Before this change, if we had more than 200 entries being deferred in
loading, the entire table would get replaced thus losing any event
listeners attached to the elements within the table, such as the elipsis
button and commit list with tippy.
With this change we remove the previous javascript code that replaced
the table and use htmx to replace the table.
htmx attributes added:
- `hx-indicator="tr.notready td.message span"`: attach the loading
spinner to the files whose last commit is still being loaded
- `hx-trigger="load"` trigger the request-replace behavior as soon as
possible
- `hx-swap="morph"`: use the idiomorph morphing algorithm, this is the
thing that makes it so the elipsis button event listener is kept during
the replacement, fixing the bug because we don't actually replace the
table, only modifying it
- `hx-post="{{.LastCommitLoaderURL}}"`: make a post request to this url
to get the table with all of the commit information
As part of this change I removed the handling of partial replacement in
the case we have less than 200 "not ready" files. The first reason is
that I couldn't make htmx replace only a subset of returned elements,
the second reason is that we have a cache implemented in the backend
already so the only cost added is that we query the cache a few times
(which is sure to be populated due to the initial request), and the last
reason is that since the last refactor of this functionality that
removed jQuery we don't properly send the "not ready" entries as the
backend expects `FormData` with `f[]` and we send a JSON with `f` so we
always query for all rows anyway.
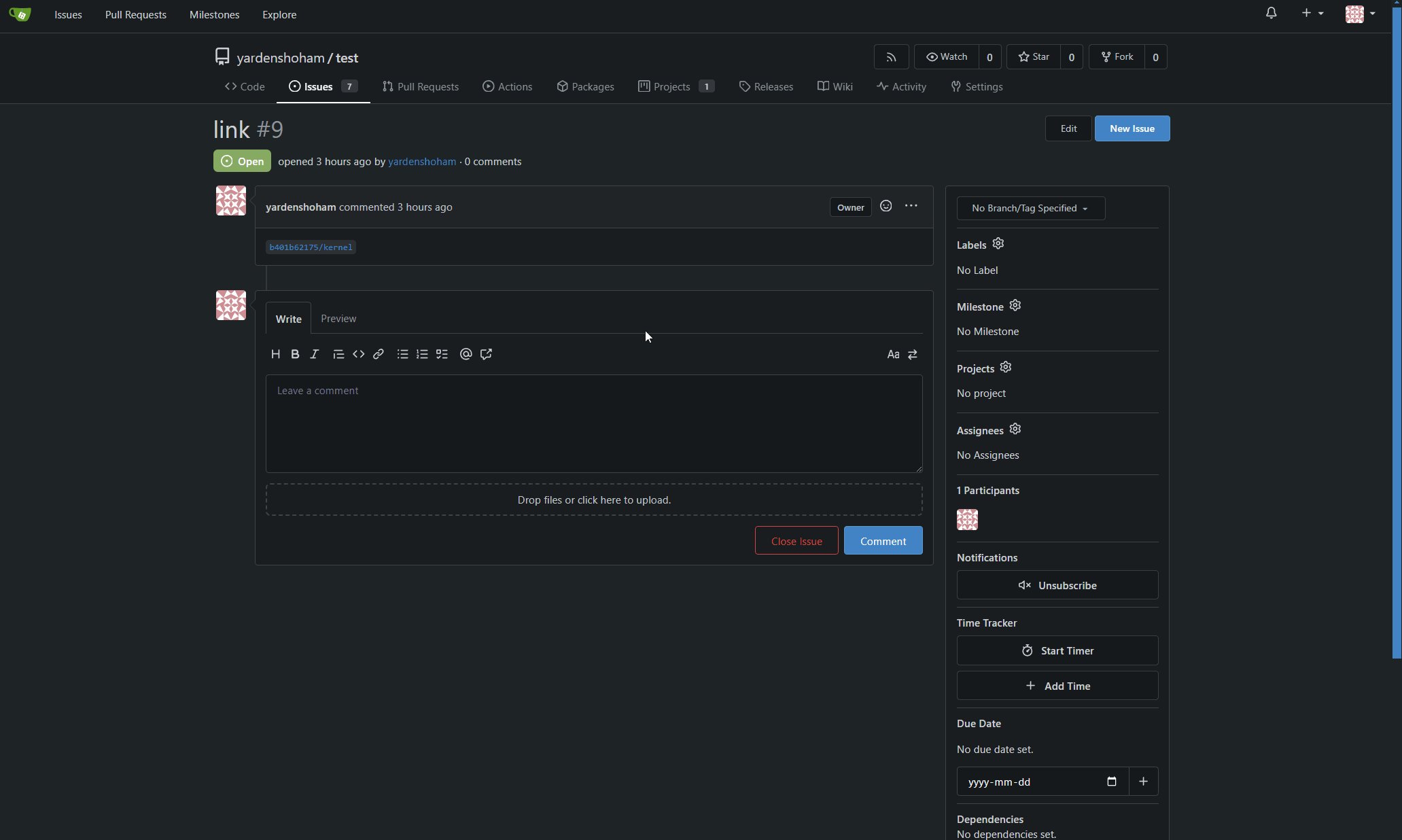
# Before

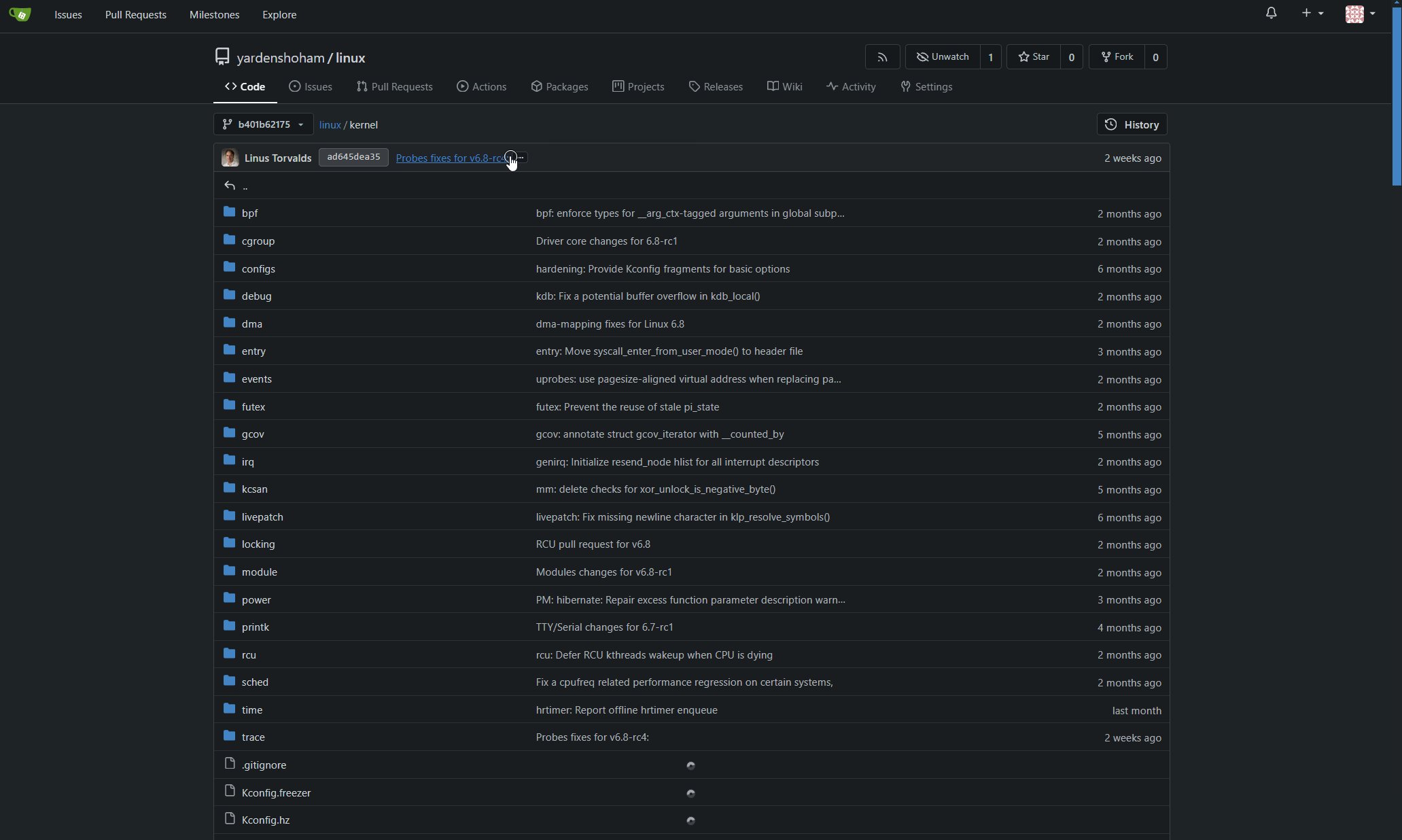
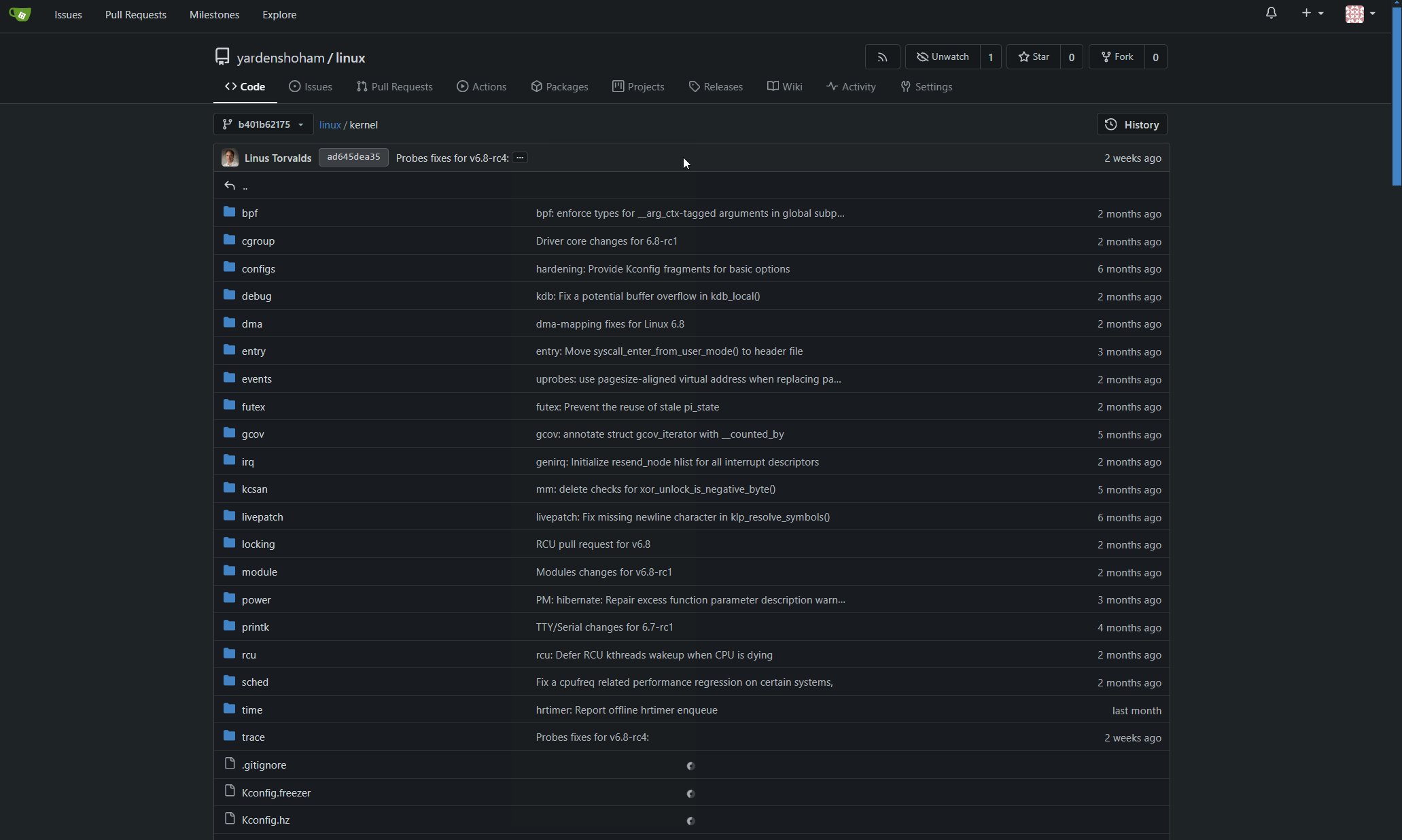
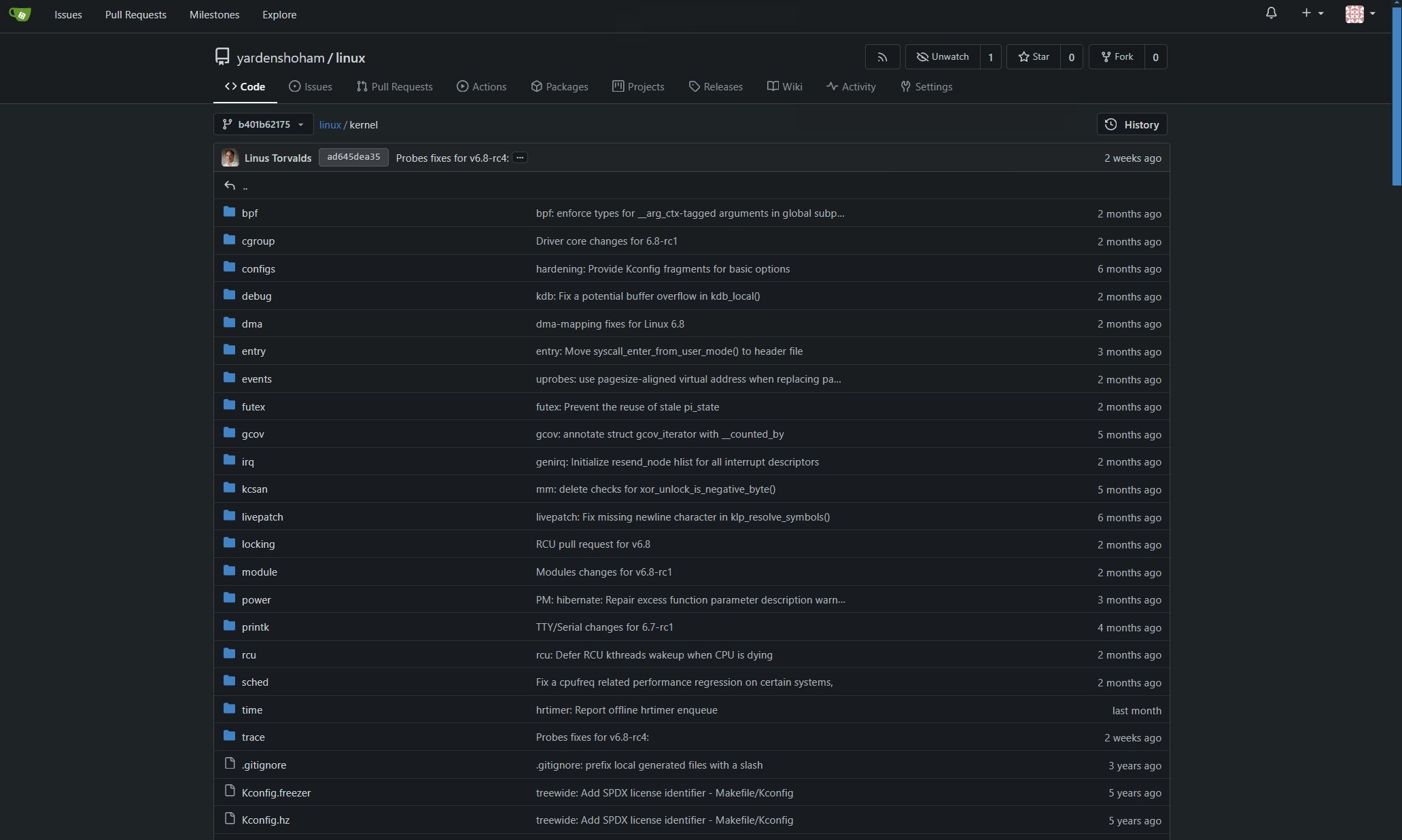
# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit 937e8b55149388840bbf6c4d7216495bc3dd2fe9)
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the repo tag edit form functionality and it works as before
# Demo using `fetch` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 2089b974c8bf670de5c6801fa48c229fd9291a7b)
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the locale change functionality and it works as before
- Tested the delete button functionality and it works as before
# Demo using `fetch` instead of jQuery AJAX

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 8a0a83a1b53f55bcc710c3b229cba1c1bcf471c6)
Improve contrast by lightening the text colors in dark theme by around
35%. Additionally, share some variables that had the same or similar
color, which will ease future theme creation.
(cherry picked from commit e94e2fb6c5484070d56977644213d735df9e0c10)
- `e.error` can be undefined in some cases which would raise an error
inside this error handler, fixed that.
- The displayed message mentions looking into the console, but in my
case of error from `ResizeObserver` there was nothing there, so add this
logging. I think this logging was once there but got lost during
refactoring.
(cherry picked from commit 6d9b7253a2de00b5dfc27550cf7e015e819d6fd2)
issue : #28239
The counter number script uses the 'checkbox' attribute to determine
whether an item is selected or not.
However, the input event only increments the counter value, and when
more items are displayed, it does not update all previously loaded
items.
As a result, the display becomes incorrect because it triggers the
update counter script, but checkboxes that are selected without the
'checked' attribute are not counted
(cherry picked from commit 252047ed2e09e3f1f1ab394cd62995cf4cabe506)
Ported the function as-is and added comments so we don't forget about
this in the future.
Fixes: https://github.com/go-gitea/gitea/issues/29462
(cherry picked from commit 82405f808d7b50c3580f26e5ca645e2ed6d284ab)
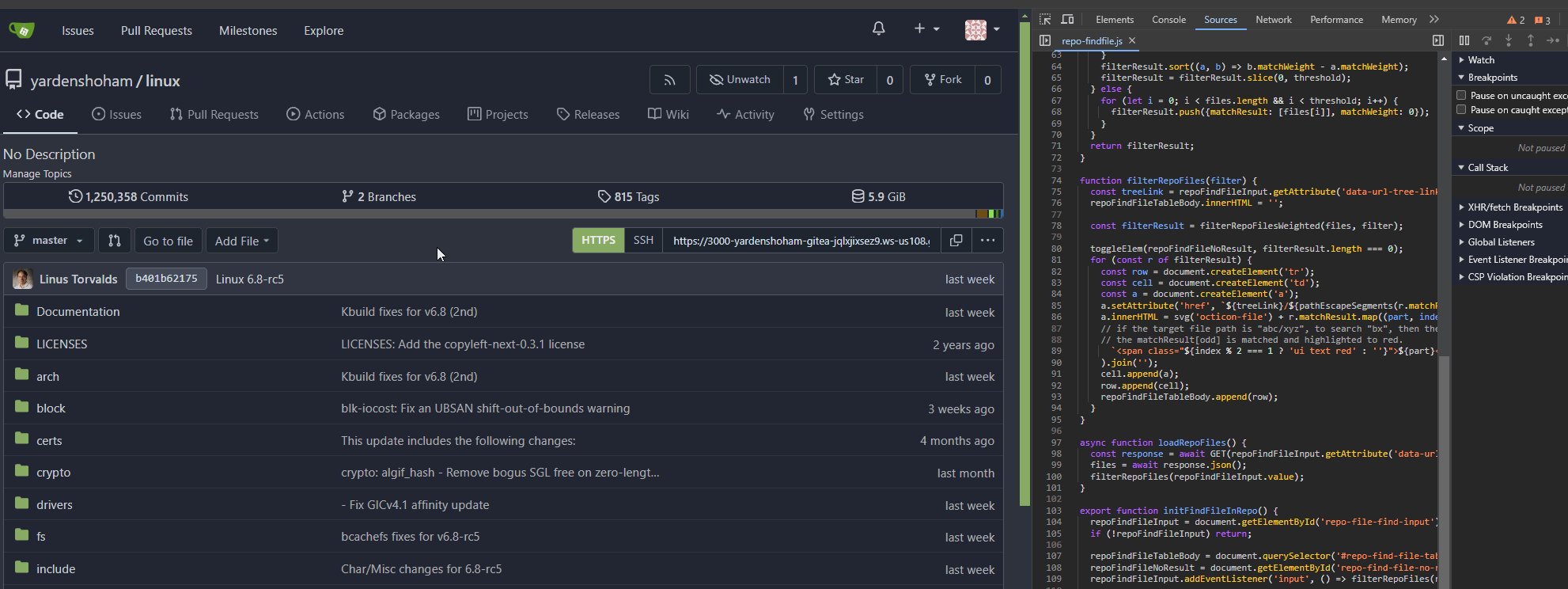
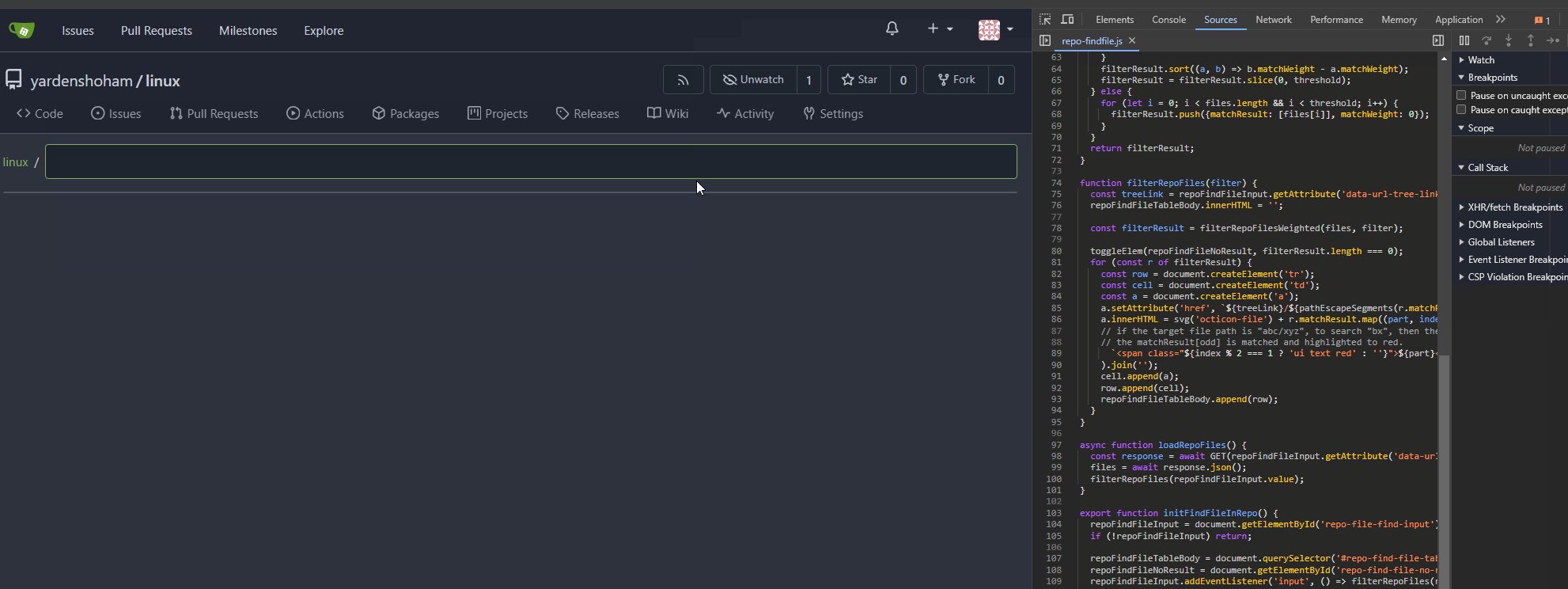
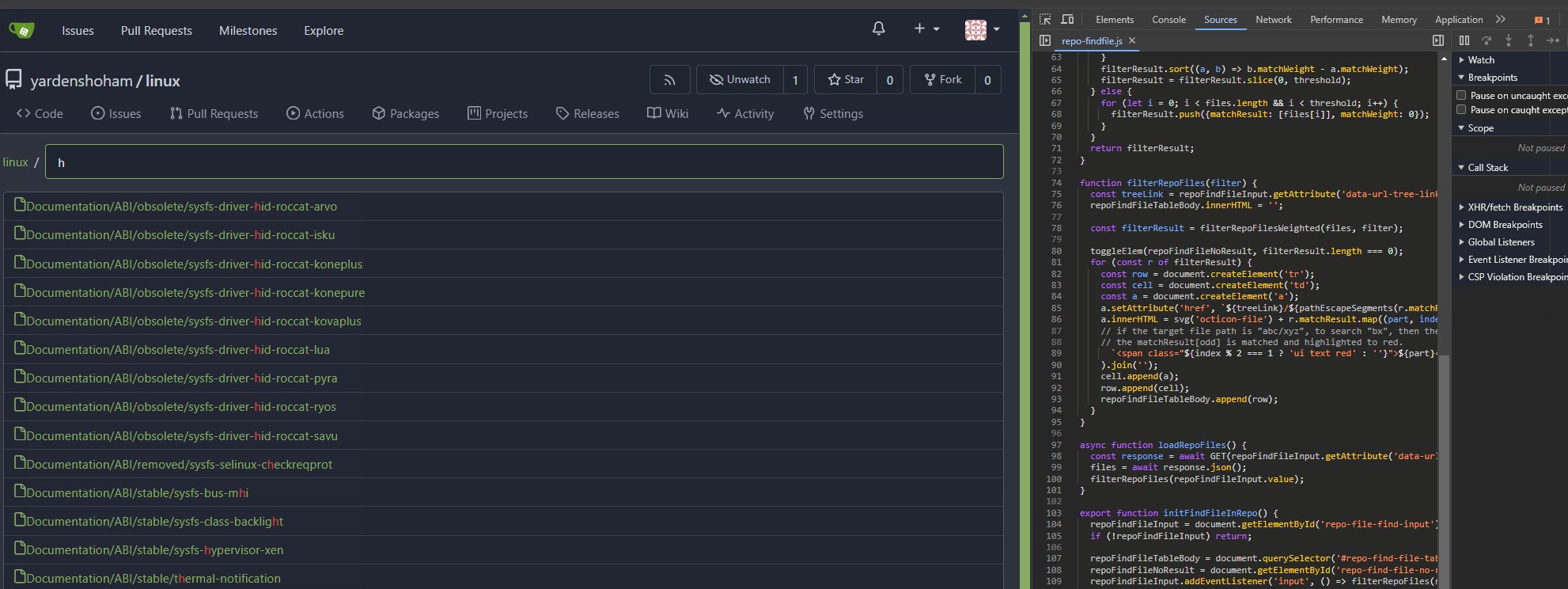
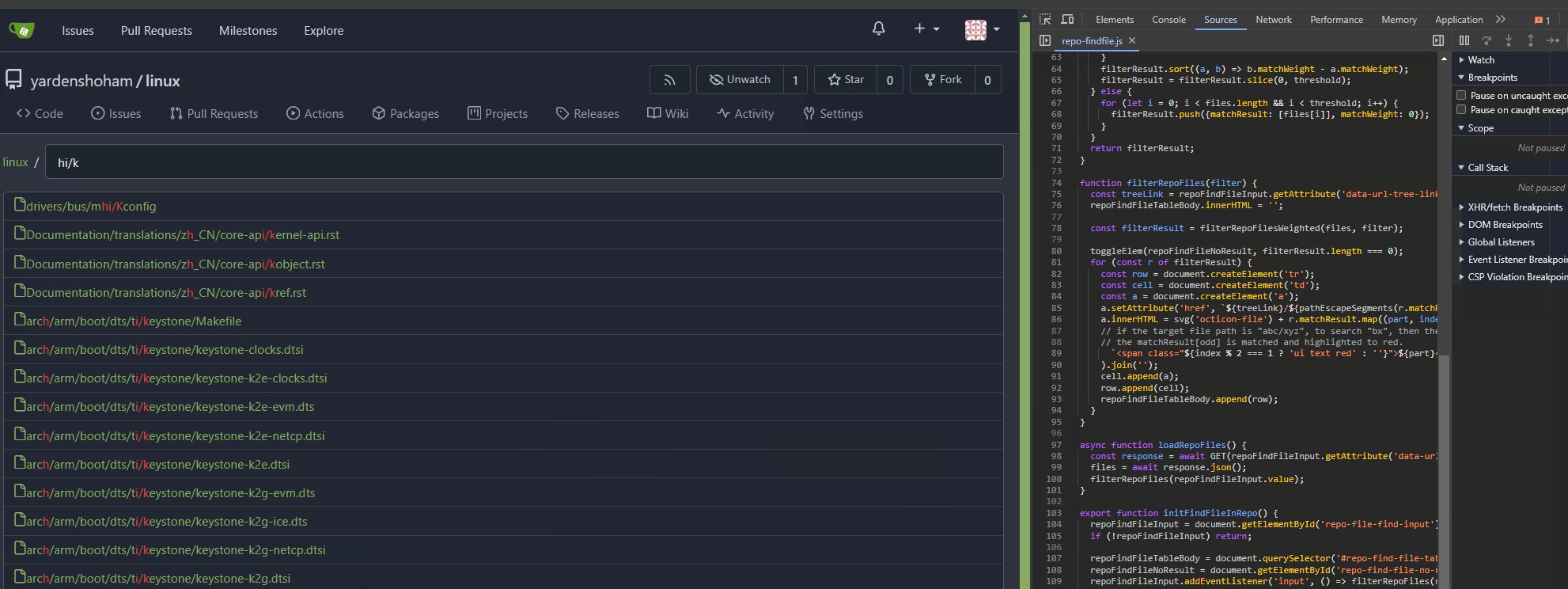
- Switched to plain JavaScript
- Tested the file searching functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit 71e0f185f9773d1cc4909867a10c86f74d12ce8d)
The elements were hidden on small screens to preserve space and the
icons still conveyed the meaning for users with intact eye vision.
However, the names were no longer exposed to screen readers, and their
users usually cannot obtain the meaning from the icons.
Adding aria-labels to the affected templates results in certain
complexity due to the DOM, so instead I decided to use some accessible
CSS tricks to move the content off the screen instead of hiding it. It
should remain accessible for most screen readers.
While it might be favourable to have distinct focus and hover styling,
having no focus styling at all makes keyboard navigation very difficult.
Some people consider :focus to be equal to a keyboard-driven :hover, so
I'm moving the focus pseudo-classes from being a no-op to adding the
hover styling.
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the repo archive download links dropdown functionality and it
works as before
# Demo using `fetch` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit ed3892d8430652c2bc8e2af21844d14769825e8a)
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the repo notice selection deletion button functionality and it
works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 0676bf52f95b9c9ac6f5679bd263d844e6a83fa1)
- Removed all jQuery AJAX calls and replaced with htmx
- Tested the code diff expansion buttons functionality and it works as
before plus a loading indicator
# Demo using `htmx` instead of jQuery AJAX

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 4e3d81e44ee3f504f7262966533305561e04101f)
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
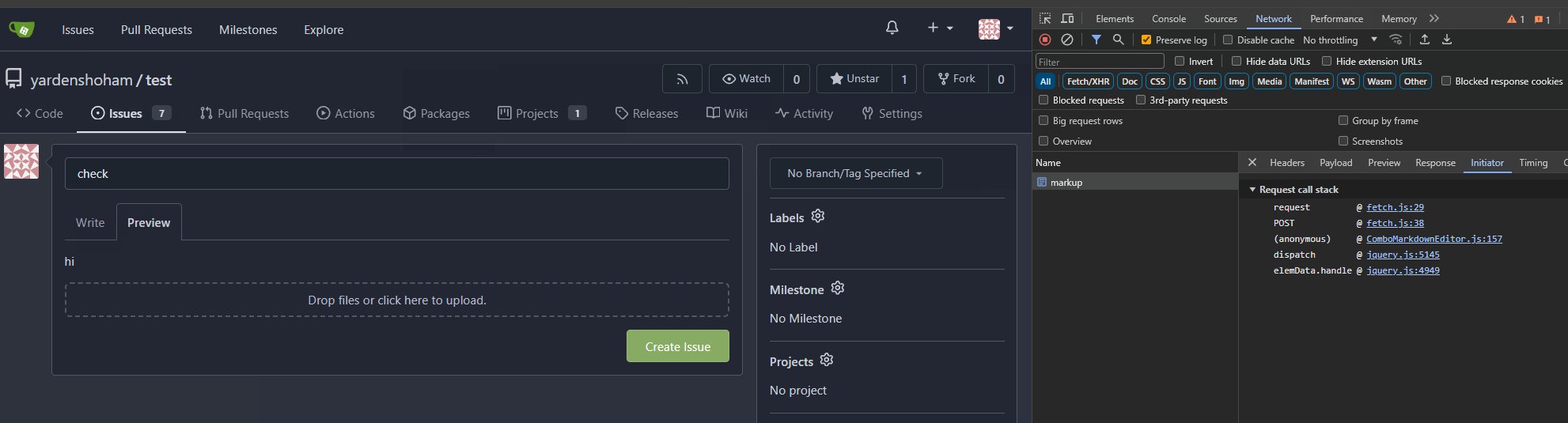
- Tested the markdown editor preview button functionality and it works
as before
# Demo using `fetch` instead of jQuery AJAX

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 1f6de13897fa0ac74087b2d1ec00cbef06caf2f7)
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the repo collaborator mode dropdown functionality and it works
as before
# Demo using `fetch` instead of jQuery AJAX

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit b616f666b89f57f3c285b70c11693f50ba38bcaa)
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the repo collaborator mode dropdown functionality and it works
as before
# Demo using `fetch` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit 15d071f4f81a0ad09f260de83cb6402875b4de27)
- Switched to plain JavaScript
- Tested the Unicode escape button functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit c86d033a3ec0514efcd9524d03dce1b6551e487f)
- Removed all jQuery calls
- Tested the context popup functionality and it works as before
# Demo without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit 267dbb4e938cc42dc09a4a893cca631b2f755557)
This is the implementation of Recent Commits page. This feature was
mentioned on #18262.
It adds another tab to Activity page called Recent Commits. Recent
Commits tab shows number of commits since last year for the repository.
(cherry picked from commit d3982bcd814bac93e3cbce1c7eb749b17e413fbd)
### Overview
This is the implementation of Code Frequency page. This feature was
mentioned on these issues: #18262, #7392.
It adds another tab to Activity page called Code Frequency. Code
Frequency tab shows additions and deletions over time since the
repository existed.
Before:
<img width="1296" alt="image"
src="https://github.com/go-gitea/gitea/assets/32161460/2603504f-aee7-4929-a8c4-fb3412a7a0f6">
After:
<img width="1296" alt="image"
src="https://github.com/go-gitea/gitea/assets/32161460/58c03721-729f-4536-a663-9f337f240963">
---
#### Features
- See additions deletions over time since repository existed
- Click on "Additions" or "Deletions" legend to show only one type of
contribution
- Use the same cache from Contributors page so that the loading of data
will be fast once it is cached by visiting either one of the pages
---------
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit 875f5ea6d83c8371f309df99654ca3556623004c)
- Switched to plain JavaScript
- Tested the stopwatch functionality and it works as before
# Demo using JavaScript without jQuery

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 12d233faf786a54579a33b99b3cd56586c279f56)
- Switched to plain JavaScript
- Tested the image pasting functionality and it works as before
# Demo using JavaScript without jQuery

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit f390d5eb4f4db21eeacdf2e7a093f6bd4e87c96f)
- Switched to plain JavaScript
- Tested the installation page functionality and it works as before
# Demo using JavaScript without jQuery

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 4e536edaead97d61a64508db0e93cf781a889472)
- Use case in `repo-commit` was tested until the point where the POST
request was sent with the same payload.
- Use case in `repo-legacy` was tested completely with comment editing.
- `jquery/no-fade` was disabled as well to stay in sync with
`no-jquery/no-fade`, had no violations.
(cherry picked from commit a5c570c1e02302212a5d8f7cf7d91f24ab0578d5)
- Switched to plain JavaScript
- Tested the wiki creation form functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit ade1110e8b7d94dc142a259854e2b73845eab8b9)
- Switched to plain JavaScript
- Tested the repo migration form functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 100031f5f143a15c79ebbe1b77c86091e3b6d489)
- Trivial auto-fix applied.
- Removed CSS that was no longer needed (either was removed or upstream
already improved the CSS).
- Used existing variables for colors.
- Fix CSS selectors to match existing ones.
- If a `logout` event is send the user should be redirected to the
homepage, there are three mechanism that can do this. The response of
`/user/logout` and the event listener of notifications or stopwatch.
It's essentially a race for what's processed first to determine which
mechanism takes care of redirecting the user.
- Fix that the redirection mechanism of the notification and stopwatch
event listener redirects to an absolute URL.
- Ref: #2135