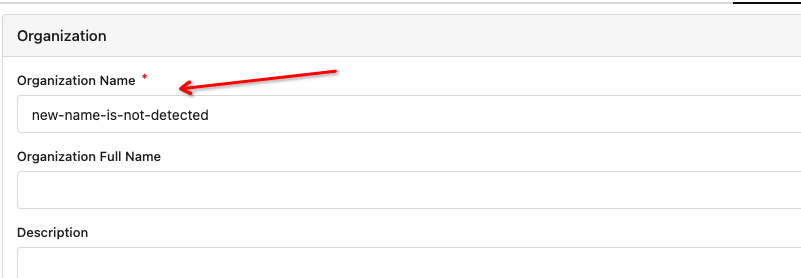
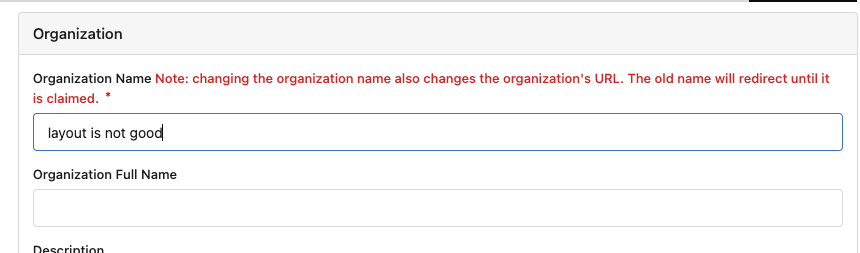
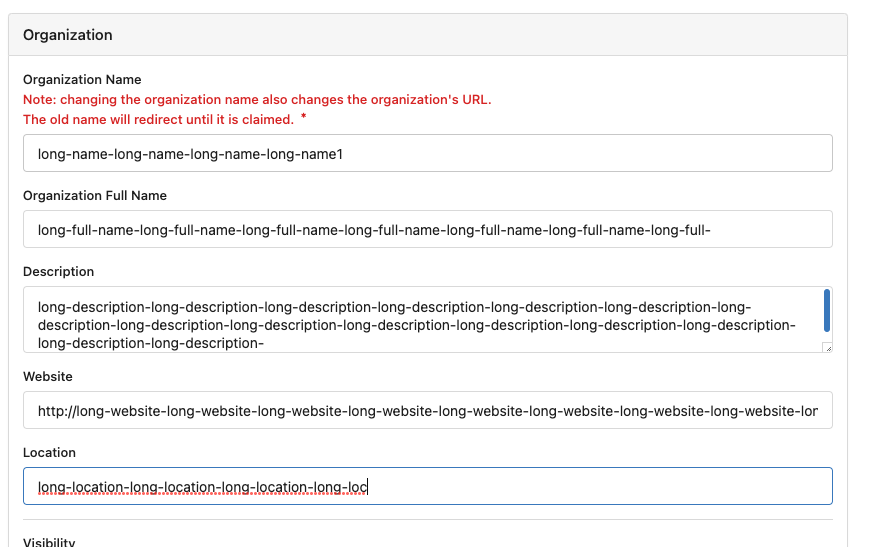
## Before * The renaming detection is wrong (eg: pasting a new name into the input doesn't trigger the detection) * The renaming prompt layout is not good * Some MaxSize/maxlength rules is missing   ## After * Fix these problems 
This commit is contained in:
parent
4b1c6cd8e5
commit
f20057271d
4 changed files with 17 additions and 25 deletions
|
|
@ -30,8 +30,8 @@ type OrganizationPermissions struct {
|
||||||
// CreateOrgOption options for creating an organization
|
// CreateOrgOption options for creating an organization
|
||||||
type CreateOrgOption struct {
|
type CreateOrgOption struct {
|
||||||
// required: true
|
// required: true
|
||||||
UserName string `json:"username" binding:"Required"`
|
UserName string `json:"username" binding:"Required;Username;MaxSize(40)"`
|
||||||
FullName string `json:"full_name"`
|
FullName string `json:"full_name" binding:"MaxSize(100)"`
|
||||||
Description string `json:"description" binding:"MaxSize(255)"`
|
Description string `json:"description" binding:"MaxSize(255)"`
|
||||||
Website string `json:"website" binding:"ValidUrl;MaxSize(255)"`
|
Website string `json:"website" binding:"ValidUrl;MaxSize(255)"`
|
||||||
Location string `json:"location" binding:"MaxSize(50)"`
|
Location string `json:"location" binding:"MaxSize(50)"`
|
||||||
|
|
@ -45,7 +45,7 @@ type CreateOrgOption struct {
|
||||||
|
|
||||||
// EditOrgOption options for editing an organization
|
// EditOrgOption options for editing an organization
|
||||||
type EditOrgOption struct {
|
type EditOrgOption struct {
|
||||||
FullName string `json:"full_name"`
|
FullName string `json:"full_name" binding:"MaxSize(100)"`
|
||||||
Description string `json:"description" binding:"MaxSize(255)"`
|
Description string `json:"description" binding:"MaxSize(255)"`
|
||||||
Website string `json:"website" binding:"ValidUrl;MaxSize(255)"`
|
Website string `json:"website" binding:"ValidUrl;MaxSize(255)"`
|
||||||
Location string `json:"location" binding:"MaxSize(50)"`
|
Location string `json:"location" binding:"MaxSize(50)"`
|
||||||
|
|
|
||||||
|
|
@ -11,7 +11,7 @@
|
||||||
{{template "base/alert" .}}
|
{{template "base/alert" .}}
|
||||||
<div class="inline required field {{if .Err_OrgName}}error{{end}}">
|
<div class="inline required field {{if .Err_OrgName}}error{{end}}">
|
||||||
<label for="org_name">{{.locale.Tr "org.org_name_holder"}}</label>
|
<label for="org_name">{{.locale.Tr "org.org_name_holder"}}</label>
|
||||||
<input id="org_name" name="org_name" value="{{.org_name}}" autofocus required>
|
<input id="org_name" name="org_name" value="{{.org_name}}" autofocus required maxlength="40">
|
||||||
<span class="help">{{.locale.Tr "org.org_name_helper"}}</span>
|
<span class="help">{{.locale.Tr "org.org_name_helper"}}</span>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -14,26 +14,27 @@
|
||||||
{{.CsrfTokenHtml}}
|
{{.CsrfTokenHtml}}
|
||||||
<div class="required field {{if .Err_Name}}error{{end}}">
|
<div class="required field {{if .Err_Name}}error{{end}}">
|
||||||
<label for="org_name">{{.locale.Tr "org.org_name_holder"}}
|
<label for="org_name">{{.locale.Tr "org.org_name_holder"}}
|
||||||
<span class="text red gt-hidden" id="org-name-change-prompt"> {{.locale.Tr "org.settings.change_orgname_prompt"}}</span>
|
<span class="text red gt-hidden" id="org-name-change-prompt">
|
||||||
<span class="text red gt-hidden" id="org-name-change-redirect-prompt"> {{.locale.Tr "org.settings.change_orgname_redirect_prompt"}}</span>
|
<br>{{.locale.Tr "org.settings.change_orgname_prompt"}}<br>{{.locale.Tr "org.settings.change_orgname_redirect_prompt"}}
|
||||||
|
</span>
|
||||||
</label>
|
</label>
|
||||||
<input id="org_name" name="name" value="{{.Org.Name}}" data-org-name="{{.Org.Name}}" autofocus required>
|
<input id="org_name" name="name" value="{{.Org.Name}}" data-org-name="{{.Org.Name}}" autofocus required maxlength="40">
|
||||||
</div>
|
</div>
|
||||||
<div class="field {{if .Err_FullName}}error{{end}}">
|
<div class="field {{if .Err_FullName}}error{{end}}">
|
||||||
<label for="full_name">{{.locale.Tr "org.org_full_name_holder"}}</label>
|
<label for="full_name">{{.locale.Tr "org.org_full_name_holder"}}</label>
|
||||||
<input id="full_name" name="full_name" value="{{.Org.FullName}}">
|
<input id="full_name" name="full_name" value="{{.Org.FullName}}" maxlength="100">
|
||||||
</div>
|
</div>
|
||||||
<div class="field {{if .Err_Description}}error{{end}}">
|
<div class="field {{if .Err_Description}}error{{end}}">
|
||||||
<label for="description">{{$.locale.Tr "org.org_desc"}}</label>
|
<label for="description">{{$.locale.Tr "org.org_desc"}}</label>
|
||||||
<textarea id="description" name="description" rows="2">{{.Org.Description}}</textarea>
|
<textarea id="description" name="description" rows="2" maxlength="255">{{.Org.Description}}</textarea>
|
||||||
</div>
|
</div>
|
||||||
<div class="field {{if .Err_Website}}error{{end}}">
|
<div class="field {{if .Err_Website}}error{{end}}">
|
||||||
<label for="website">{{.locale.Tr "org.settings.website"}}</label>
|
<label for="website">{{.locale.Tr "org.settings.website"}}</label>
|
||||||
<input id="website" name="website" type="url" value="{{.Org.Website}}">
|
<input id="website" name="website" type="url" value="{{.Org.Website}}" maxlength="255">
|
||||||
</div>
|
</div>
|
||||||
<div class="field">
|
<div class="field">
|
||||||
<label for="location">{{.locale.Tr "org.settings.location"}}</label>
|
<label for="location">{{.locale.Tr "org.settings.location"}}</label>
|
||||||
<input id="location" name="location" value="{{.Org.Location}}">
|
<input id="location" name="location" value="{{.Org.Location}}" maxlength="50">
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="ui divider"></div>
|
<div class="ui divider"></div>
|
||||||
|
|
|
||||||
|
|
@ -1,25 +1,16 @@
|
||||||
import $ from 'jquery';
|
import $ from 'jquery';
|
||||||
import {initCompLabelEdit} from './comp/LabelEdit.js';
|
import {initCompLabelEdit} from './comp/LabelEdit.js';
|
||||||
import {hideElem, showElem} from '../utils/dom.js';
|
import {toggleElem} from '../utils/dom.js';
|
||||||
|
|
||||||
export function initCommonOrganization() {
|
export function initCommonOrganization() {
|
||||||
if ($('.organization').length === 0) {
|
if ($('.organization').length === 0) {
|
||||||
return;
|
return;
|
||||||
}
|
}
|
||||||
|
|
||||||
if ($('.organization.settings.options').length > 0) {
|
$('.organization.settings.options #org_name').on('input', function () {
|
||||||
$('#org_name').on('keyup', function () {
|
const nameChanged = $(this).val().toLowerCase() !== $(this).attr('data-org-name').toLowerCase();
|
||||||
const $prompt = $('#org-name-change-prompt');
|
toggleElem('#org-name-change-prompt', nameChanged);
|
||||||
const $prompt_redirect = $('#org-name-change-redirect-prompt');
|
});
|
||||||
if ($(this).val().toString().toLowerCase() !== $(this).data('org-name').toString().toLowerCase()) {
|
|
||||||
showElem($prompt);
|
|
||||||
showElem($prompt_redirect);
|
|
||||||
} else {
|
|
||||||
hideElem($prompt);
|
|
||||||
hideElem($prompt_redirect);
|
|
||||||
}
|
|
||||||
});
|
|
||||||
}
|
|
||||||
|
|
||||||
// Labels
|
// Labels
|
||||||
initCompLabelEdit('.organization.settings.labels');
|
initCompLabelEdit('.organization.settings.labels');
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue