- Removed 2 jQuery AJAX calls and replaced with our fetch wrapper
- Deleted an AJAX call that wasn't attached to any element since #24989
- Tested the notification count and notification table functionality and
it works as before
# Demo using `fetch` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 043f55fabfadd765125690052920ba31ebd3817b)
Removed all jQuery AJAX calls and replaced with our fetch wrapper.
Tested the following functionalities and they work as before:
- column creation
- column deletion
- issue movement between columns
- column reordering
- column edit
- default column changing
# Demo using `fetch` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 397997093870226dafb70c4a3133f2ebe0fe3e2c)
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the file addition and removal functionality and it works as
before
# Demo using `fetch` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit bfb0a5a41ecb040f66ab664e22250571f339826a)
The modal was broken in two ways:
- On small screens, the input box was partially hanging outside the
modal. Fixed with flexbox and increased modal width.
- The clipboard copy was not working because the modal had both
`data-clipboard-text` and `data-clipboard-target`, while we only support
one of those. Made a small tweak in clipboard as well so that it will
still fall back to target if text is empty.
(cherry picked from commit 94512ee0628dc0d2b697441a4355ace54b6515cd)
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the review conversation comment, resolve, unresolve, show more
files, and load diff functionality and it works as before

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 70e077036f8d3026cecddb746a1de69e02ab9b9a)
Conflicts:
web_src/js/features/repo-diff.js
- Replaced a single jQuery AJAX instance with our fetch wrapper
- Tested the issue branch reference selection and it works as before
# Demo using `fetch` instead of jQuery AJAX

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 75a9f61f89caada64f6398130844281e4f088a73)
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the comment edit history list, diff, and delete functionality
and it works as before
# Demo using `fetch` instead of jQuery AJAX

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit b5ed42864e306f22305beba50d6ff71df2aea0c6)
A previous commit (via gitea#29638) changed the `.repository .data-table
.tr` CSS rule to forcibly override the background to `none`. This, in
turn, disabled the even-odd row coloring.
Doing so should be a preference of the theme used, and should not be
enforced by the core CSS rules. This patch removes the override.
Signed-off-by: Gergely Nagy <forgejo@gergo.csillger.hu>
Inputs are normally present in the taborder of a website. When they are
inside a dropdown, this means a user could theoretically also tab
through them.
With the current dropdown approach, however, this can result in the
focus being trapped, because the dropdown is closed after the focus
switches to the next element.
In this case, the focus moves to the end of the page, breaking keyword
navigation and making parts of the page inaccessible with a keyboard.
I was only able to reproduce this in Firefox.
This patch removes inputs inside dropdowns from taborder. It should be
generally safe even with potential side-effects, because *nothing*
inside dropdowns should be in the tab order.
This is a hotfix for https://codeberg.org/forgejo/forgejo/issues/2635,
but I acknowledge it is not an ideal solution.
Support pasting URLs over selection text in the textarea editor. Does
not work in EasyMDE and I don't intend to support it. Image paste works
as usual in both Textarea and EasyMDE.
The new `replaceTextareaSelection` function changes textarea content via
[`insertText`](https://developer.mozilla.org/en-US/docs/Web/API/Document/execCommand#using_inserttext)
command, which preserves history, e.g. `CTRL-Z` works and is also
demostrated below. We should later refactor the image paste code to use
the same function because it currently destroys history.
Overriding the formatting via `Shift` key is supported as well, e.g.
`Ctrl+Shift+V` will insert the URL as-is, like on GitHub.

(cherry picked from commit a3cfe6f39ba33cea305de592a006727857014c53)
This seeks to fix the bug reported on issue #29196.
Cause:
ID's with custom characters (- , _ , etc.), were not linking correctly
in the Markdown file when rendered in the browser because the ID in the
respective destinies would be different than the one in anchor, while
for IDs with only letters, the ID would be the same.
Fix:
It was suggested that to fix this bug, it should more or less like
GitHub does it. While in gitea the anchors would be put in HTML like
this:
```
<p dir="auto"><a href="#user-content-_toc152597800" rel="nofollow">Review</a></p>
<p dir="auto"><a href="#user-content-_toc152597802" rel="nofollow">Staging</a></p>
<p dir="auto"><a href="#user-content-_toc152597803" rel="nofollow">Development</a></p>
<p dir="auto"><a href="#user-content-_toc152597828" rel="nofollow">Testing</a></p>
<p dir="auto"><a href="#user-content-_toc152597829" rel="nofollow">Unit-tests</a></p>
```
In GitHub, the same anchor's href properties would be the same without
"user-content-" trailing behind.
So my code made sure to change those anchors, so it would not include
"user-content-" and then add respective Event Listeners so it would
scroll into the supposed places.
Fixes: #29196
---------
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit f219ea8d0e0eccd74c786202a4ddb2784a0175ad)
When logging out of Gitea, a error toast can be seen for a split second.
I don't know why or how it happens but I found it it's an `AbortError`
(related to
[AbortController#abort](https://developer.mozilla.org/en-US/docs/Web/API/AbortController/abort)),
so let's hide it.
(cherry picked from commit 886e90aa82521d2c2ae17d3e177c056ae32e4aa6)
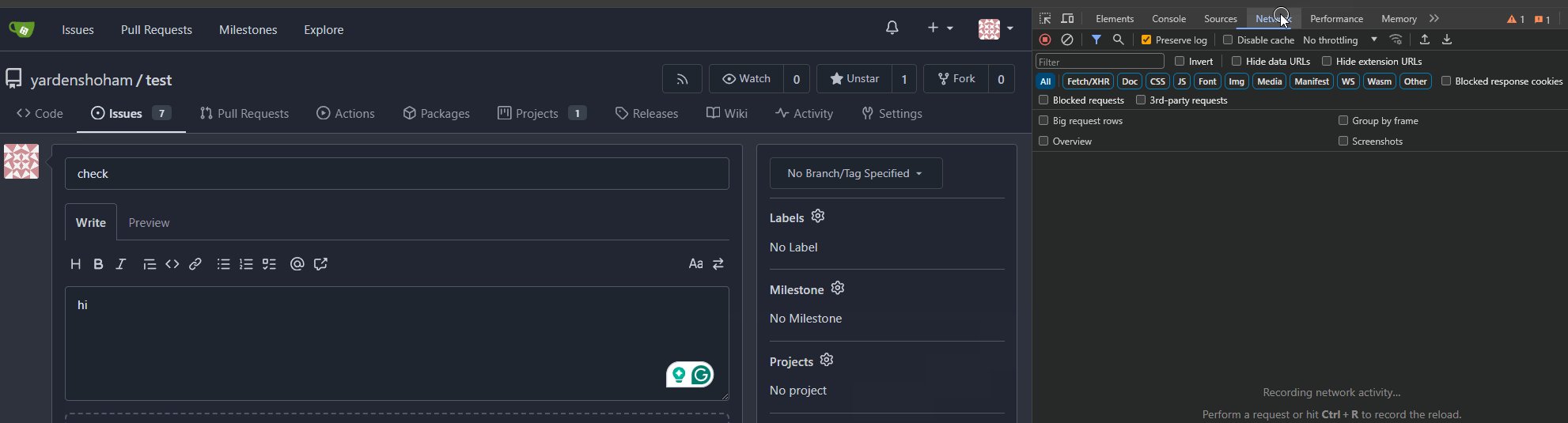
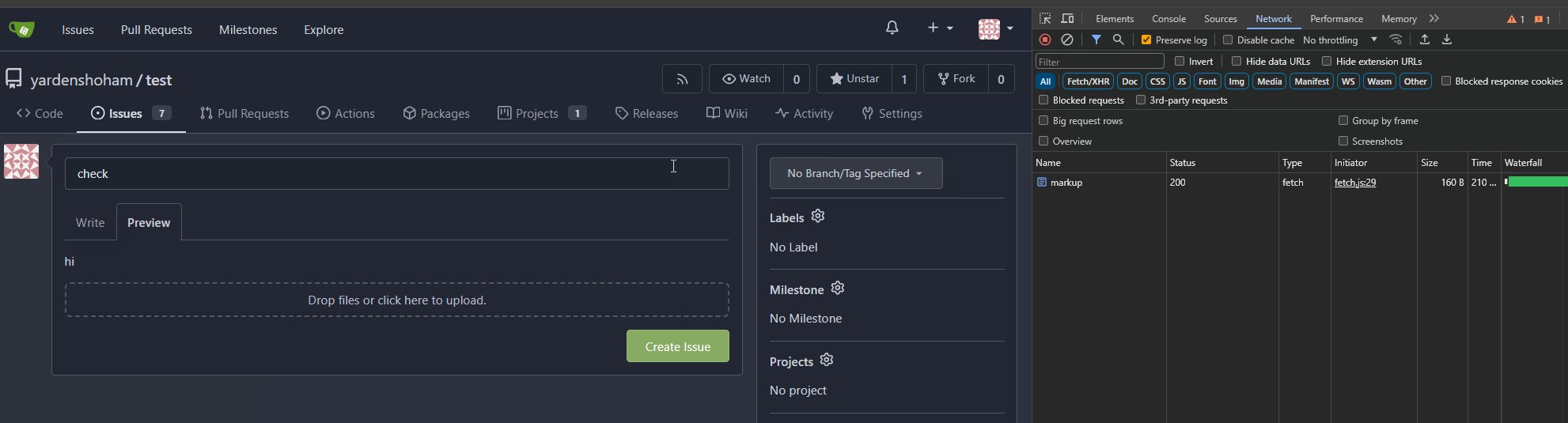
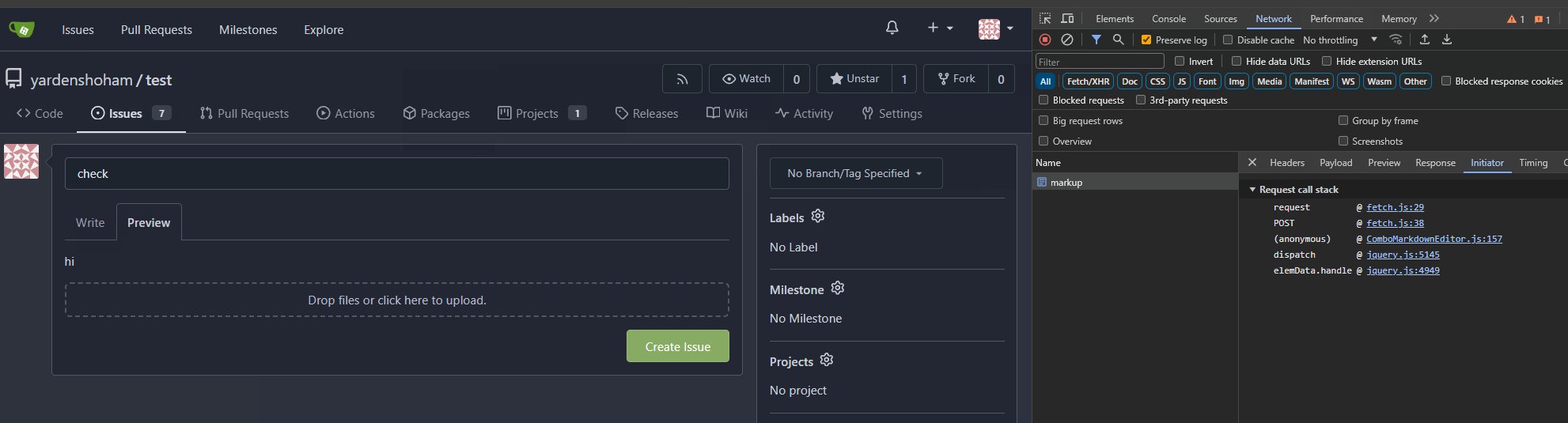
# Preview Tab
- Removed the jQuery AJAX call and replaced with our fetch wrapper
- Tested the preview tab functionality and it works as before
# Diff Tab
- Removed the jQuery AJAX call and replaced with htmx
- Tested the diff tab functionality and it works as before
## htmx Attributes
- `hx-post="{{.RepoLink}}..."`: make a POST request to the endpoint
- `hx-indicator=".tab[data-tab='diff']"`: attach the loading indicator
to the tab body
- `hx-target=".tab[data-tab='diff']"`: target the tab body for swapping
with the response
- `hx-swap="innerHTML"`: swap the target's inner HTML
- `hx-include="#edit_area"`: include the value of the textarea (content)
in the request body
- `hx-vals='{"context":"{{.BranchLink}}"}'`: include the context in the
request body
- `hx-params="context,content"`: include only these keys in the request
body
# Demo using `fetch` and `htmx` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit c1331d1f7ab60249ed2f080b24f3e32093fa708d)
1. Checked all logos, updated 3 of them to newer versions.
2. Remove `open-with-` infix on the editor logos to be consistent with
other files.
<img width="626" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/3b2d9486-6e0a-45c6-b0e4-d38dc4c0b118">
(cherry picked from commit 9730d3a9af889f27a1026045ab650710a01841e5)
Conflicts:
routers/web/repo/view.go
web_src/svg/gitea-jetbrains.svg
web_src/svg/gitea-vscodium.svg
already in Forgejo
Tested a few things, all working fine. Not sure if the chinese machine
translation is good.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit 7e8c1c5ba18e1ac8861f429b825163b8210fd178)
Conflicts:
docs/content/contributing/guidelines-frontend.zh-cn.md
Gitea docs
Follow #29418
I think using "flex-wrap: wrap" here is better than hard-coding the screen width.
By using "flex-wrap: wrap", the UI layouts automatically for various
widths (even if in some languages, the sentence might be pretty long)
(cherry picked from commit ade62416917bc87810991585d7047851834ee316)
1. Make fomantic build use [our
browserslist](e3524c63d6/package.json (L99)).
I found no other way than to sed-replace into it's js, the normal
browserlist config files do not work. The effect of this change is the
removal of some uneeded CSS vendor prefixes.
2. Regenerate `web_src/fomantic/package-lock.json`, this might shut up
some security scanners.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit da3b7f5039158faae4b617ca878061f8a4f3e489)
Replace 18 `gt-` prefixes with `tw-` with perl replacement. I manually
checked them all with `rg` afterwards.
(cherry picked from commit a2e90014ec20a1085449a66061389cfe0d12260f)
Conflicts:
templates/repo/header.tmpl
because some of the header moved to header_fork.tmpl
Before this change, if we had more than 200 entries being deferred in
loading, the entire table would get replaced thus losing any event
listeners attached to the elements within the table, such as the elipsis
button and commit list with tippy.
With this change we remove the previous javascript code that replaced
the table and use htmx to replace the table.
htmx attributes added:
- `hx-indicator="tr.notready td.message span"`: attach the loading
spinner to the files whose last commit is still being loaded
- `hx-trigger="load"` trigger the request-replace behavior as soon as
possible
- `hx-swap="morph"`: use the idiomorph morphing algorithm, this is the
thing that makes it so the elipsis button event listener is kept during
the replacement, fixing the bug because we don't actually replace the
table, only modifying it
- `hx-post="{{.LastCommitLoaderURL}}"`: make a post request to this url
to get the table with all of the commit information
As part of this change I removed the handling of partial replacement in
the case we have less than 200 "not ready" files. The first reason is
that I couldn't make htmx replace only a subset of returned elements,
the second reason is that we have a cache implemented in the backend
already so the only cost added is that we query the cache a few times
(which is sure to be populated due to the initial request), and the last
reason is that since the last refactor of this functionality that
removed jQuery we don't properly send the "not ready" entries as the
backend expects `FormData` with `f[]` and we send a JSON with `f` so we
always query for all rows anyway.
# Before

# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit 937e8b55149388840bbf6c4d7216495bc3dd2fe9)
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the repo tag edit form functionality and it works as before
# Demo using `fetch` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 2089b974c8bf670de5c6801fa48c229fd9291a7b)
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the locale change functionality and it works as before
- Tested the delete button functionality and it works as before
# Demo using `fetch` instead of jQuery AJAX

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 8a0a83a1b53f55bcc710c3b229cba1c1bcf471c6)
Improve contrast by lightening the text colors in dark theme by around
35%. Additionally, share some variables that had the same or similar
color, which will ease future theme creation.
(cherry picked from commit e94e2fb6c5484070d56977644213d735df9e0c10)
- `e.error` can be undefined in some cases which would raise an error
inside this error handler, fixed that.
- The displayed message mentions looking into the console, but in my
case of error from `ResizeObserver` there was nothing there, so add this
logging. I think this logging was once there but got lost during
refactoring.
(cherry picked from commit 6d9b7253a2de00b5dfc27550cf7e015e819d6fd2)
issue : #28239
The counter number script uses the 'checkbox' attribute to determine
whether an item is selected or not.
However, the input event only increments the counter value, and when
more items are displayed, it does not update all previously loaded
items.
As a result, the display becomes incorrect because it triggers the
update counter script, but checkboxes that are selected without the
'checked' attribute are not counted
(cherry picked from commit 252047ed2e09e3f1f1ab394cd62995cf4cabe506)
Ported the function as-is and added comments so we don't forget about
this in the future.
Fixes: https://github.com/go-gitea/gitea/issues/29462
(cherry picked from commit 82405f808d7b50c3580f26e5ca645e2ed6d284ab)
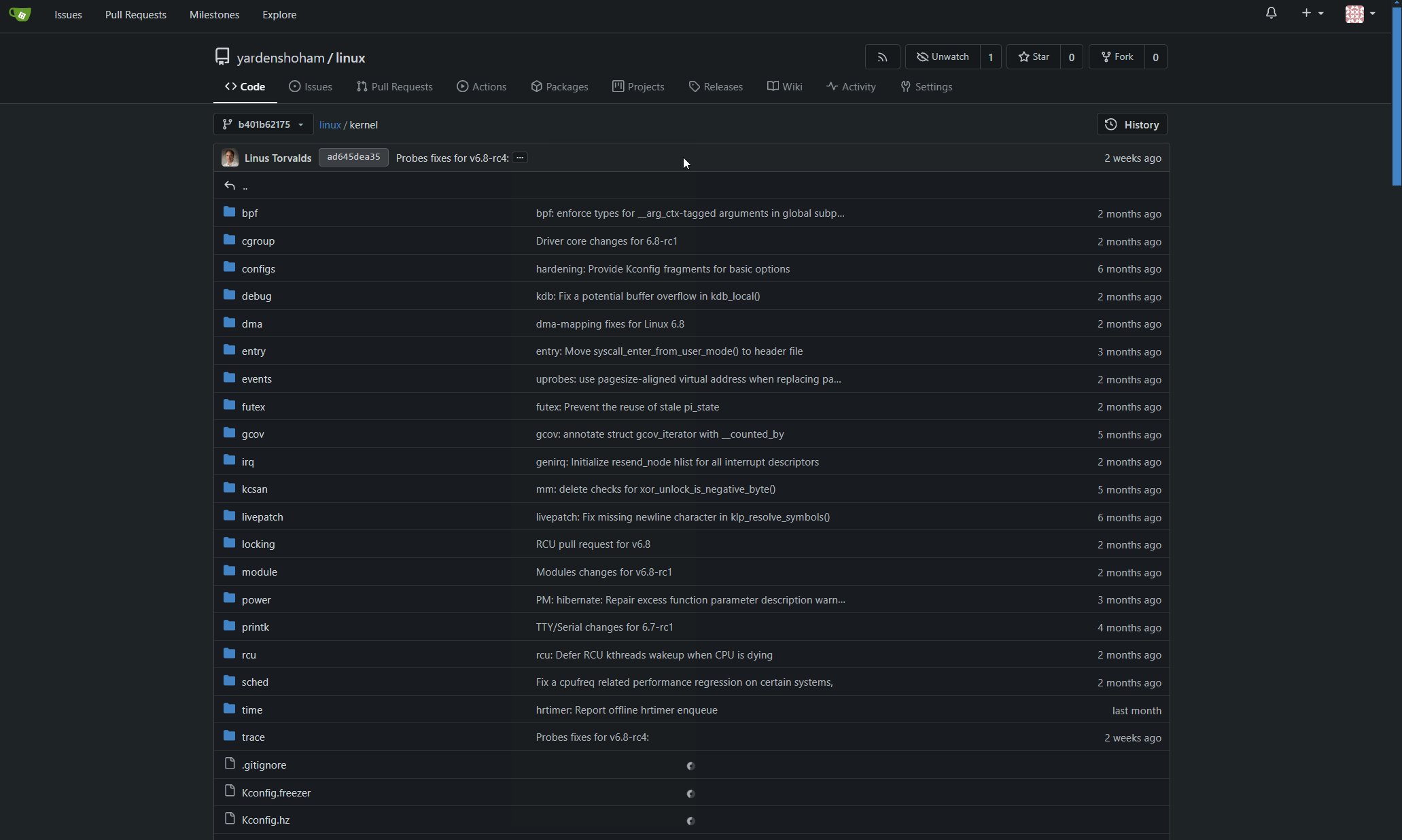
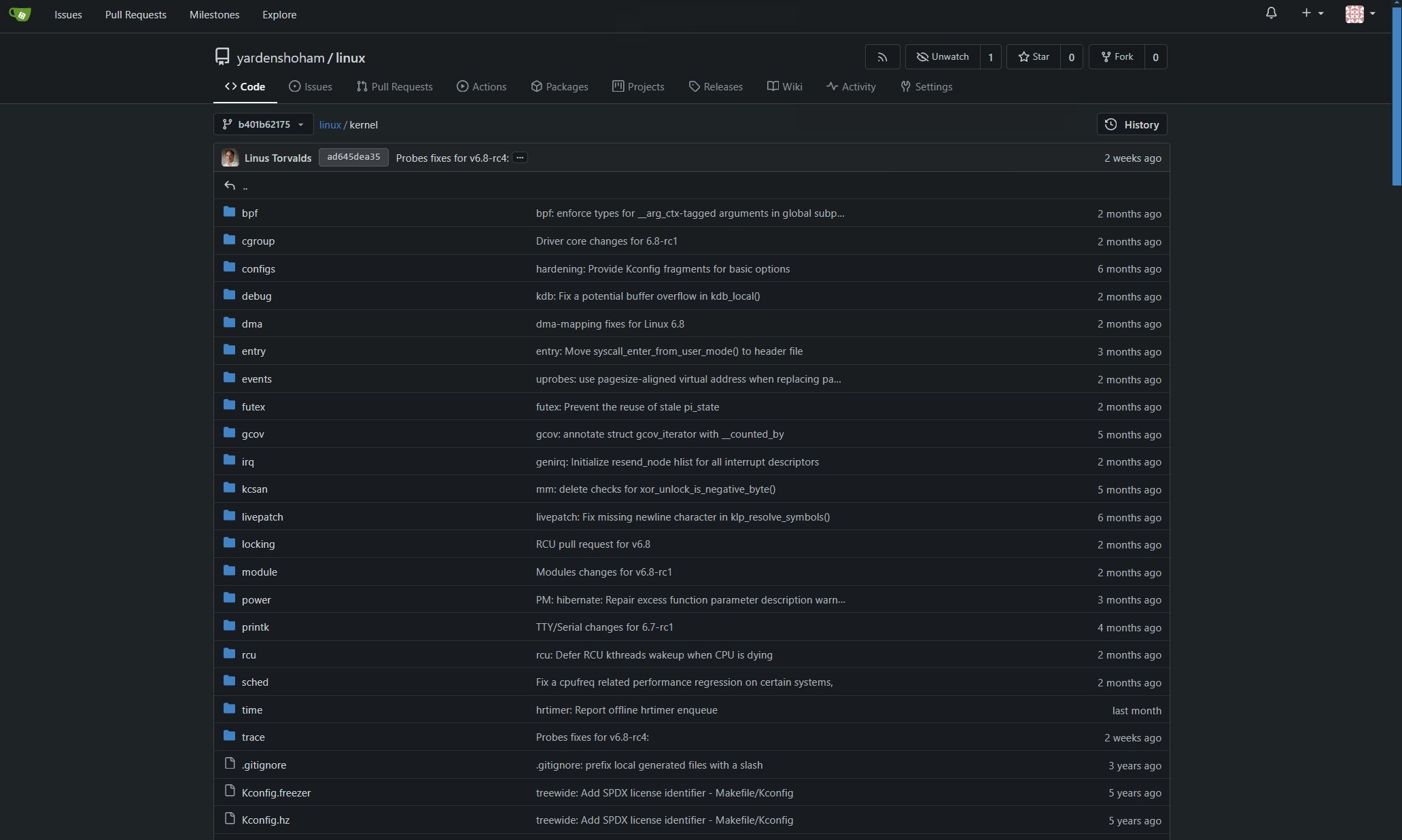
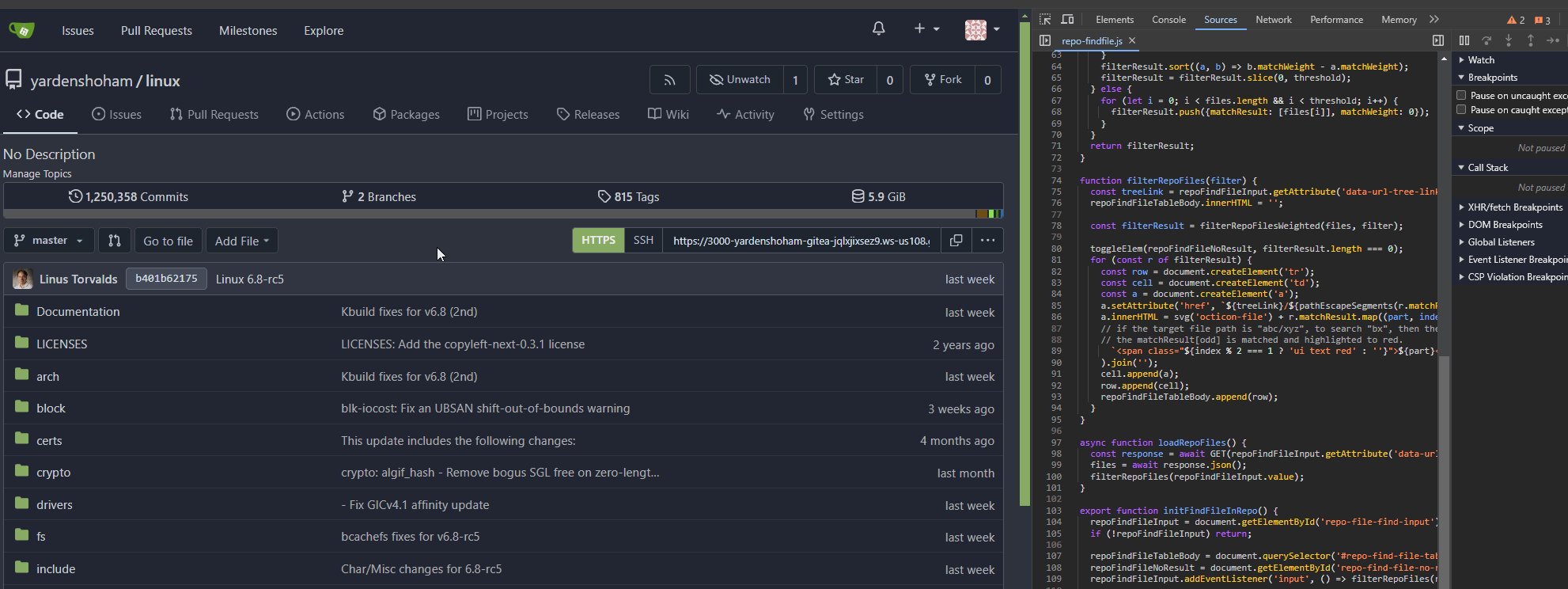
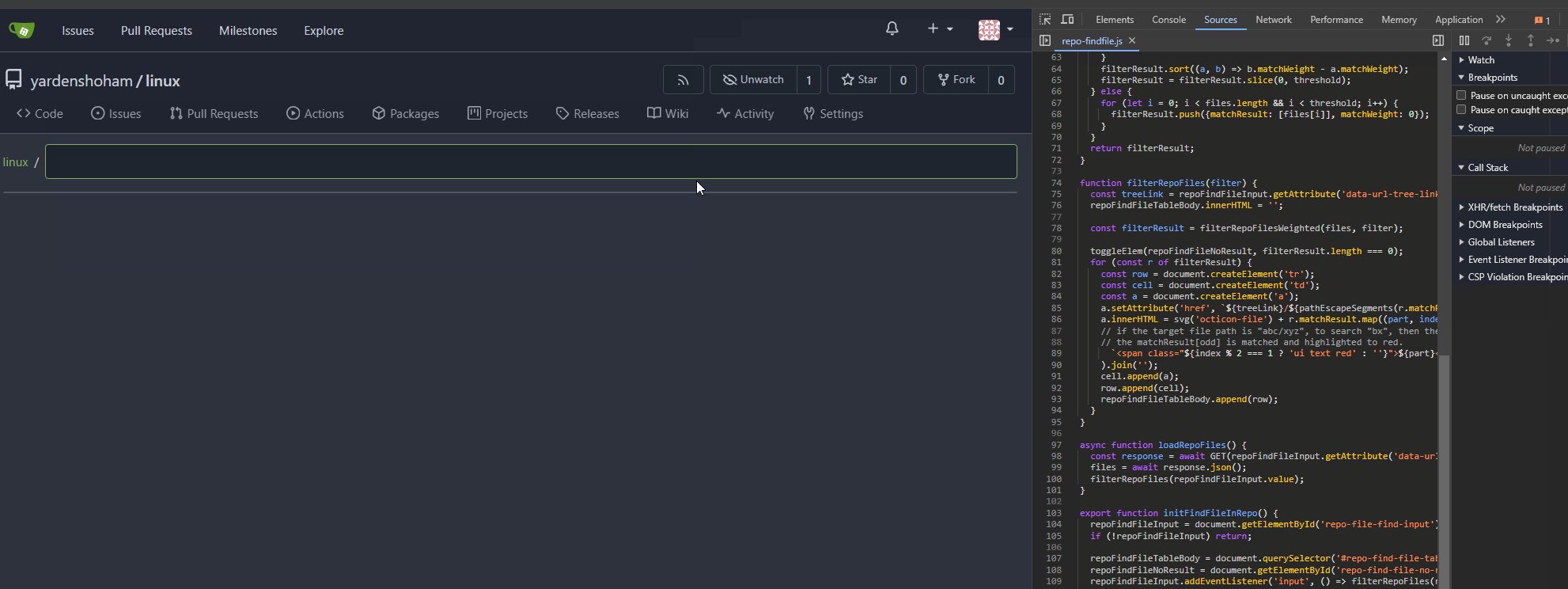
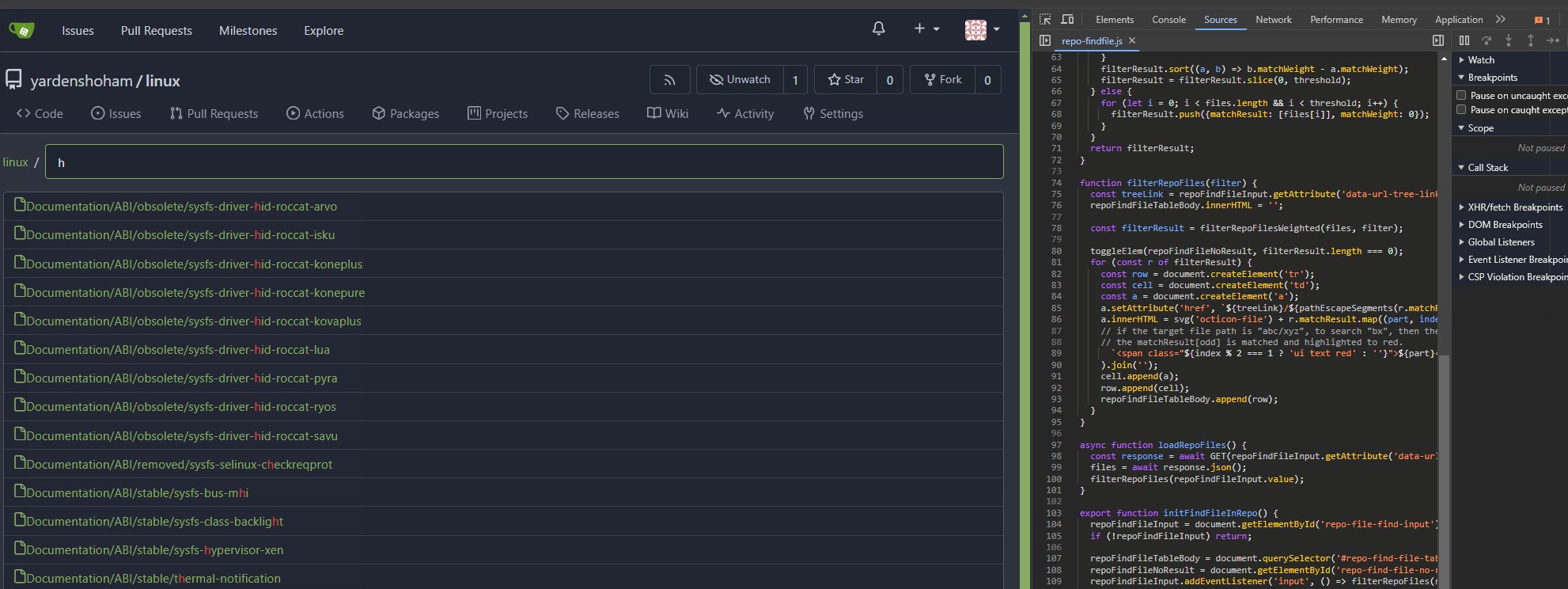
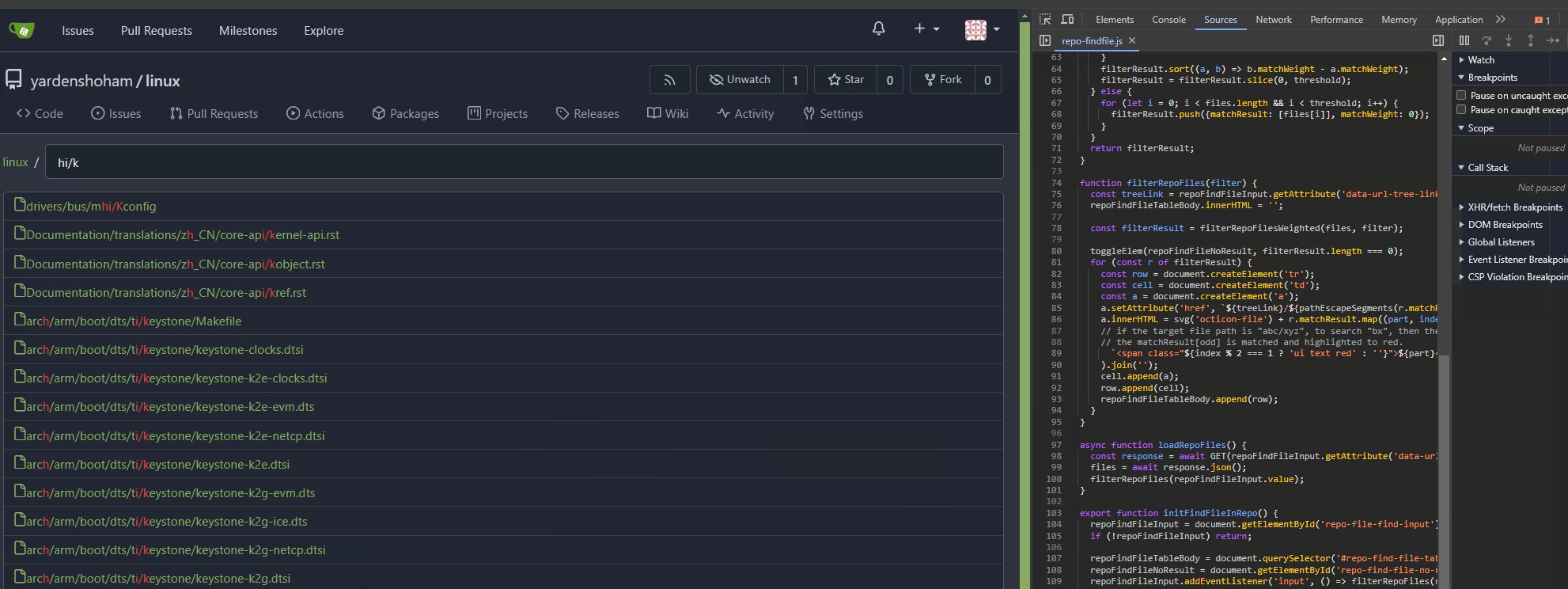
- Switched to plain JavaScript
- Tested the file searching functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit 71e0f185f9773d1cc4909867a10c86f74d12ce8d)
The elements were hidden on small screens to preserve space and the
icons still conveyed the meaning for users with intact eye vision.
However, the names were no longer exposed to screen readers, and their
users usually cannot obtain the meaning from the icons.
Adding aria-labels to the affected templates results in certain
complexity due to the DOM, so instead I decided to use some accessible
CSS tricks to move the content off the screen instead of hiding it. It
should remain accessible for most screen readers.
While it might be favourable to have distinct focus and hover styling,
having no focus styling at all makes keyboard navigation very difficult.
Some people consider :focus to be equal to a keyboard-driven :hover, so
I'm moving the focus pseudo-classes from being a no-op to adding the
hover styling.
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the repo archive download links dropdown functionality and it
works as before
# Demo using `fetch` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit ed3892d8430652c2bc8e2af21844d14769825e8a)
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the repo notice selection deletion button functionality and it
works as before
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 0676bf52f95b9c9ac6f5679bd263d844e6a83fa1)
- Removed all jQuery AJAX calls and replaced with htmx
- Tested the code diff expansion buttons functionality and it works as
before plus a loading indicator
# Demo using `htmx` instead of jQuery AJAX

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 4e3d81e44ee3f504f7262966533305561e04101f)
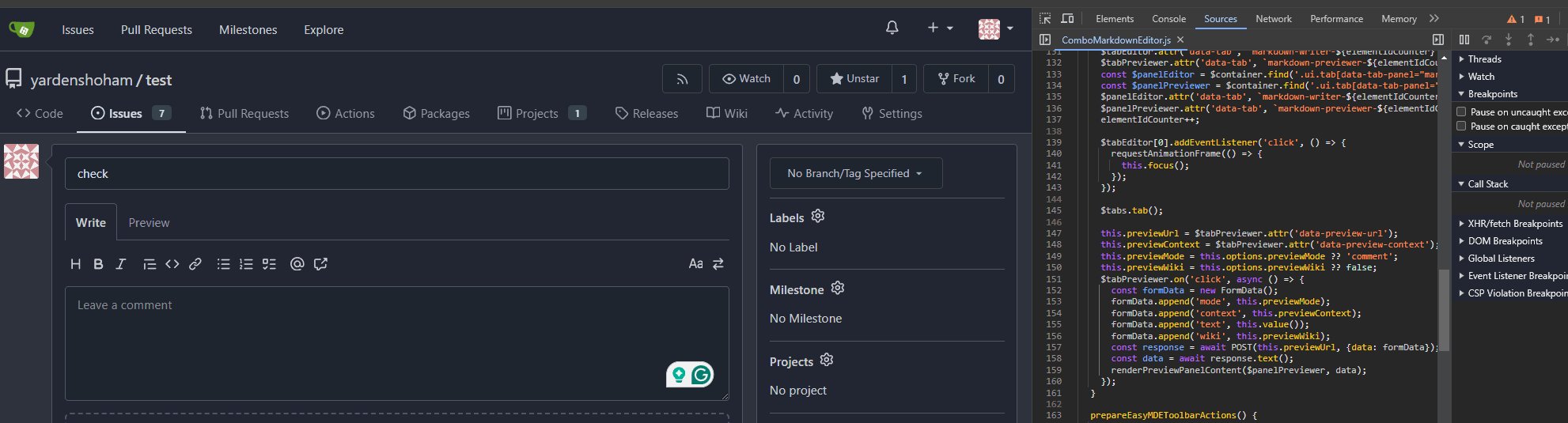
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the markdown editor preview button functionality and it works
as before
# Demo using `fetch` instead of jQuery AJAX

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 1f6de13897fa0ac74087b2d1ec00cbef06caf2f7)
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the repo collaborator mode dropdown functionality and it works
as before
# Demo using `fetch` instead of jQuery AJAX

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit b616f666b89f57f3c285b70c11693f50ba38bcaa)
- Removed all jQuery AJAX calls and replaced with our fetch wrapper
- Tested the repo collaborator mode dropdown functionality and it works
as before
# Demo using `fetch` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit 15d071f4f81a0ad09f260de83cb6402875b4de27)
- Switched to plain JavaScript
- Tested the Unicode escape button functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit c86d033a3ec0514efcd9524d03dce1b6551e487f)
- Removed all jQuery calls
- Tested the context popup functionality and it works as before
# Demo without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit 267dbb4e938cc42dc09a4a893cca631b2f755557)
This is the implementation of Recent Commits page. This feature was
mentioned on #18262.
It adds another tab to Activity page called Recent Commits. Recent
Commits tab shows number of commits since last year for the repository.
(cherry picked from commit d3982bcd814bac93e3cbce1c7eb749b17e413fbd)
### Overview
This is the implementation of Code Frequency page. This feature was
mentioned on these issues: #18262, #7392.
It adds another tab to Activity page called Code Frequency. Code
Frequency tab shows additions and deletions over time since the
repository existed.
Before:
<img width="1296" alt="image"
src="https://github.com/go-gitea/gitea/assets/32161460/2603504f-aee7-4929-a8c4-fb3412a7a0f6">
After:
<img width="1296" alt="image"
src="https://github.com/go-gitea/gitea/assets/32161460/58c03721-729f-4536-a663-9f337f240963">
---
#### Features
- See additions deletions over time since repository existed
- Click on "Additions" or "Deletions" legend to show only one type of
contribution
- Use the same cache from Contributors page so that the loading of data
will be fast once it is cached by visiting either one of the pages
---------
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit 875f5ea6d83c8371f309df99654ca3556623004c)
- Switched to plain JavaScript
- Tested the stopwatch functionality and it works as before
# Demo using JavaScript without jQuery

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 12d233faf786a54579a33b99b3cd56586c279f56)
- Switched to plain JavaScript
- Tested the image pasting functionality and it works as before
# Demo using JavaScript without jQuery

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit f390d5eb4f4db21eeacdf2e7a093f6bd4e87c96f)
- Switched to plain JavaScript
- Tested the installation page functionality and it works as before
# Demo using JavaScript without jQuery

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit 4e536edaead97d61a64508db0e93cf781a889472)
- Use case in `repo-commit` was tested until the point where the POST
request was sent with the same payload.
- Use case in `repo-legacy` was tested completely with comment editing.
- `jquery/no-fade` was disabled as well to stay in sync with
`no-jquery/no-fade`, had no violations.
(cherry picked from commit a5c570c1e02302212a5d8f7cf7d91f24ab0578d5)
- Switched to plain JavaScript
- Tested the wiki creation form functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit ade1110e8b7d94dc142a259854e2b73845eab8b9)
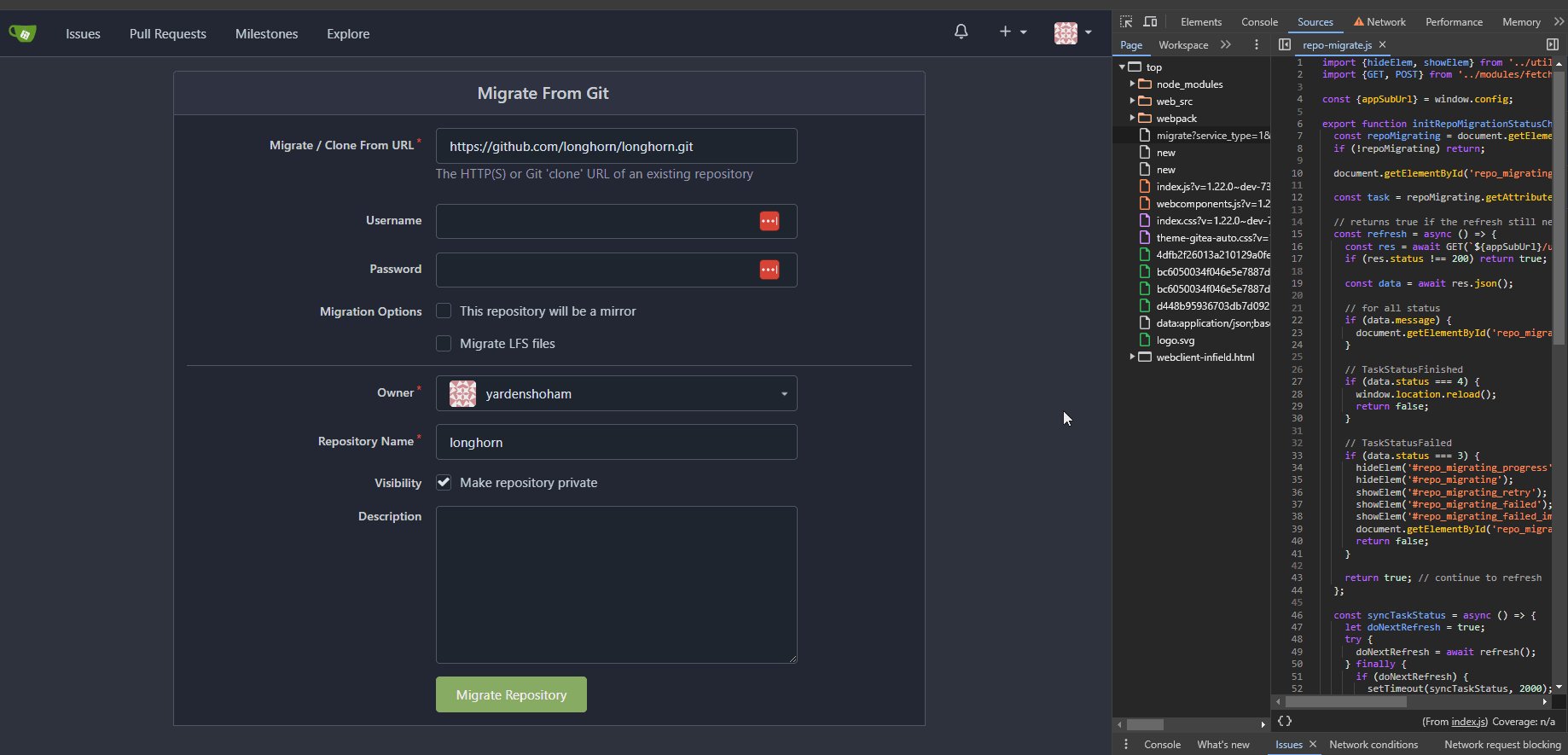
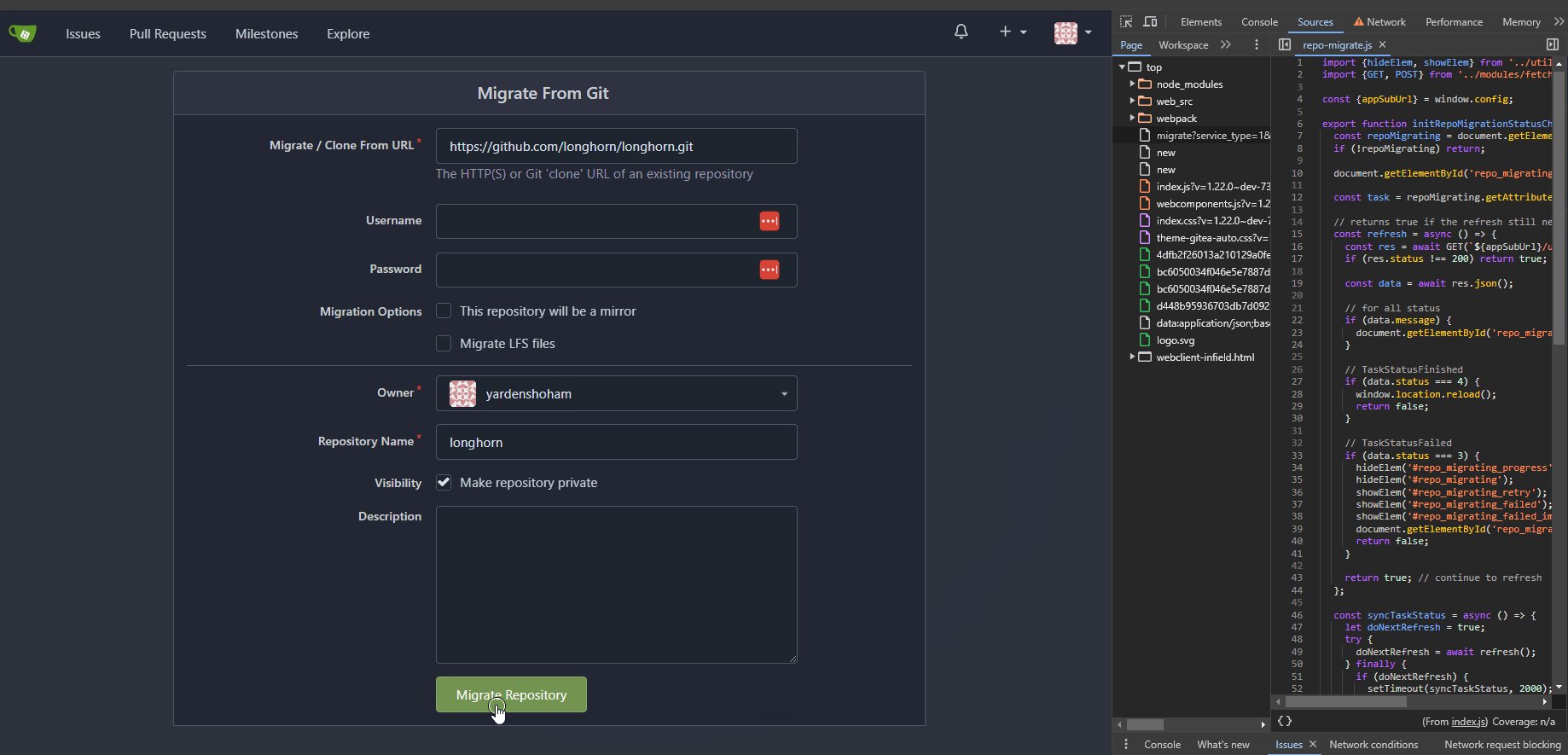
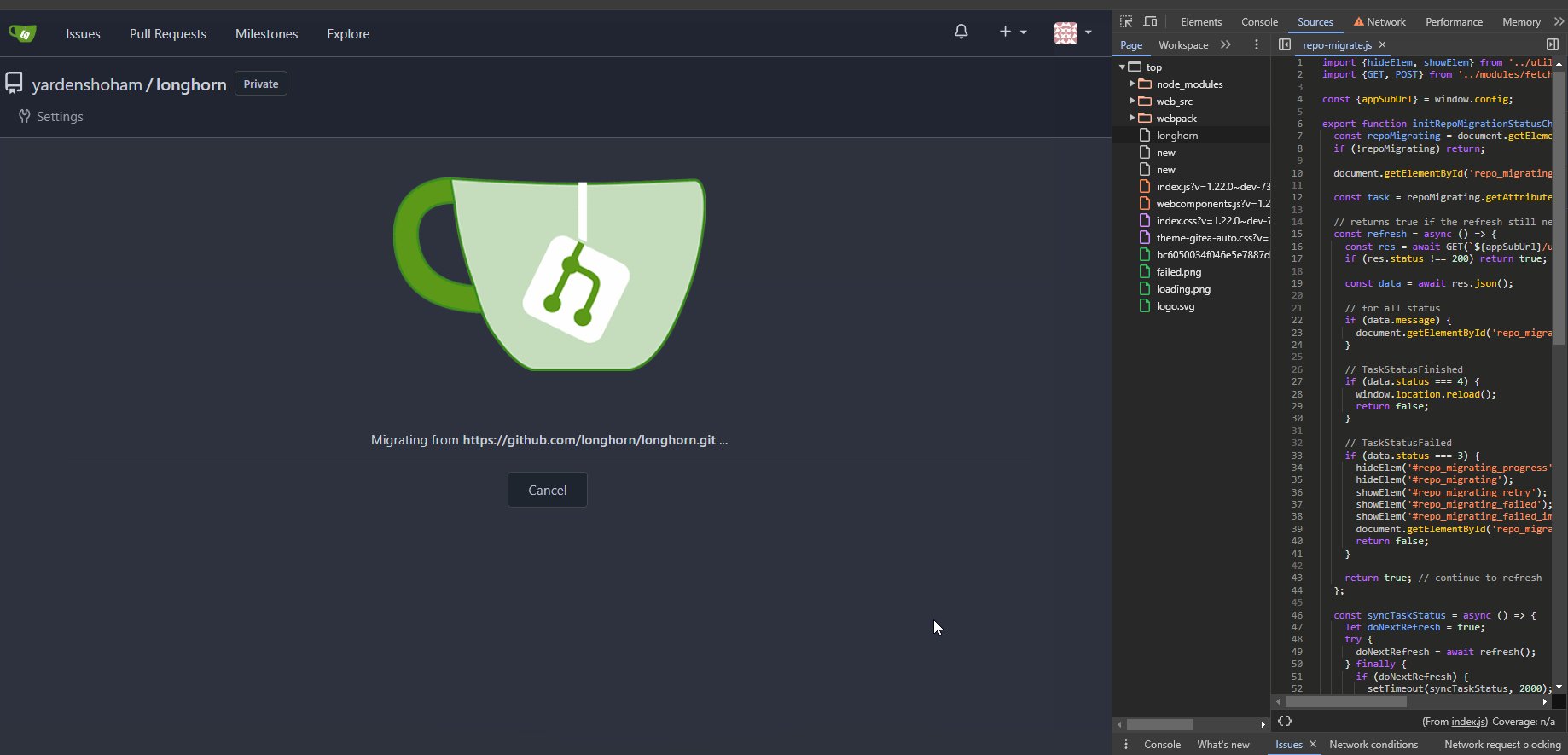
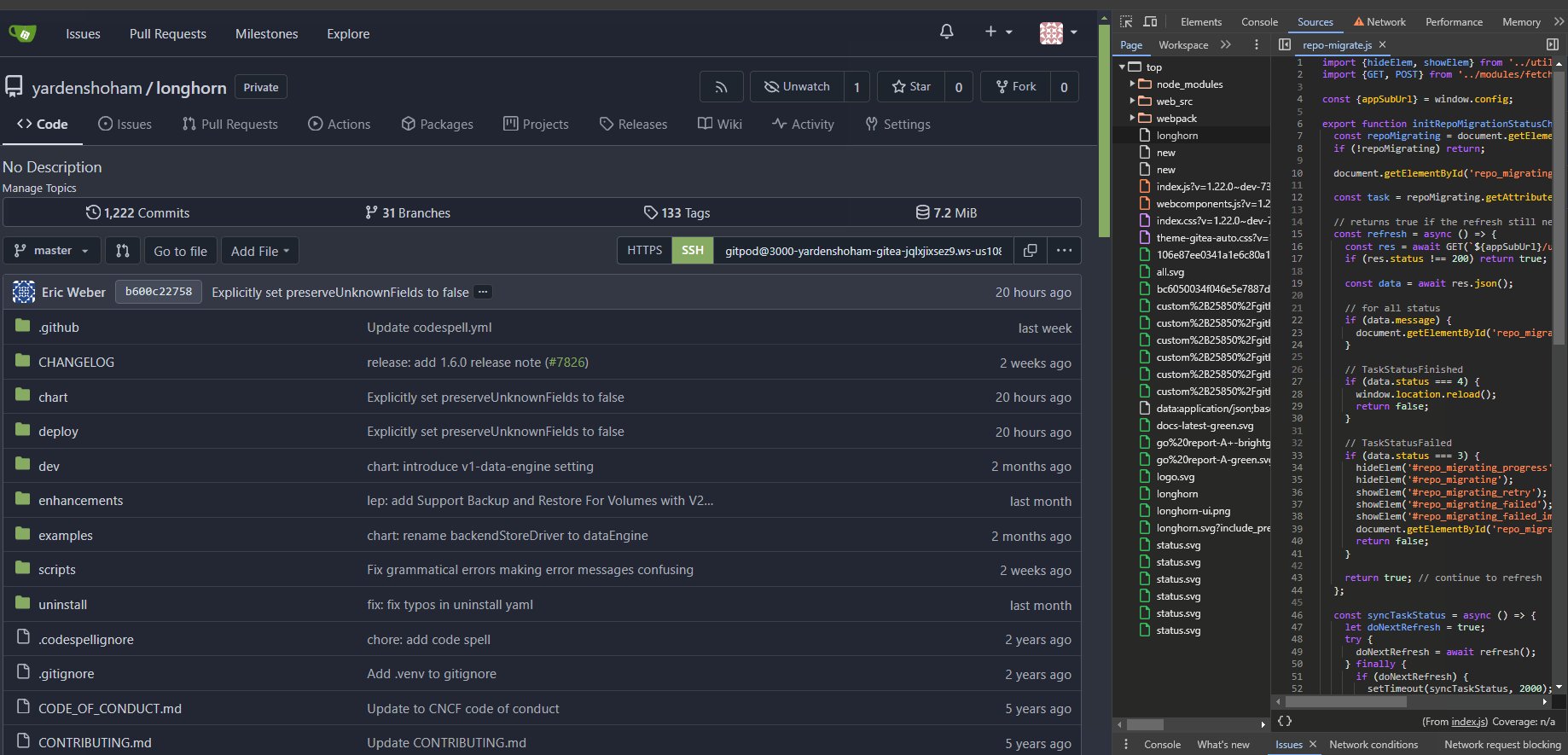
- Switched to plain JavaScript
- Tested the repo migration form functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 100031f5f143a15c79ebbe1b77c86091e3b6d489)
- Trivial auto-fix applied.
- Removed CSS that was no longer needed (either was removed or upstream
already improved the CSS).
- Used existing variables for colors.
- Fix CSS selectors to match existing ones.
- If a `logout` event is send the user should be redirected to the
homepage, there are three mechanism that can do this. The response of
`/user/logout` and the event listener of notifications or stopwatch.
It's essentially a race for what's processed first to determine which
mechanism takes care of redirecting the user.
- Fix that the redirection mechanism of the notification and stopwatch
event listener redirects to an absolute URL.
- Ref: #2135
- Port 1fd7e3d6be to the Forgejo themes,
they are a copy paste, but have a bit darker console background color to
have better contrast and match better with the overal Forgejo dark
theme's shade.
- Switched to plain JavaScript
- Tested the repo migrate functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 5e1bf3efe2ad3ba6cd30db187ca59b94c3fcdafa)
Port of https://github.com/go-gitea/gitea/pull/29225. Reworked to not
use global click event listener.
---
- Switched to plain JavaScript
- Tested the repo release form functionality and it works as before
- Switched to plain JavaScript
- Tested the webhook editing functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit 27192bc321161a4e648547bd7b071065a7b18326)
- Switched to plain JavaScript
- Tested the context popup functionality and it works as before
# Demo using JavaScript without jQuery

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit c282d378bd1f2f11ffc884cd6d7c073b7b5745f8)
This plugin has a few useful rules. The only thing I dislike about it is
that it pulls in a rather big number of dependencies for react-related
rules we don't use, but it can't really be avoided.
Rule docs:
https://github.com/github/eslint-plugin-github?tab=readme-ov-file#rules
(cherry picked from commit 26b17537e651fe93ef9b64f961633cb4c0b8c2c3)
- Switched to plain JavaScript
- Tested the quick submit functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
(cherry picked from commit d8d4b33b31d959e4b600cc90a7fa1779b69cadf5)
- Switched to plain JavaScript
- Tested the organization rename prompt toggling functionality and it
works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 5902372e63db2d3f31150251dfffdb305fa9aaee)
- Switched to plain JavaScript
- Tested the SSH key title functionality and it works as before
# Demo using JavaScript without jQuery

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 236e12184404998c8edf7efa6de7fccf9d0ee814)
- Remove and prevent use of `body` argument, it is not used anywhere
- Remove uppercasing of method, we can require it to be uppercase
(cherry picked from commit c40ee6fb7382bc2d1398dc685f98a0277d3bfb68)
- Refactor the system status list into its own template
- Change the backend to return only the system status if htmx initiated
the request
- `hx-get="{{$.Link}}/system_status`: reuse the backend handler
- `hx-swap="innerHTML"`: replace the `<div>`'s innerHTML (essentially
the new template)
- `hx-trigger="every 5s"`: call every 5 seconds
- `hx-indicator=".divider"`: the `is-loading` class shouldn't be added
to the div during the request, so set it on an element it has no effect
on
- Render "Since Last GC Time" with `<relative-time>`, so we send a
timestamp
# Auto-update in action GIF

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit c70f65e83bc1876fb368fd117d342573ff18a9e8)
Continuation of https://github.com/go-gitea/gitea/pull/25439. Fixes#847
Before:
<img width="1296" alt="image"
src="https://github.com/go-gitea/gitea/assets/32161460/24571ac8-b254-43c9-b178-97340f0dc8a9">
----
After:
<img width="1296" alt="image"
src="https://github.com/go-gitea/gitea/assets/32161460/c60b2459-9d10-4d42-8d83-d5ef0f45bf94">
---
#### Overview
This is the implementation of a requested feature: Contributors graph
(#847)
It makes Activity page a multi-tab page and adds a new tab called
Contributors. Contributors tab shows the contribution graphs over time
since the repository existed. It also shows per user contribution graphs
for top 100 contributors. Top 100 is calculated based on the selected
contribution type (commits, additions or deletions).
---
#### Demo
(The demo is a bit old but still a good example to show off the main
features)
<video src="https://github.com/go-gitea/gitea/assets/32161460/9f68103f-8145-4cc2-94bc-5546daae7014" controls width="320" height="240">
<a href="https://github.com/go-gitea/gitea/assets/32161460/9f68103f-8145-4cc2-94bc-5546daae7014">Download</a>
</video>
#### Features:
- Select contribution type (commits, additions or deletions)
- See overall and per user contribution graphs for the selected
contribution type
- Zoom and pan on graphs to see them in detail
- See top 100 contributors based on the selected contribution type and
selected time range
- Go directly to users' profile by clicking their name if they are
registered gitea users
- Cache the results so that when the same repository is visited again
fetching data will be faster
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: hiifong <i@hiif.ong>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: yp05327 <576951401@qq.com>
(cherry picked from commit 21331be30cb8f6c2d8b9dd99f1061623900632b9)
- Switched to plain JavaScript
- Tested the task list functionality and it works as before
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit 542480a9b0d5cdb497dbfa99752d59fd016df0d6)
- When a event is caused by `Ctrl+Enter` jQuery might not wrap the event
and in that case `originalEvent` is not defined. Check for this case.
- Log the error along with showing an toast.
- Resolves#2363
There are a few inconsistencies within Gitea and this PR addresses one of them.
This PR updates the sign-in page layout, including the register and openID tabs,
to match the layout of the settings pages (`/user/settings`) for more consistency.
**Before**
<img width="968" alt="Screenshot 2024-02-05 at 8 27 24 AM"
src="https://github.com/go-gitea/gitea/assets/6152817/fb0cb517-57c0-4eed-be1d-56f36bd1960d">
**After**
<img width="968" alt="Screenshot 2024-02-05 at 8 26 39 AM"
src="https://github.com/go-gitea/gitea/assets/6152817/428d691d-0a42-4a67-a646-05527f2a7b41">
---------
Co-authored-by: rafh <rafaelheard@gmail.com>
(cherry picked from commit 1c14cd0c43d670fef984068e2666641ea5a062db)
- When previewing the content in a review, no font size was set. This
resulted in the previewed content being bigger than other text and
therefor creating an noticable inconsistency.
- Set the font size of the previewed content, 14px, this is consistent
with how the content would be rendered.
- `comment-code-cloud` is the class used for the review boxes.
`.ui.tab.markup` means it only applies to the preview tab.
I'm using this convention in other projects and I think it makes sense
for gitea too because the vitest setup file is loaded globally for all
tests, not just ones in web_src, so it makes sense to be in the root.
(cherry picked from commit 98e7e3a5f07b8bc620e26bc1ab6f7a86bccbb7cb)
When setting `url.host` on a URL object with no port specified (like is
the case of default port), the resulting URL's port will not change.
Workaround this quirk in the URL standard by explicitely setting port
for the http and https protocols.
Extracted the logic to a function for the purpose of testing. Initially
I wanted to have the function in utils.js, but it turns out esbuild can
not treeshake the unused functions which would result in the
webcomponents chunk having all 2kB utils.js inlined, so it seemed not
worth.
Fixes: https://github.com/go-gitea/gitea/issues/29084
(cherry picked from commit b6bf8041d8e8ee845728687b1f358f1d482afff2)
- This is actually https://github.com/go-gitea/gitea/pull/19978 &
https://github.com/go-gitea/gitea/pull/19486 but was removed in one of
the UI refactors of v1.20
- This is a very technical fix and is best explained in the CSS
comments. But the short version: When there's an overflow being set, but
you want an element to 'break out' of that overflow with `position:
absolute`, it sometimes doesn't work! You need to set some CSS to let
the browser know that the element needs to use an element outside of
that overflow as 'clip parent'.
- Resolves my internal frustration with the mobile UI constantly getting broken.
(cherry picked from commit 879f842bed)
(cherry picked from commit 6099c9b41b)
(cherry picked from commit 0749d00b16)
(cherry picked from commit ec6a5428a7)
(cherry picked from commit 9d0bee784d)
(cherry picked from commit 61d6ae4882)
(cherry picked from commit 8b3f3639b6)
(cherry picked from commit 2c600ddb2c)
(cherry picked from commit 960a9786ef)
(cherry picked from commit b194354c3b)
(cherry picked from commit 8e7915ee8c)
(cherry picked from commit ba82b0c6fe)
(cherry picked from commit b2dfb233a8)
(cherry picked from commit ff3ec7f612)
(cherry picked from commit ef01240cc7)
(cherry picked from commit 7778b5bb10)
(cherry picked from commit 5f949b1b07)
(cherry picked from commit b387209690)
(cherry picked from commit 5d7e3a542e)
(cherry picked from commit ffef2231fb)
(cherry picked from commit c74cf73ab4)
(cherry picked from commit 4aa9e9fca4)
(cherry picked from commit 6b0dab3ba0)
(cherry picked from commit 374612f61b)
This PR adds colorblind theme variants of the forgejo themes. I duplicated the forjego light and dark themes and only changed the lines related to diff colors for added and removed rows/words.
I am not a designer, and I am also colorblind, so better suggestions of colors are most welcome. However, this is a good start as I can at least personally see the colors now. I got the colors for the dark theme from the GitHub diff colors, the light ones I couldn't get from GitHub as they use white as a plain background, which Forgejo's theme doesn't, so they were decided on after a bit of random testing.
Resolves#986
(cherry picked from commit dcdb4a372d)
[FEAT] add Forgejo Git Service (squash) register a Forgejo factory
If the Forgejo factory for the Forgejo service is not registered,
newDownloader will fallback to a git service and not migrate issues
etc.
Refs: https://codeberg.org/forgejo/forgejo/issues/1678
(cherry picked from commit 51938cd161)
[FEAT] add Forgero Git Service
Signed-off-by: cassiozareck <cassiomilczareck@gmail.com>
(cherry picked from commit a878adfe62)
Adding description and Forgejo SVG
(cherry picked from commit 13738c0380)
Undo reordering and tmpl redirection
(cherry picked from commit 9ae51c46f4)
(cherry picked from commit 70fffdc61d)
(cherry picked from commit c0ebfa9da3)
(cherry picked from commit 9922c92787)
(cherry picked from commit 00c0effbc7)
(cherry picked from commit e4c9525b13)
(cherry picked from commit 09d7b83211)
(cherry picked from commit bbcd5975c9)
(cherry picked from commit 55c70a0e18)
(cherry picked from commit 76596410c0)
(cherry picked from commit 1308043931)
(cherry picked from commit 919d6aedfe)
[FEAT] add Forgero Git Service (squash) more tests
Previously only Gitea service was being tested under self-hosted migrations. Since Forgejo is also self-hosted and in fact use the same downloader/migrator we can add to this suite another test that will do the same, migrating the same repository under the same local instance but for the Forgejo service (represented by 9)
Reviewed-on: https://codeberg.org/forgejo/forgejo/pulls/1709
Co-authored-by: zareck <cassiomilczareck@gmail.com>
Co-committed-by: zareck <cassiomilczareck@gmail.com>
(cherry picked from commit 40a4b8f1a8)
(cherry picked from commit 3198b4a642)
(cherry picked from commit 4edda1f389)
(cherry picked from commit 4d91b77d29)
(cherry picked from commit afe85c52e3)
(cherry picked from commit 5ea7df79ad)
(cherry picked from commit a667182542)
(cherry picked from commit a9bebb1e71)
(cherry picked from commit 4831a89e46)
(cherry picked from commit e02a74651f)
(cherry picked from commit 05dcef59aa)
(cherry picked from commit c8bac187f9)
(cherry picked from commit c87903a0cc)
(cherry picked from commit faab0c670e)
(cherry picked from commit b6d59493c7)
(cherry picked from commit 837da0c1f4)
(cherry picked from commit 71ad245e1d)
(cherry picked from commit 85a7032f1b)
Conflicts:
web_src/css/themes/theme-forgejo-auto.less
web_src/css/themes/theme-forgejo-dark.less
web_src/css/themes/theme-forgejo-light.less
web_src/less/_home.less
see https://codeberg.org/forgejo/forgejo/pulls/552
(cherry picked from commit 0c2c131bb0)
[BRANDING] Add Forgejo light, dark, and auto themes: fix import
Closes: https://codeberg.org/forgejo/forgejo/issues/562
(cherry picked from commit 2b0dc1f80f)
(cherry picked from commit 494ad6a3b7)
(cherry picked from commit 6940fc22c4)
(cherry picked from commit bd6f00656c)
(cherry picked from commit ebb506a124)
(cherry picked from commit 43d72d3781)
(cherry picked from commit 1a87adca01)
(cherry picked from commit 0704c410b4)
(cherry picked from commit 9039b47c16)
(cherry picked from commit e32bb78924)
(cherry picked from commit 053ad84f91)
(cherry picked from commit a35f1b6da7)
(cherry picked from commit 8cb94c01d5)
[BRANDING] fix invisible label in branch protection settings
(cherry picked from commit 23e5d45721)
(cherry picked from commit f02e4582e5)
[BRANDING] Fix commit label for Forgejo Dark theme (#843)
- Define the `--color-label-text` variable with a light color, which is currently used for commit's SHA
Co-authored-by: Gusted <postmaster@gusted.xyz>
Reviewed-on: https://codeberg.org/forgejo/forgejo/pulls/843
(cherry picked from commit 74c186a380)
(cherry picked from commit 7e185c5ca5)
[BRANDING] Add Forgejo light, dark, and auto themes (squash) variables
Adapt to b6bcb79987 Improve notification
icon and navbar
Refs: https://codeberg.org/forgejo/forgejo/issues/893
[BRANDING] Add Forgejo light variables
Updates the Forgejo light theme with the changes in b6bcb7998
These are the same changes as made in 2574dbcff to the dark theme
Refs: forgejo/forgejo#893
(cherry picked from commit 9e99fe4f9e)
(cherry picked from commit acbb98bd91)
(cherry picked from commit c80245ed87)
[BRANDING] fix code highlight color in Forgejo themes
(cherry picked from commit ffc49a4e99)
(cherry picked from commit c5f45a941e)
(cherry picked from commit eee5427c9d)
(cherry picked from commit 89be50ca27)
(cherry picked from commit 74e4776ef5)
(cherry picked from commit 6c4e07a6a7)
[BRANDING] more accessible text selection color in Forgejo themes
(cherry picked from commit 7407605ffdedef8fa320477a3bd7efa06df263e2)
(cherry picked from commit 5aab3872cc)
(cherry picked from commit 1ec77d8bd0)
(cherry picked from commit 964c89fce7)
(cherry picked from commit 8a8023a441)
(cherry picked from commit 1c9ffeadf5)
[BRANDING] Fix navigation hover color (squash)
- For items in the navigation bar, use different background colours for hover.
- Regression since https://github.com/go-gitea/gitea/pull/25343
(cherry picked from commit 8f3f4b219c)
(cherry picked from commit edfb0eef06)
(cherry picked from commit a6367fa48a)
(cherry picked from commit d5697abe42)
(cherry picked from commit eaf5370919)
(cherry picked from commit 58f11e7310)
(cherry picked from commit 732e1b35d5)
(cherry picked from commit 0d794ae1c9)
(cherry picked from commit ccc8aed308)
Conflicts:
modules/setting/ui.go
https://codeberg.org/forgejo/forgejo/pulls/1582
(cherry picked from commit 209059fbaf)
(cherry picked from commit 80ba2df4a7)
(cherry picked from commit 17b325da23)
(cherry picked from commit 3518b87c8d)
(cherry picked from commit 4042143f96)
(cherry picked from commit 07f976f9d7)
(cherry picked from commit 1bbc6b93e9)
(cherry picked from commit 8aa0bba307)
(cherry picked from commit 94c4a14ac3)
Update Forgejo theme (squash)
- Incorporate changes from 79a4c80f8d into the Forgejo themes.
- Fix that there's no focus or active coloring on primary and secondary
buttons for Forgejo themes caused by
023e937141 that moved variablse from
base.css (shared) to the themes.
- Extend hack to make red buttons darker on dark Forgejo theme to
include active styling and remove the unnecessary `!important`.
(cherry picked from commit 2e32da4419)
(cherry picked from commit a4eca09543)
(cherry picked from commit e6e452811d)
(cherry picked from commit e9a5addf3d)
(cherry picked from commit a1b8b5fa0d)
[BRANDING] Update forgejo theme
- Inlcude a103b79f60 and
1b2cd4c4e1 and
376c0e25f7 and 023e937141
into the Forgejo theme.
- Fix tooltips not being visual, due to missing background color.
- Fix labels not having a background color.
- Fix modals not having a dimmed background.
- Fix no syntax highlighting on Forgejo light due to missing imports.
- Incorporate feedback from
https://codeberg.org/forgejo/forgejo/issues/1117 to make the labels
stand out less.
(cherry picked from commit bc21dc21e1)
(cherry picked from commit 82323c09cc)
(cherry picked from commit 2da09af28d)
(cherry picked from commit 978aeb7cde)
(cherry picked from commit 984c264e19)
(cherry picked from commit 6aa7c8db38)
(cherry picked from commit 4379269a46)
Conflicts:
modules/setting/ui.go
https://codeberg.org/forgejo/forgejo/pulls/2116
(cherry picked from commit 9414391ec1)
(cherry picked from commit 02c9b776e8)
(cherry picked from commit 7324b417ce)
(cherry picked from commit b20aa3ed17)
Replaces `Gitea` with `Forgejo` in the default config settings for new installs.
This will not affect existing installs.
Co-authored-by: Caesar Schinas <caesar@caesarschinas.com>
Reviewed-on: https://codeberg.org/forgejo/forgejo/pulls/140
Co-authored-by: Caesar Schinas <caesar@noreply.codeberg.org>
Co-committed-by: Caesar Schinas <caesar@noreply.codeberg.org>
(cherry picked from commit ca1319aa16)
(cherry picked from commit 52a4d238a0)
(cherry picked from commit f63536538c)
Conflicts:
web_src/js/features/install.js
(cherry picked from commit 861cc434e1)
(cherry picked from commit 0e6ea60c80)
(cherry picked from commit 0cbc0ec15d)
(cherry picked from commit 3cc19b0ae2)
(cherry picked from commit 50fcb885fe)
(cherry picked from commit f6039d4df4)
(cherry picked from commit 5ae5c6ba2d)
(cherry picked from commit f0b565e0ed)
(cherry picked from commit adbd4d2015)
(cherry picked from commit d26c540ffd)
(cherry picked from commit 6df6781b42)
(cherry picked from commit b6fb56e1c4)
(cherry picked from commit bb4f98a0ca)
(cherry picked from commit 6779229f27)
(cherry picked from commit c216c85aee)
(cherry picked from commit dff780bced)
(cherry picked from commit 4e036aa3b6)
(cherry picked from commit 8b3bc3e8a6)
(cherry picked from commit 1e4d852332)
(cherry picked from commit 07a15d1844)
(cherry picked from commit fb44b3e10d)
(cherry picked from commit b212d83319)
(cherry picked from commit 5754971be5)
(cherry picked from commit 0c43b4e82c)
Conflicts:
routers/install/install.go
https://codeberg.org/forgejo/forgejo/pulls/1351
(cherry picked from commit 2e22a7208a)
(cherry picked from commit 676b0a8a48)
(cherry picked from commit bc4a8bf9bc)
(cherry picked from commit 5e09a4e174)
(cherry picked from commit 712c52a32a)
(cherry picked from commit ba3d93cc4a)
(cherry picked from commit a5a0396abc)
(cherry picked from commit 09b205f30b)
(cherry picked from commit 52b7729e86)
(cherry picked from commit bfe78735e8)
(cherry picked from commit 915c4f7a7b)
(cherry picked from commit 3b1af856bb)
(cherry picked from commit ffe2c0a353)
(cherry picked from commit fd5cc72128)
(cherry picked from commit 95d3555e47)
(cherry picked from commit b9b853f4b0)
(cherry picked from commit 967453eb6f)
(cherry picked from commit 3298f502dd)
(cherry picked from commit 3481d1f816)
(cherry picked from commit 7508c24a0c)
(cherry picked from commit 54e97f7c35)
(cherry picked from commit 492876992f)
- Add the ability to block a user via their profile page.
- This will unstar their repositories and visa versa.
- Blocked users cannot create issues or pull requests on your the doer's repositories (mind that this is not the case for organizations).
- Blocked users cannot comment on the doer's opened issues or pull requests.
- Blocked users cannot add reactions to doer's comments.
- Blocked users cannot cause a notification trough mentioning the doer.
Reviewed-on: https://codeberg.org/forgejo/forgejo/pulls/540
(cherry picked from commit 687d852480)
(cherry picked from commit 0c32a4fde5)
(cherry picked from commit 1791130e3c)
(cherry picked from commit 37858b7e8f)
(cherry picked from commit a3e2bfd7e9)
(cherry picked from commit 7009b9fe87)
Conflicts: https://codeberg.org/forgejo/forgejo/pulls/1014
routers/web/user/profile.go
templates/user/profile.tmpl
(cherry picked from commit b2aec34791)
(cherry picked from commit e2f1b73752)
[MODERATION] organization blocking a user (#802)
- Resolves#476
- Follow up for: #540
- Ensure that the doer and blocked person cannot follow each other.
- Ensure that the block person cannot watch doer's repositories.
- Add unblock button to the blocked user list.
- Add blocked since information to the blocked user list.
- Add extra testing to moderation code.
- Blocked user will unwatch doer's owned repository upon blocking.
- Add flash messages to let the user know the block/unblock action was successful.
- Add "You haven't blocked any users" message.
- Add organization blocking a user.
Co-authored-by: Gusted <postmaster@gusted.xyz>
Reviewed-on: https://codeberg.org/forgejo/forgejo/pulls/802
(cherry picked from commit 0505a10421)
(cherry picked from commit 37b4e6ef9b)
(cherry picked from commit c17c121f2c)
[MODERATION] organization blocking a user (#802) (squash)
Changes to adapt to:
6bbccdd177 Improve AJAX link and modal confirm dialog (#25210)
Refs: https://codeberg.org/forgejo/forgejo/pulls/882/files#issuecomment-945962
Refs: https://codeberg.org/forgejo/forgejo/pulls/882#issue-330561
(cherry picked from commit 523635f83c)
(cherry picked from commit 4743eaa6a0)
(cherry picked from commit eff5b43d2e)
Conflicts: https://codeberg.org/forgejo/forgejo/pulls/1014
routers/web/user/profile.go
(cherry picked from commit 9d359be5ed)
(cherry picked from commit b1f3069a22)
[MODERATION] add user blocking API
- Follow up for: #540, #802
- Add API routes for user blocking from user and organization
perspective.
- The new routes have integration testing.
- The new model functions have unit tests.
- Actually quite boring to write and to read this pull request.
(cherry picked from commit f3afaf15c7)
(cherry picked from commit 6d754db3e5)
(cherry picked from commit 2a89ddc0ac)
(cherry picked from commit 4a147bff7e)
Conflicts:
routers/api/v1/api.go
templates/swagger/v1_json.tmpl
(cherry picked from commit bb8c339185)
(cherry picked from commit 5a11569a01)
(cherry picked from commit 2373c801ee)
[MODERATION] restore redirect on unblock
ctx.RedirectToFirst(ctx.FormString("redirect_to"), ctx.ContextUser.HomeLink())
was replaced by
ctx.JSONOK()
in 128d77a3a Following up fixes for "Fix inconsistent user profile layout across tabs" (#25739)
thus changing the behavior (nicely spotted by the tests). This
restores it.
(cherry picked from commit 597c243707)
(cherry picked from commit cfa539e590)
[MODERATION] Add test case (squash)
- Add an test case, to test an property of the function.
(cherry picked from commit 70dadb1916)
[MODERATION] Block adding collaborators
- Ensure that the doer and blocked user cannot add each other as
collaborators to repositories.
- The Web UI gets an detailed message of the specific situation, the API
gets an generic Forbidden code.
- Unit tests has been added.
- Integration testing for Web and API has been added.
- This commit doesn't introduce removing each other as collaborators on
the block action, due to the complexity of database calls that needs to
be figured out. That deserves its own commit and test code.
(cherry picked from commit 747be949a1)
[MODERATION] move locale_en-US.ini strings to avoid conflicts
Conflicts:
web_src/css/org.css
web_src/css/user.css
https://codeberg.org/forgejo/forgejo/pulls/1180
(cherry picked from commit e53f955c88)
Conflicts:
services/issue/comments.go
https://codeberg.org/forgejo/forgejo/pulls/1212
(cherry picked from commit b4a454b576)
Conflicts:
models/forgejo_migrations/migrate.go
options/locale/locale_en-US.ini
services/pull/pull.go
https://codeberg.org/forgejo/forgejo/pulls/1264
[MODERATION] Remove blocked user collaborations with doer
- When the doer blocks an user, who is also an collaborator on an
repository that the doer owns, remove that collaboration.
- Added unit tests.
- Refactor the unit test to be more organized.
(cherry picked from commit ec87016178)
(cherry picked from commit 313e6174d8)
[MODERATION] QoL improvements (squash)
- Ensure that organisations cannot be blocked. It currently has no
effect, as all blocked operations cannot be executed from an
organisation standpoint.
- Refactored the API route to make use of the `UserAssignmentAPI`
middleware.
- Make more use of `t.Run` so that the test code is more clear about
which block of code belongs to which test case.
- Added more integration testing (to ensure the organisations cannot be
blocked and some authorization/permission checks).
(cherry picked from commit e9d638d075)
[MODERATION] s/{{avatar/{{ctx.AvatarUtils.Avatar/
(cherry picked from commit ce8b30be13)
(cherry picked from commit f911dc4025)
Conflicts:
options/locale/locale_en-US.ini
https://codeberg.org/forgejo/forgejo/pulls/1354
(cherry picked from commit c1b37b7fda)
(cherry picked from commit 856a2e0903)
[MODERATION] Show graceful error on comment creation
- When someone is blocked by the repository owner or issue poster and
try to comment on that issue, they get shown a graceful error.
- Adds integration test.
(cherry picked from commit 490646302e)
(cherry picked from commit d3d88667cb)
(cherry picked from commit 6818de13a9)
[MODERATION] Show graceful error on comment creation (squash) typo
(cherry picked from commit 1588d4834a)
(cherry picked from commit d510ea52d0)
(cherry picked from commit 8249e93a14)
[MODERATION] Refactor integration testing (squash)
- Motivation for this PR is that I'd noticed that a lot of repeated
calls are happening between the test functions and that certain tests
weren't using helper functions like `GetCSRF`, therefor this refactor of
the integration tests to keep it: clean, small and hopefully more
maintainable and understandable.
- There are now three integration tests: `TestBlockUser`,
`TestBlockUserFromOrganization` and `TestBlockActions` (and has been
moved in that order in the source code).
- `TestBlockUser` is for doing blocking related actions as an user and
`TestBlockUserFromOrganization` as an organisation, even though they
execute the same kind of tests they do not share any database calls or
logic and therefor it currently doesn't make sense to merge them
together (hopefully such oppurtinutiy might be presented in the future).
- `TestBlockActions` now contain all tests for actions that should be
blocked after blocking has happened, most tests now share the same doer
and blocked users and a extra fixture has been added to make this
possible for the comment test.
- Less code, more comments and more re-use between tests.
(cherry picked from commit ffb393213d)
(cherry picked from commit 85505e0f81)
(cherry picked from commit 0f3cf17761)
[MODERATION] Fix network error (squash)
- Fix network error toast messages on user actions such as follow and
unfollow. This happened because the javascript code now expects an JSON
to be returned, but this wasn't the case due to
cfa539e590127b4953b010fba3dea21c82a1714.
- The integration testing has been adjusted to instead test for the
returned flash cookie.
(cherry picked from commit 112bc25e54)
(cherry picked from commit 1194fe4899)
(cherry picked from commit 9abb95a844)
[MODERATION] Modernize frontend (squash)
- Unify blocked users list.
- Use the new flex list classes for blocked users list to avoid using
the CSS helper classes and thereby be consistent in the design.
- Fix the modal by using the new modal class.
- Remove the icon in the modal as looks too big in the new design.
- Fix avatar not displaying as it was passing the context where the user
should've been passed.
- Don't use italics for 'Blocked since' text.
- Use namelink template to display the user's name and homelink.
(cherry picked from commit ec935a16a3)
(cherry picked from commit 67f37c8346)
Conflicts:
models/user/follow.go
models/user/user_test.go
routers/api/v1/user/follower.go
routers/web/shared/user/header.go
routers/web/user/profile.go
templates/swagger/v1_json.tmpl
https://codeberg.org/forgejo/forgejo/pulls/1468
(cherry picked from commit 6a9626839c)
Conflicts:
tests/integration/api_nodeinfo_test.go
https://codeberg.org/forgejo/forgejo/pulls/1508#issuecomment-1242385
(cherry picked from commit 7378b251b4)
Conflicts:
models/fixtures/watch.yml
models/issues/reaction.go
models/issues/reaction_test.go
routers/api/v1/repo/issue_reaction.go
routers/web/repo/issue.go
services/issue/issue.go
https://codeberg.org/forgejo/forgejo/pulls/1547
(cherry picked from commit c2028930c1)
(cherry picked from commit d3f9134aee)
(cherry picked from commit 7afe154c5c)
(cherry picked from commit 99ac7353eb)
(cherry picked from commit a9cde00c5c)
Conflicts:
services/user/delete.go
https://codeberg.org/forgejo/forgejo/pulls/1736
(cherry picked from commit 008c0cc63d)
[DEADCODE] add exceptions
(cherry picked from commit 12ddd2b10e)
[MODERATION] Remove deadcode (squash)
- Remove deadcode that's no longer used by Forgejo.
(cherry picked from commit 0faeab4fa9)
[MODERATION] Add repo transfers to blocked functionality (squash)
- When someone gets blocked, remove all pending repository transfers
from the blocked user to the doer.
- Do not allow to start transferring repositories to the doer as blocked user.
- Added unit testing.
- Added integration testing.
(cherry picked from commit 8a3caac330)
(cherry picked from commit a92b4cfeb6)
(cherry picked from commit acaaaf07d9)
(cherry picked from commit 735818863c)
(cherry picked from commit f50fa43b32)
(cherry picked from commit e166836433)
(cherry picked from commit 82a0e4a381)
(cherry picked from commit ff233c19c4)
(cherry picked from commit 8ad87d215f)
[MODERATION] Fix unblock action (squash)
- Pass the whole context instead of only giving pieces.
- This fixes CSRF not correctly being inserted into the unblock buttons.
(cherry picked from commit 2aa51922ba)
(cherry picked from commit 7ee8db0f01)
(cherry picked from commit e4f8b999bc)
(cherry picked from commit 05aea60b13)
(cherry picked from commit dc0d61b012)
(cherry picked from commit f53fa583de)
(cherry picked from commit c65b89a58d)
(cherry picked from commit 69e50b9969)
(cherry picked from commit ec127440b8)
[MODERATION] cope with shared fixtures
* There is one more issue in the fixtures and this breaks some tests
* The users in the shared fixtures were renamed for clarity and that
breaks some tests
(cherry picked from commit 707a4edbdf)
Conflicts:
modules/indexer/issues/indexer_test.go
https://codeberg.org/forgejo/forgejo/pulls/1508
(cherry picked from commit 82cc044366)
(cherry picked from commit 2776aec7e8)
(cherry picked from commit 1fbde36dc7)
(cherry picked from commit 1293db3c4e)
(cherry picked from commit 6476802175)
(cherry picked from commit 5740f2fc83)
(cherry picked from commit afc12d7b6e)
[MODERATION] Fix transfer confirmation (squash)
- Fix problem caused by the clearer confirmation for dangerous actions commit.
(cherry picked from commit 3488f4a9cb)
(cherry picked from commit ed7de91f6a)
(cherry picked from commit 2d97929b9b)
(cherry picked from commit 50d035a7b0)
(cherry picked from commit 0a0c07d78a)
(cherry picked from commit 85e55c4dbc)
(cherry picked from commit d8282122ad)
(cherry picked from commit 3f0b3b6cc5)
[MODERATION] Purge issues on user deletion (squash)
(cherry picked from commit 4f529d9596)
(cherry picked from commit f0e3acadd3)
(cherry picked from commit 682c4effe6)
(cherry picked from commit e43c2d84fd)
(cherry picked from commit 9c8e53ccc7)
(cherry picked from commit a9eb7ac783)
[MODERATION] Purge issues on user deletion (squash) revert shared fixtures workarounds
(cherry picked from commit 7224653a40)
(cherry picked from commit aa6e8672f9)
(cherry picked from commit 58c7947e95)
(cherry picked from commit f1aacb1851)
(cherry picked from commit 0bf174af87)
(cherry picked from commit f9706f4335)
[MODERATION] Prepare moderation for context locale changes (squash)
- Resolves https://codeberg.org/forgejo/forgejo/issues/1711
(cherry picked from commit 2e289baea9)
(cherry picked from commit 97b16bc19a)
[MODERATION] User blocking (squash) do not use shared fixture
It conflicts with a fixtured added in the commit
Fix comment permissions (#28213) (#28216)
(cherry picked from commit ab40799dcab24e9f495d765268b791931da81684)
(cherry picked from commit 996c92cafd)
(cherry picked from commit 259912e3a6)
Conflicts:
options/locale/locale_en-US.ini
https://codeberg.org/forgejo/forgejo/pulls/1921
(cherry picked from commit 1e82abc032)
(cherry picked from commit a176fee160)
(cherry picked from commit 0480b76dfe)
(cherry picked from commit 4bc06b7b38)
(cherry picked from commit 073094cf72)
(cherry picked from commit ac6201c647)
(cherry picked from commit 7e0812674d)
(cherry picked from commit 068c741e56)
Conflicts:
models/repo_transfer.go
models/repo_transfer_test.go
routers/web/user/profile.go
https://codeberg.org/forgejo/forgejo/pulls/2298
(cherry picked from commit 20b5669269)
(cherry picked from commit 1574643a6a)
Update semantic version according to specification
(cherry picked from commit 22510f4130)
Mise à jour de 'Makefile'
(cherry picked from commit c3d85d8409)
(cherry picked from commit 5ea2309851)
(cherry picked from commit ec5217b9d1)
(cherry picked from commit 14f08e364b)
(cherry picked from commit b4465c67b8)
[API] [SEMVER] replace number with version
(cherry picked from commit fba48e6497)
(cherry picked from commit 532ec5d878)
[API] [SEMVER] [v1.20] less is replaced by css
(cherry picked from commit 01ca3a4f42)
(cherry picked from commit 1d928c3ab2)
(cherry picked from commit a39dc804cd)
Conflicts:
webpack.config.js
(cherry picked from commit adc68578b3)
(cherry picked from commit 9b8d98475f)
(cherry picked from commit 2516103974)
(cherry picked from commit 18e6287963)
(cherry picked from commit e9694e67ab)
(cherry picked from commit a9763edaf0)
(cherry picked from commit e2b550f4fb)
(cherry picked from commit 2edac36701)
[API] Forgejo API /api/forgejo/v1 (squash)
Update semver as v1.20 is entering release candidate mode
(cherry picked from commit 4995098ec3)
(cherry picked from commit 578ccfdd27)
(cherry picked from commit 1bf6ac0952)
(cherry picked from commit 2fe16b2bfe)
(cherry picked from commit 7cd9d027ee)
(cherry picked from commit eaed4be2ae)
(cherry picked from commit cc94f3115f)
(cherry picked from commit d7a77e35cc)
(cherry picked from commit cd8eb68ab7)
(cherry picked from commit 68487ac95f)
(cherry picked from commit 616dceb565)
(cherry picked from commit 545fe5975b)
(cherry picked from commit c042cf8eda)
(cherry picked from commit ae5e5a7468)
(cherry picked from commit 8034ef5fa2)
(cherry picked from commit aaf0293034)
(cherry picked from commit daafa8ce58)
(cherry picked from commit 7ca3681d3e)
(cherry picked from commit 39f72cba71)
(cherry picked from commit 60a5917130)
(cherry picked from commit 4853bd9e16)
[API] Move forgejo api file (squash)
- Move the file to accommodate faa28b5a44
(cherry picked from commit bce89351d2)
(cherry picked from commit 11ae7f6e85)
(cherry picked from commit 25e96cfcb2)
(cherry picked from commit 6d8d19b391)
(cherry picked from commit 5afc5c454b)
(cherry picked from commit 86d07b4c24)
(cherry picked from commit e54d869fda)
(cherry picked from commit ab31ef1bba)
(cherry picked from commit 511cbca2f3)
(cherry picked from commit 333916fea8)
(cherry picked from commit 3802bcd7c9)
(cherry picked from commit 5d0fa034f7)
(cherry picked from commit d15627aa0d)
(cherry picked from commit ba0b21b930)
(cherry picked from commit 39ade66aac)
Behaviour now matches GH. Safeguard added in the for loop because
`textContent` may be null in which case it does not make sense to render
the copy button.
- Closes https://github.com/go-gitea/gitea/issues/28880
This change introduces htmx with the hope we could use it to make Gitea
more reactive while keeping our "HTML rendered on the server" approach.
- Add `htmx.js` that imports `htmx.org` and initializes error toasts
- Place `hx-headers='{"x-csrf-token": "{{.CsrfToken}}"}'` on the
`<body>` tag so every request that htmx sends is authenticated
- Place `hx-swap="outerHTML"` on the `<body>` tag so the response of
each htmx request replaces the tag it targets (as opposed to its inner
content)
- Place `hx-push-url="false"` on the `<body>` tag so no changes to the
URL happen in `<form>` tags
- Add the `is-loading` class during request
### Error toasts in action

## Don't do a full page load when clicking the subscribe button
- Refactor the form around the subscribe button into its own template
- Use htmx to perform the form submission
- `hx-boost="true"` to prevent the default form submission behavior of a
full page load
- `hx-sync="this:replace"` to replace the current request (in case the
button is clicked again before the response is returned)
- `hx-target="this"` to replace the form tag with the new form tag
- Change the backend response to return a `<form>` tag instead of a
redirect to the issue page
### Before

### After

## Don't do a full page load when clicking the follow button
- Use htmx to perform the button request
- `hx-post="{{.ContextUser.HomeLink}}?action=follow"` to send a POST
request to follow the user
- `hx-target="#profile-avatar-card"` to target the card div for
replacement
- `hx-indicator="#profile-avatar-card"` to place the loading indicator
on the card
- Change the backend response to return a `<div>` tag (the card) instead
of a redirect to the user page
### Before

### After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: 6543 <m.huber@kithara.com>
Co-authored-by: Giteabot <teabot@gitea.io>
The `ToUTF8*` functions were stripping BOM, while BOM is actually valid
in UTF8, so the stripping must be optional depending on use case. This
does:
- Add a options struct to all `ToUTF8*` functions, that by default will
strip BOM to preserve existing behaviour
- Remove `ToUTF8` function, it was dead code
- Rename `ToUTF8WithErr` to `ToUTF8`
- Preserve BOM in Monaco Editor
- Remove a unnecessary newline in the textarea value. Browsers did
ignore it, it seems but it's better not to rely on this behaviour.
Fixes: https://github.com/go-gitea/gitea/issues/28743
Related: https://github.com/go-gitea/gitea/issues/6716 which seems to
have once introduced a mechanism that strips and re-adds the BOM, but
from what I can tell, this mechanism was removed at some point after
that PR.
Gitea treat JS errors seriously, so sometimes the JS errors caused by
3rdparty code (eg: browser extensions) would also be reported on Gitea
UI: TypeError: WeakMap key undefined (caused by extension DarkReader's
bug) #28861
To avoid fill the user's screen with a lot of error messages, this PR
merges the same error messages into one, like this:
```js
<div class="page-content">
<div class="... js-global-error" data-global-error-msg-compact="testmsg1" data-global-error-msg-count="2">test msg 1 (2)</div>
<div class="... js-global-error" data-global-error-msg-compact="testmsg2" data-global-error-msg-count="1">test msg 2</div>
</div>
```
- Refactor the form around the subscribe button into its own template
- Use htmx to perform the form submission
- `hx-boost="true"` to prevent the default form submission behavior of a
full page load
- `hx-sync="this:replace"` to replace the current request (in case the
button is clicked again before the response is returned)
- `hx-target="this"` to replace the form tag with the new form tag
- `hx-push-url="false"` to disable a change to the URL
- `hx-swap="show:no-scroll"` to preserve the scroll position
- Change the backend response to return a `<form>` tag instead of a
redirect to the issue page
- Include `htmx.org` in javascript imports
This change introduces htmx with the hope we could use it to make Gitea
more reactive while keeping our "HTML rendered on the server" approach.
# Before

# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Fixes#27114.
* In Gitea 1.12 (#9532), a "dismiss stale approvals" branch protection
setting was introduced, for ignoring stale reviews when verifying the
approval count of a pull request.
* In Gitea 1.14 (#12674), the "dismiss review" feature was added.
* This caused confusion with users (#25858), as "dismiss" now means 2
different things.
* In Gitea 1.20 (#25882), the behavior of the "dismiss stale approvals"
branch protection was modified to actually dismiss the stale review.
For some users this new behavior of dismissing the stale reviews is not
desirable.
So this PR reintroduces the old behavior as a new "ignore stale
approvals" branch protection setting.
---------
Co-authored-by: delvh <dev.lh@web.de>
- Make use of the `form-fetch-action` for the merge button, which will
automatically prevent the action from happening multiple times and show
a nice loading indicator as user feedback while the merge request is
being processed by the server.
- Adjust the merge PR code to JSON response as this is required for the
`form-fetch-action` functionality.
- Resolves https://codeberg.org/forgejo/forgejo/issues/774
- Likely resolves the cause of
https://codeberg.org/forgejo/forgejo/issues/1688#issuecomment-1313044
(cherry picked from commit 4ec64c19507caefff7ddaad722b1b5792b97cc5a)
Co-authored-by: Gusted <postmaster@gusted.xyz>
Gitea prefers to use relative URLs in code (to make multiple domain work
for some users)
So it needs to use `toAbsoluteUrl` to generate a full URL when click
"Reference in New Issues"
And add some comments in the test code
In the commit 5a56f9699c (3.) the min-height was applied to all wiki
elements. This resulted in huge blank spaces when viewing the wiki.
This fixes this by only applying the min-height to the preview when
editing.
Refs: https://codeberg.org/forgejo/forgejo/pulls/2080
(cherry picked from commit 8f0baefe5d)
Co-authored-by: Fl1tzi <git@fl1tzi.com>
- When crafting the OAuth2 callbackURL take into account `appSubUrl`,
which is quite safe given that its strictly formatted.
- No integration testing as this is all done in Javascript.
- Resolves https://codeberg.org/forgejo/forgejo/issues/1795
(cherry picked from commit 27cb6b7956)
Co-authored-by: Gusted <postmaster@gusted.xyz>
When the form is going to be submitted, add the "is-loading" class to
show an indicator and avoid user UI events.
When the request finishes (success / error), remove the "is-loading"
class to make user can interact the UI.
To improve maintainability, this PR:
1. Rename `web_src/js/modules/aria` to `web_src/js/modules/fomantic`
(the code there are all for aria of fomantic)
2. Move api/transition related code to
`web_src/js/modules/fomantic/api.js` and
`web_src/js/modules/fomantic/transition.js`
No logic is changed.
* Show checkout instructions also when there is no permission to push,
for anyone who wants to locally test the changes.
* First checkout the branch exactly as is, without immediately having to
solve merge conflicts. Leave this to the merge step, since it's often
convenient to test a change without worrying about this.
* Use `git fetch -u`, so an existing local branch is updated when
re-testing the same pull request. But not the more risky `git fetch -f`
in to handle force pushes, as we don't want to accidentally overwrite
important local changes.
* Show different merge command depending on the chosen merge style,
interactively updated.
When hitting the `enter` key to create a new project column, the request
is sent twice because the `submit` event and `key up` event are both
triggered.
Probably a better solution is to rewrite these parts of the code to
avoid using native jQuery but reuse the `form-fetch-action` class. But
it's beyond my ability.
1. Do not show temporary tooltips that are triggered from within
dropdowns. Previously this resulted in the tooltip being stuck to
top-left of the page like seen on issue comment URL copy. I could not
figure out any tippy options that prevent this, so I think it's better
to just not show it.
1. Refactor `initGlobalCopyToClipboardListener` so that it does not run
a often useless `document.querySelector` on every click, make
`data-clipboard-text-type` work with `data-clipboard-target`. No use in
current code base but still good to have. Finally some minor code
cleanup in the function.
Point 1 is for this copy button:
<img width="229" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/81f34746-8ea5-43d9-8c6f-f6f417a9e4ad">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
1. Dropzone attachment removal, pretty simple replacement
2. Image diff: The previous code fetched every image twice, once via
`img[src]` and once via `$.ajax`. Now it's only fetched once and a
second time only when necessary. The image diff code was partially
rewritten.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
This patch adds a hover background for the wiki row in wiki list page,
which make its behavior more close to repo's file list page.
This patch also make the wiki-git-entry visible on the row is hovered
instead of the cel, so users won't be confused since the 'grid' is not
visible from the web page.
After the patch: (when the wiki named 'Home' is hovered)

- Update all JS and PY dependencies
- Enable eslint `prefer-object-has-own` and autofix issue
- Fix styling on citation buttons
- Tested citation, mermaid, monaco, swagger, katex
Citation button issue was that these buttons were not filled:
<img width="136" alt="Screenshot 2023-10-07 at 14 05 08"
src="https://github.com/go-gitea/gitea/assets/115237/435f0c91-28ac-46b3-bae4-dad768b29c05">
Co-authored-by: techknowlogick <techknowlogick@gitea.com>
Part of https://github.com/go-gitea/gitea/issues/27097:
- `gitea` theme is renamed to `gitea-light`
- `arc-green` theme is renamed to `gitea-dark`
- `auto` theme is renamed to `gitea-auto`
I put both themes in separate CSS files, removing all colors from the
base CSS. Existing users will be migrated to the new theme names. The
dark theme recolor will follow in a separate PR.
## ⚠️ BREAKING ⚠️
1. If there are existing custom themes with the names `gitea-light` or
`gitea-dark`, rename them before this upgrade and update the `theme`
column in the `user` table for each affected user.
2. The theme in `<html>` has moved from `class="theme-name"` to
`data-theme="name"`, existing customizations that depend on should be
updated.
---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
This PR reduces the complexity of the system setting system.
It only needs one line to introduce a new option, and the option can be
used anywhere out-of-box.
It is still high-performant (and more performant) because the config
values are cached in the config system.
Currently, checkboxes are positioned as absolute. This positioning
causes the input to overlay an element that has been floated within the
editor. Floated elements are useful if you want your text to wrap around
this element. This PR fixes the overlaying of checkboxes by removing the
absolute positioning, updating the `ul` padding, and
displaying`.task-list-item` `flex` to ensure inputs and the associated
label are on the same line.
Screenshots:
Before:
<img width="762" alt="Screenshot 2023-09-01 at 3 40 59 PM"
src="https://github.com/go-gitea/gitea/assets/6152817/570247c7-7f5c-4697-bfc9-ad4655e37991">
After:
<img width="762" alt="Screenshot 2023-09-01 at 3 42 20 PM"
src="https://github.com/go-gitea/gitea/assets/6152817/db53df45-1294-4eee-84c0-b21ac4fdf805">
---------
Co-authored-by: rafh <rafaelheard@gmail.com>
The `.new-menu` was using a pseudo-element based fade-out effect.
Replace this with a more modern mask-based effect which in this case
required a child element to avoid fading out the background as well, so
I applied it to child `new-menu-inner` which was present on all these
menus except explore where I added it.
There is no visual difference except that the items on the explore page
have no `gap` between them any longer, making it consistent with other
menus. Before and after:
<img width="221" alt="Screenshot 2023-09-21 at 21 13 19"
src="https://github.com/go-gitea/gitea/assets/115237/b4a38ce2-cee1-4c54-84a5-e1d0bfd79e29">
<img width="222" alt="Screenshot 2023-09-21 at 21 32 36"
src="https://github.com/go-gitea/gitea/assets/115237/bb6b1335-d935-4ad4-bb85-3b0fc3027c2b">
Also, this cleans up the related CSS vars:
- `--color-header-wrapper-transparent` is removed, no longer needed
- `--color-header-wrapper` is defined in base theme as well, was
previously unset and therefor transparent.
[no whitespace
diff](https://github.com/go-gitea/gitea/pull/27181/files?diff=unified&w=1)
[demo of mask fade](https://jsfiddle.net/silverwind/tsfadb3u/)
Fixes https://github.com/go-gitea/gitea/issues/27136.
This does the following for Monaco's EOL setting:
1. Use editorconfig setting if present
2. Use the file's dominant line ending as detected by monaco, which uses
LF for empty file
- switch from some weird status badge to label
- translate untranslated `Reset registration token` string
- change documentation link from act_runner README to Gitea Docs site
- fix "No runners available" message width
- use `ctx.Locale.Tr` where possible

WIP because:
- [x] Some calls set a `content-type` but send no body, can likely
remove the header
- [x] Need to check whether `charset=utf-8` has any significance on the
webauthn calls, I assume not as it is the default for json content.
- [x] Maybe `no-restricted-globals` is better for eslint, but will
require a lot of duplication in the yaml or moving eslint config to a
`.js` extension.
- [x] Maybe export `request` as `fetch`, shadowing the global.
1. Introduce lightweight `fetch` wrapper functions that automatically
sets csfr token, content-type and use it in `RepoActionView.vue`.
2. Fix a specific issue on `RepoActionView.vue` where a fetch network
error is shortly visible during page reload sometimes. It can be
reproduced by F5-in in quick succession on the actions view page and was
also producing a red error box on the page.
Once approved, we can replace all current `fetch` uses in UI with this
in another PR.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Before:
* The layout is quite complex
* The UI flickers when switch the stats (https://try.gitea.io/)
After:
* Simplify the code
* The UI doesn't flicker
Align everything with a new layout.
* Use "baseline" for some special elements, the "flex-item-icon" is for
the issue list only at the moment and I think it should be general
enough now (but not using "flex-item-leading" anymore in this case).
* Make the labels stretch themselves.
1. There is already `gt-ac`, so no need to introduce `flex-item-center`
2. The `flex-item-baseline` and `.flex-item-icon svg { margin-top: 1px
}` seem to be a tricky patch, they don't resolve the root problem, and
still cause misalignment in some cases.
* The root problem is: the "icon" needs to align with the sibling
"title"
* So, make the "icon" and the "title" both have the same height
3. `flex-text-inline` could only be used if the element is really
"inline", otherwise its `vertical-align` would make the box size change.
In most cases, `flex-text-block` is good enough.

---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
1. In many cases, the `flex-list` has previous and next `gt-hidden`
siblings, so relax the CSS selector to remove all ".segument .flex-list"
paddings.
2. Make the "Add key" button can toggle
3. Move help message into the related segment(panel). Otherwise users
would misread the message, eg: the SSH help seemed for GPG because they
are so near
4. Move modal element into the segment element, otherwise it affects the
layout
The changes for "commit-body" in #26877 are not ideal.
The reason is: the "commit-body" is usually a `<pre>`, it has default
margins. In most cases, we do not need that large margin. So, this PR
introduces a general but small margin for all "commit-body" elements.
Then these `gt-m-0` could be removed.
The `:not` selector is not needed, because the `.timeline-item` selector
is already clear enough.
The [recommended order](https://vuejs.org/guide/scaling-up/sfc.html) for
SFC blocks is script -> template -> style, which we were violating
because template and script were swapped. I do find script first also
easier to read because the imports are on top, letting me immideatly see
a component's dependencies.
This is a pure cut-paste refactor with some removal of some empty lines.
---------
Co-authored-by: Lauris BH <lauris@nix.lv>