silverwind
93cd579269
Switch to ansi_up for ansi rendering in actions ( #25401 )
...
Fixes: https://github.com/go-gitea/gitea/issues/24777
2023-06-22 02:15:19 +00:00
silverwind
1a0a205466
Clean up pyproject.toml and package.json, fix poetry options ( #25327 )
...
- Reduce `pyproject.toml` and `package.json` to the minimal required
format, removing unneeded properties. `build-system` is not needed as
per
[this](https://github.com/python-poetry/poetry/issues/8110#issuecomment-1595846841 ).
- Fix `poetry.toml` options they were wrong previously.
- Add dependencies of poetry files to templates `files-changed`.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2023-06-18 18:13:08 +00:00
silverwind
f47744c3f1
Update JS dependencies, remove space after emoji completion ( #25266 )
...
- Update all JS dependencies
- Enable stylint
[`media-feature-name-value-no-unknown`](https://stylelint.io/user-guide/rules/media-feature-name-value-no-unknown )
- Make use of new features in webpack and text-expander-element
- Tested Swagger and Mermaid
To explain the `text-expander-element` change: Before this version, the
element added a unavoidable space after emoji completion. Now that
https://github.com/github/text-expander-element/pull/36 is in, we gain
control over this space and I opted to remove it for emoji completion
and retain it for `@` mentions.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2023-06-18 08:38:47 +00:00
silverwind
61e0827f42
Add stylelint-declaration-block-no-ignored-properties ( #25284 )
...
Add
[stylelint-declaration-block-no-ignored-properties](https://github.com/kristerkari/stylelint-declaration-block-no-ignored-properties )
and fix discovered issue. There is no visual difference in these markup
code blocks.
2023-06-18 04:22:09 +00:00
silverwind
3ee8970419
add stylelint-stylistic ( #25285 )
...
Add
[stylelint-stylistic](https://github.com/elirasza/stylelint-stylistic ),
autofix all issues with two manual tweaks. This restores all the
stylistic rules removed in Stylelint 15.
2023-06-17 13:20:32 +00:00
silverwind
263ed09bbf
Update js dependencies ( #25137 )
...
- Update all JS dependencies
- Tweak eslint for more generic globs
- Tested mermaid, pdf, monaco
Co-authored-by: Giteabot <teabot@gitea.io>
2023-06-08 10:54:31 +00:00
silverwind
50bd7d0b24
Remove the service worker ( #25010 )
...
It's been disabled by default since 1.17
(https://github.com/go-gitea/gitea/pull/18914 ), and it never really
delivered any benefit except being another cache layer that has its own
unsolved invalidation issues. HTTP cache works, we don't need two cache
layers at the browser for assets.
## ⚠️ BREAKING
You can remove the config `[ui].USE_SERVICE_WORKER` from your `app.ini`
now.
2023-05-31 02:07:04 +00:00
silverwind
e4e98979ff
Add PDF rendering via PDFObject ( #24086 )
...
Use [PDFObject](https://pdfobject.com/ ) to embed PDFs, replacing our
outdated PDF.js copy we vendor (the last non-webpack vendoring).
[Commit
1](673e0263da9336f5769dhttps://github.com/go-gitea/gitea/assets/115237/169ce50c-bd1d-4bb0-86e5-1710bd0400a9 ">
<img width="1257" alt="Screenshot 2023-05-27 at 10 12 50"
src="https://github.com/go-gitea/gitea/assets/115237/318f7ee9-fb11-4093-83e7-17475aa70629 ">
Fallback for unsupporting browsers (most mobile ones, except Firefox
Mobile):
<img width="358" alt="Screenshot 2023-05-27 at 09 43 34"
src="https://github.com/go-gitea/gitea/assets/115237/8c12d7ba-57d6-4228-89a0-5fef9fad0cbb ">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2023-05-29 12:10:00 +00:00
silverwind
acb13afb79
Update JS dependencies ( #24969 )
...
- Update all JS dependencies
- Tested Build, Mermaid and Swagger
2023-05-28 19:47:03 +00:00
silverwind
a9d417341c
Run stylelint on .vue files ( #24865 )
...
- Run stylelint on .vue files
- Fix discovered issues
- Suppress warning spam from `declaration-strict-value` rule
Co-authored-by: Giteabot <teabot@gitea.io>
2023-05-23 13:54:21 +00:00
silverwind
bbc1456542
Update JS dependencies ( #24815 )
...
- Update all JS dependencies
- Remove `@vue/compiler-sfc` as per [this
notice](https://github.com/vuejs/core/tree/main/packages/compiler-sfc#vuecompiler-sfc ),
still builds as normal
- Tested build and text/image copy
2023-05-19 21:58:12 +00:00
silverwind
4aacc3ac78
Add two eslint plugins ( #24776 )
...
Add these two plugins and autofix issues:
-
[eslint-plugin-no-use-extend-native](https://github.com/dustinspecker/eslint-plugin-no-use-extend-native )
-
[eslint-plugin-array-func](https://github.com/freaktechnik/eslint-plugin-array-func )
2023-05-18 09:14:31 +08:00
Zettat123
e7c2231dee
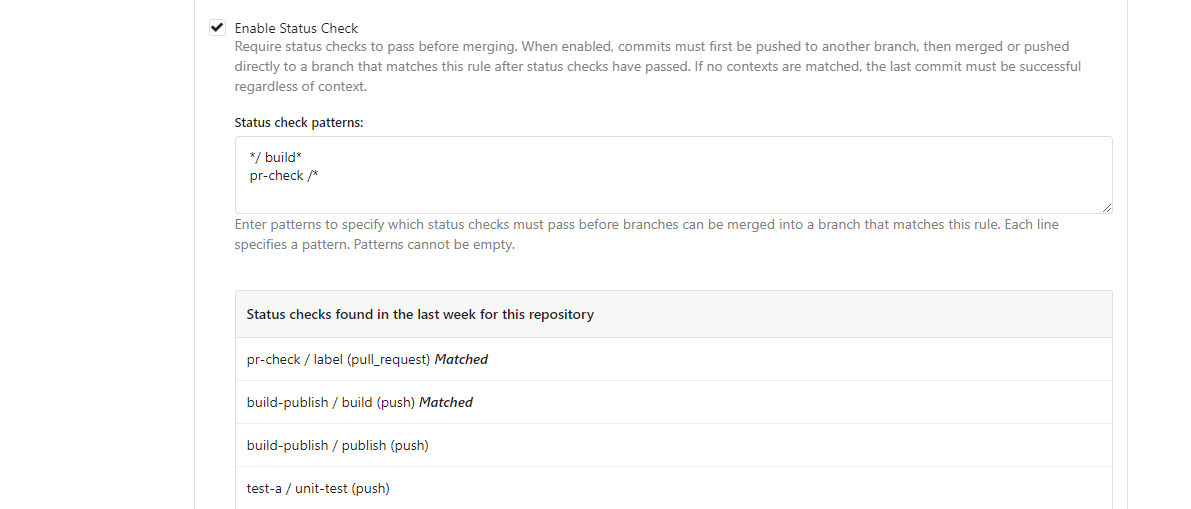
Support for status check pattern ( #24633 )
...
This PR is to allow users to specify status checks by patterns. Users
can enter patterns in the "Status Check Pattern" `textarea` to match
status checks and each line specifies a pattern. If "Status Check" is
enabled, patterns cannot be empty and user must enter at least one
pattern.
Users will no longer be able to choose status checks from the table. But
a __*`Matched`*__ mark will be added to the matched checks to help users
enter patterns.
Benefits:
- Even if no status checks have been completed, users can specify
necessary status checks in advance.
- More flexible. Users can specify a series of status checks by one
pattern.
Before:

After:

---------
Co-authored-by: silverwind <me@silverwind.io>
2023-05-17 16:11:13 +08:00
silverwind
31ad6181e1
Switch to @eslint-community/eslint-comments ( #24736 )
...
[eslint-plugin-eslint-comments](https://github.com/mysticatea/eslint-plugin-eslint-comments )
is unmaintained, switch to the community fork.
See
https://github.com/mysticatea/eslint-plugin-eslint-comments/issues/72
for discussion.
2023-05-15 17:29:23 +00:00
silverwind
f745016092
Add eslint-plugin-eslint-comments ( #24690 )
...
Add
[eslint-plugin-eslint-comments](https://github.com/mysticatea/eslint-plugin-eslint-comments )
which prevents some abuse related to eslint comments.
2023-05-12 20:38:17 +00:00
silverwind
a4d6f83b5b
Add eslint-plugin-wc ( #24689 )
...
Add [eslint-plugin-wc](https://github.com/43081j/eslint-plugin-wc ),
another small set of eslint rules covering web components.
2023-05-12 19:15:49 +00:00
silverwind
b20e5f9cd8
Update JS dependencies ( #24685 )
...
- Update all JS dependencies
- Tested citation and various vue components
Also this includes the fix for
https://github.com/webpack/webpack-cli/issues/3778 .
2023-05-12 15:47:48 +00:00
yp05327
bc719f549e
Update pin and add pin-slash ( #24669 )
...
Continue #23531
Thanks for the update in https://github.com/primer/octicons/issues/940 ,
@CameronFoxly


2023-05-12 14:38:59 +08:00
silverwind
d5b2bf9044
Update JS dependencies, add new eslint rules ( #24597 )
...
- Update all JS dependencies
- Enable new eslint rules, fix issue (some via autofix)
- Fix some missed eslint rule renames from [unicorn
v25](https://github.com/sindresorhus/eslint-plugin-unicorn/releases/tag/v25.0.0 )
- Tested Monaco, Katex, Swagger UI
---------
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-05-09 02:35:49 +00:00
silverwind
fa506cd571
Remove font-awesome and fomantic icon module ( #24471 )
...
Fixes https://github.com/go-gitea/gitea/issues/10410 .
This PR removes around 120kB of CSS.
2023-05-01 13:25:54 -04:00
silverwind
50133b02bd
Add eslint-plugin-regexp ( #24361 )
...
Add
[`eslint-plugin-regexp`](https://github.com/ota-meshi/eslint-plugin-regexp )
and fix discovered issues. Config is mostly the recommended one, but I
relaxed a few rules.
2023-04-26 22:08:16 -04:00
yp05327
8ea33baa1c
Introduce eslint-plugin-no-jquery/no-event-shorthand ( #24198 )
...
https://github.com/go-gitea/gitea/pull/24098#issuecomment-1514010690
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-04-20 05:28:27 -04:00
silverwind
92e07f270a
Update JS dependencies ( #24218 )
...
- Update all js dependencies, update playwright image to jammy
- Adjust eslint and vitest config
- Tested build, monaco, mermaid, katex
2023-04-19 22:36:41 -04:00
Yarden Shoham
2002584986
Bump GitHub's relative-time-element to v4.3.0 ( #24187 )
...
https://github.com/github/relative-time-element/releases/tag/v4.3.0
I checked and everything still works
2023-04-19 00:00:01 +08:00
Yarden Shoham
b7b5834831
Use auto-updating, natively hoverable, localized time elements ( #23988 )
...
- Added [GitHub's `relative-time` element](https://github.com/github/relative-time-element )
- Converted all formatted timestamps to use this element
- No more flashes of unstyled content around time elements
- These elements are localized using the `lang` property of the HTML file
- Relative (e.g. the activities in the dashboard) and duration (e.g.
server uptime in the admin page) time elements are auto-updated to keep
up with the current time without refreshing the page
- Code that is not needed anymore such as `formatting.js` and parts of `since.go` have been deleted
Replaces #21440
Follows #22861
## Screenshots
### Localized


### Tooltips
#### Native for dates

#### Interactive for relative

### Auto-update

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: delvh <dev.lh@web.de>
2023-04-11 01:01:20 +02:00
silverwind
9f6bc7c6f4
Replace tribute with text-expander-element for textarea ( #23985 )
...
The completion popup now behaves now much more as expected than before
for the raw textarea:
- You can press <kbd>Tab</kbd> or <kbd>Enter</kbd> once the completion
popup is open to accept the selected item
- The menu does not close automatically when moving the cursor
- When you delete text, previously correct suggestions are shown again
- If you delete all text until the opening char (`@` or `:`) after
applying a suggestion, the popup reappears again
- Menu UI has been improved
<img width="278" alt="Screenshot 2023-04-07 at 19 43 42"
src="https://user-images.githubusercontent.com/115237/230653601-d6517b9f-0988-445e-aa57-5ebfaf5039f3.png ">
2023-04-09 12:18:45 -04:00
silverwind
3037922a9b
Add eslint-plugin-custom-elements ( #23991 )
...
Add
[eslint-plugin-custom-elements](https://github.com/github/eslint-plugin-custom-elements )
and enable all rules that I've found sensible.
2023-04-08 05:24:42 -04:00
wxiaoguang
5cc0801de9
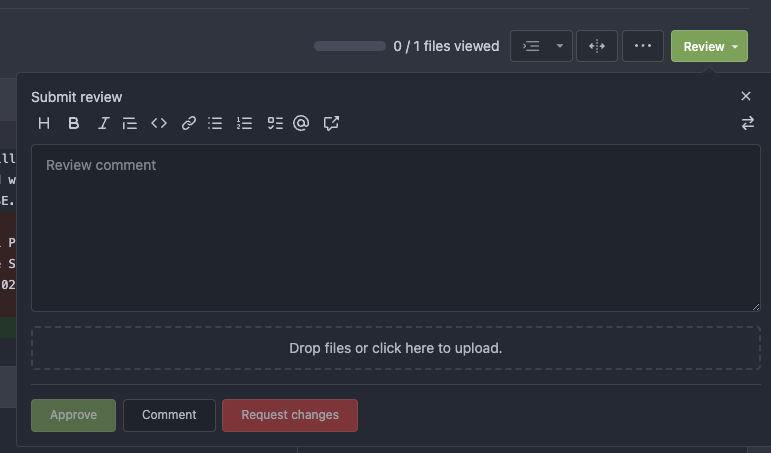
Introduce GitHub markdown editor, keep EasyMDE as fallback ( #23876 )
...
The first step of the plan
* #23290
Thanks to @silverwind for the first try in #15394 . Close #10729 and a
lot of related issues.
The EasyMDE is not removed, now it works as a fallback, users can switch
between these two editors.
Editor list:
* Issue / PR comment
* Issue / PR comment edit
* Issue / PR comment quote reply
* PR diff view, inline comment
* PR diff view, inline comment edit
* PR diff view, inline comment quote reply
* Release editor
* Wiki editor
Some editors have attached dropzone
Screenshots:
<details>




</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-04-03 18:06:57 +08:00
silverwind
af4c178452
Update JS deps ( #23853 )
...
- Update all JS dependencies
- Regenerate svgs
- Tested heatmap, swagger, citation
2023-04-02 19:47:14 -04:00
silverwind
f5593d08dc
Use clippie module to copy to clipboard ( #23801 )
...
Externalize clipboard copying to the
[clippie](https://github.com/silverwind/clippie ) module which I feel I
can maintain outside this repo for shared benefit with my other
projects.
The module is feature-equivalent to the previous code and has one
improvement where it sets `aria-hidden` on the fallback textarea,
preventing screen readers from picking it up. Also it support `Array` of
`content` as well to copy multiple items at once, in case it's ever
needed.
2023-04-02 17:25:36 +08:00
wxiaoguang
aa9c920980
Improve action log display with control chars ( #23820 )
...
Close #23680
Some CLI programs use "\r" and control chars to print new content in
current line.
So, the strings in one line are actually from
`\rReading...1%\rReading...5%\rReading...100%`
This PR tries to make the output better.
2023-04-01 20:57:05 +08:00
Hester Gong
ac64c82974
Allow new file and edit file preview if it has editable extension ( #23624 )
...
Close #23579
Inspired by
[idea](https://github.com/go-gitea/gitea/issues/23579#issuecomment-1475429247 )
from @brechtvl
In this PR, the behavior is when extension switches from writatble to
not, preview will hide, and vice versa.
demo:
https://user-images.githubusercontent.com/17645053/226786119-d20063da-8763-41ce-9b00-ae34929120e1.mov
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-03-26 13:25:41 +08:00
wxiaoguang
9be90a5875
Use a general approach to show tooltip, fix temporary tooltip bug ( #23574 )
...
## TLDR
* Improve performance: lazy creating the tippy instances.
* Transparently support all "tooltip" elements, no need to call
`initTooltip` again and again.
* Fix a temporary tooltip re-entrance bug, which causes showing temp
content forever.
* Upgrade vue3-calendar-heatmap to 2.0.2 with lazy tippy init
(initHeatmap time decreases from 100ms to 50ms)
## Details
### The performance
Creating a lot of tippy tooltip instances is expensive. This PR doesn't
create all tippy tooltip instances, instead, it only adds "mouseover"
event listener to necessary elements, and then switches to the tippy
tooltip
### The general approach for all tooltips
Before, dynamically generated tooltips need to be called with
`initTooltip`.
After, use MutationObserver to:
* Attach the event listeners to newly created tooltip elements, work for
Vue (easier than before)
* Catch changed attributes and update the tooltip content (better than
before)
It does help a lot, eg:
1a4efa0ee9/web_src/js/components/PullRequestMergeForm.vue (L33-L36)
2023-03-23 17:56:15 +08:00
wxiaoguang
529bac1950
Polyfill the window.customElements ( #23592 )
...
Related: #23590
Reference:
https://github.com/webcomponents/polyfills/tree/master/packages/webcomponentsjs
It seems that there are some users using old browsers, so the
`window.customElements` need polyfill.
The Custom Elements would help a lot for Gitea's UI problems, including:
* `<span class="js-pretty-number">`
* `<time data-format>`
So it's worth get polyfill.
---------
Co-authored-by: delvh <dev.lh@web.de>
2023-03-20 23:17:56 +08:00
silverwind
48f6805b0f
Remove worker-loader ( #23548 )
...
[`worker-loader`](https://github.com/webpack-contrib/worker-loader ) is
deprecated since webpack 5 which can load workers without it now, so
remove it. I think it was already dysfunctional because the regex does
not match our current worker scripts:
```
web_src/js/features/eventsource.sharedworker.js
web_src/js/features/serviceworker.js
web_src/js/serviceworker.js
```
I did confirm that eventsource worker still loads via simple
`console.log` inside the script.
Co-authored-by: delvh <leon@kske.dev>
2023-03-18 00:36:32 -04:00
silverwind
96be0cb6e3
Update JS dependencies, Require Node.js 16 ( #23528 )
...
- Update all JS dependencies
- Require Node.js 16 as dictated by `esbuild-loader`
- Regenerate SVG
- Adapt to `esbuild-loader` breaking changes
- Minor refactor in `webpack.config.js`
- Tested build, monaco and swagger-ui
---------
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
2023-03-17 01:45:45 -04:00
silverwind
4b72206805
Update mini-css-extract-plugin, remove postcss ( #23520 )
...
Follow-up and proper fix for
https://github.com/go-gitea/gitea/pull/23504
Update to
[mini-css-extract-plugin@2.7.4](https://github.com/webpack-contrib/mini-css-extract-plugin/releases/tag/v2.7.4 )
which fixes our specific issue described in
https://github.com/webpack-contrib/css-loader/issues/1503 and which
allows us to again drop the postcss dependency.
Backport of this is not necessary as I have included it in
https://github.com/go-gitea/gitea/pull/23508 .
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
2023-03-16 15:06:53 -04:00
silverwind
19cbd5c3d9
Fix theme-auto loading ( #23504 )
...
Fix regression from https://github.com/go-gitea/gitea/pull/23481 .
The conditional on the CSS import was being stripped away by webpack's
`css-loader`, resulting in the dark theme always loading. The old syntax
with `@import` nested inside `@media` also did not work as `css-loader`
(rightfully) ignores such non-standard `@import` syntax that was
previously supported by Less.
Unfortunately, we have to re-introduce postcss to the CSS pipeline to
fix this and I loaded only the minimal plugins to make it work.
There is one variant of the fix that does work without postcss, which is
to exclude the file from transpilation but I did not consider it as it
would have meant the `@import` was being done without a version suffix
in the URL, which would have caused cache issue.
Related: https://github.com/webpack-contrib/css-loader/issues/1503
---------
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
2023-03-15 17:15:12 -04:00
dependabot[bot]
e7e6250ea8
Bump webpack from 5.75.0 to 5.76.0 ( #23484 )
...
Bumps [webpack](https://github.com/webpack/webpack ) from 5.75.0 to
5.76.0.
<details>
<summary>Release notes</summary>
<p><em>Sourced from <a
href="https://github.com/webpack/webpack/releases ">webpack's
releases</a>.</em></p>
<blockquote>
<h2>v5.76.0</h2>
<h2>Bugfixes</h2>
<ul>
<li>Avoid cross-realm object access by <a
href="https://github.com/Jack-Works "><code>@Jack-Works</code></a> in <a
href="https://redirect.github.com/webpack/webpack/pull/16500 ">webpack/webpack#16500</a></li>
<li>Improve hash performance via conditional initialization by <a
href="https://github.com/lvivski "><code>@lvivski</code></a> in <a
href="https://redirect.github.com/webpack/webpack/pull/16491 ">webpack/webpack#16491</a></li>
<li>Serialize <code>generatedCode</code> info to fix bug in asset module
cache restoration by <a
href="https://github.com/ryanwilsonperkin "><code>@ryanwilsonperkin</code></a>
in <a
href="https://redirect.github.com/webpack/webpack/pull/16703 ">webpack/webpack#16703</a></li>
<li>Improve performance of <code>hashRegExp</code> lookup by <a
href="https://github.com/ryanwilsonperkin "><code>@ryanwilsonperkin</code></a>
in <a
href="https://redirect.github.com/webpack/webpack/pull/16759 ">webpack/webpack#16759</a></li>
</ul>
<h2>Features</h2>
<ul>
<li>add <code>target</code> to <code>LoaderContext</code> type by <a
href="https://github.com/askoufis "><code>@askoufis</code></a> in <a
href="https://redirect.github.com/webpack/webpack/pull/16781 ">webpack/webpack#16781</a></li>
</ul>
<h2>Security</h2>
<ul>
<li><a
href="https://github.com/advisories/GHSA-3rfm-jhwj-7488 ">CVE-2022-37603</a>
fixed by <a
href="https://github.com/akhilgkrishnan "><code>@akhilgkrishnan</code></a>
in <a
href="https://redirect.github.com/webpack/webpack/pull/16446 ">webpack/webpack#16446</a></li>
</ul>
<h2>Repo Changes</h2>
<ul>
<li>Fix HTML5 logo in README by <a
href="https://github.com/jakebailey "><code>@jakebailey</code></a> in <a
href="https://redirect.github.com/webpack/webpack/pull/16614 ">webpack/webpack#16614</a></li>
<li>Replace TypeScript logo in README by <a
href="https://github.com/jakebailey "><code>@jakebailey</code></a> in <a
href="https://redirect.github.com/webpack/webpack/pull/16613 ">webpack/webpack#16613</a></li>
<li>Update actions/cache dependencies by <a
href="https://github.com/piwysocki "><code>@piwysocki</code></a> in <a
href="https://redirect.github.com/webpack/webpack/pull/16493 ">webpack/webpack#16493</a></li>
</ul>
<h2>New Contributors</h2>
<ul>
<li><a
href="https://github.com/Jack-Works "><code>@Jack-Works</code></a> made
their first contribution in <a
href="https://redirect.github.com/webpack/webpack/pull/16500 ">webpack/webpack#16500</a></li>
<li><a href="https://github.com/lvivski "><code>@lvivski</code></a> made
their first contribution in <a
href="https://redirect.github.com/webpack/webpack/pull/16491 ">webpack/webpack#16491</a></li>
<li><a
href="https://github.com/jakebailey "><code>@jakebailey</code></a> made
their first contribution in <a
href="https://redirect.github.com/webpack/webpack/pull/16614 ">webpack/webpack#16614</a></li>
<li><a
href="https://github.com/akhilgkrishnan "><code>@akhilgkrishnan</code></a>
made their first contribution in <a
href="https://redirect.github.com/webpack/webpack/pull/16446 ">webpack/webpack#16446</a></li>
<li><a
href="https://github.com/ryanwilsonperkin "><code>@ryanwilsonperkin</code></a>
made their first contribution in <a
href="https://redirect.github.com/webpack/webpack/pull/16703 ">webpack/webpack#16703</a></li>
<li><a href="https://github.com/piwysocki "><code>@piwysocki</code></a>
made their first contribution in <a
href="https://redirect.github.com/webpack/webpack/pull/16493 ">webpack/webpack#16493</a></li>
<li><a href="https://github.com/askoufis "><code>@askoufis</code></a>
made their first contribution in <a
href="https://redirect.github.com/webpack/webpack/pull/16781 ">webpack/webpack#16781</a></li>
</ul>
<p><strong>Full Changelog</strong>: <a
href="https://github.com/webpack/webpack/compare/v5.75.0...v5.76.0 ">https://github.com/webpack/webpack/compare/v5.75.0...v5.76.0 </a></p>
</blockquote>
</details>
<details>
<summary>Commits</summary>
<ul>
<li><a
href="97b1718720https://redirect.github.com/webpack/webpack/issues/16781 ">#16781</a>
from askoufis/loader-context-target-type</li>
<li><a
href="b84efe6224https://redirect.github.com/webpack/webpack/issues/16759 ">#16759</a>
from ryanwilsonperkin/real-content-hash-regex-perf</li>
<li><a
href="c98e9e0014https://redirect.github.com/webpack/webpack/issues/16493 ">#16493</a>
from piwysocki/patch-1</li>
<li><a
href="5f34acfbc0b7fc4d876dhttps://redirect.github.com/webpack/webpack/issues/16703 ">#16703</a>
from ryanwilsonperkin/ryanwilsonperkin/fix-16160</li>
<li><a
href="63ea82da4d4ba225225bhttps://redirect.github.com/webpack/webpack/issues/16446 ">#16446</a>
from akhilgkrishnan/patch-1</li>
<li><a
href="1acd6350behttps://redirect.github.com/webpack/webpack/issues/16613 ">#16613</a>
from jakebailey/ts-logo</li>
<li><a
href="302eb37fe1https://redirect.github.com/webpack/webpack/issues/16614 ">#16614</a>
from jakebailey/html5-logo</li>
<li><a
href="cfdb1dfe59https://github.com/webpack/webpack/compare/v5.75.0...v5.76.0 ">compare
view</a></li>
</ul>
</details>
<details>
<summary>Maintainer changes</summary>
<p>This version was pushed to npm by <a
href="https://www.npmjs.com/~evilebottnawi ">evilebottnawi</a>, a new
releaser for webpack since your current version.</p>
</details>
<br />
[](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores )
Dependabot will resolve any conflicts with this PR as long as you don't
alter it yourself. You can also trigger a rebase manually by commenting
`@dependabot rebase`.
[//]: # (dependabot-automerge-start)
[//]: # (dependabot-automerge-end)
---
<details>
<summary>Dependabot commands and options</summary>
<br />
You can trigger Dependabot actions by commenting on this PR:
- `@dependabot rebase` will rebase this PR
- `@dependabot recreate` will recreate this PR, overwriting any edits
that have been made to it
- `@dependabot merge` will merge this PR after your CI passes on it
- `@dependabot squash and merge` will squash and merge this PR after
your CI passes on it
- `@dependabot cancel merge` will cancel a previously requested merge
and block automerging
- `@dependabot reopen` will reopen this PR if it is closed
- `@dependabot close` will close this PR and stop Dependabot recreating
it. You can achieve the same result by closing it manually
- `@dependabot ignore this major version` will close this PR and stop
Dependabot creating any more for this major version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this minor version` will close this PR and stop
Dependabot creating any more for this minor version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this dependency` will close this PR and stop
Dependabot creating any more for this dependency (unless you reopen the
PR or upgrade to it yourself)
- `@dependabot use these labels` will set the current labels as the
default for future PRs for this repo and language
- `@dependabot use these reviewers` will set the current reviewers as
the default for future PRs for this repo and language
- `@dependabot use these assignees` will set the current assignees as
the default for future PRs for this repo and language
- `@dependabot use this milestone` will set the current milestone as the
default for future PRs for this repo and language
You can disable automated security fix PRs for this repo from the
[Security Alerts
page](https://github.com/go-gitea/gitea/network/alerts ).
</details>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
2023-03-14 23:37:59 -04:00
silverwind
202803fc69
Replace Less with CSS ( #23481 )
...
Ran most of the Less files through the Less compiler and Prettier and
then followed up with a round of manual fixes.
The Less compiler had unfortunately stripped all `//` style comments
that I had to restore (It did preserve `/* */` comments). Other fixes
include duplicate selector removal which were revealed after the
transpilation and which weren't caught by stylelint before but now are.
Fixes: https://github.com/go-gitea/gitea/issues/15565
2023-03-14 22:20:19 -04:00
techknowlogick
af4b00c283
update to mermaid v10 ( #23178 )
...
fix #23153
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-03-04 00:39:07 -05:00
silverwind
77f70bd5a3
Upgrade to stylelint 15 ( #22944 )
...
- Upgrade stylelint and plugin
- Change ruleset to a explicit one, with all deprecated rules removed
- Fix new issues detected by value validation
For `overflow: overlay` see
https://github.com/stylelint/stylelint/issues/6667
2023-02-21 09:23:45 -06:00
Jason Song
4011821c94
Implement actions ( #21937 )
...
Close #13539 .
Co-authored by: @lunny @appleboy @fuxiaohei and others.
Related projects:
- https://gitea.com/gitea/actions-proto-def
- https://gitea.com/gitea/actions-proto-go
- https://gitea.com/gitea/act
- https://gitea.com/gitea/act_runner
### Summary
The target of this PR is to bring a basic implementation of "Actions",
an internal CI/CD system of Gitea. That means even though it has been
merged, the state of the feature is **EXPERIMENTAL**, and please note
that:
- It is disabled by default;
- It shouldn't be used in a production environment currently;
- It shouldn't be used in a public Gitea instance currently;
- Breaking changes may be made before it's stable.
**Please comment on #13539 if you have any different product design
ideas**, all decisions reached there will be adopted here. But in this
PR, we don't talk about **naming, feature-creep or alternatives**.
### ⚠️ Breaking
`gitea-actions` will become a reserved user name. If a user with the
name already exists in the database, it is recommended to rename it.
### Some important reviews
- What is `DEFAULT_ACTIONS_URL` in `app.ini` for?
- https://github.com/go-gitea/gitea/pull/21937#discussion_r1055954954
- Why the api for runners is not under the normal `/api/v1` prefix?
- https://github.com/go-gitea/gitea/pull/21937#discussion_r1061173592
- Why DBFS?
- https://github.com/go-gitea/gitea/pull/21937#discussion_r1061301178
- Why ignore events triggered by `gitea-actions` bot?
- https://github.com/go-gitea/gitea/pull/21937#discussion_r1063254103
- Why there's no permission control for actions?
- https://github.com/go-gitea/gitea/pull/21937#discussion_r1090229868
### What it looks like
<details>
#### Manage runners
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205870657-c72f590e-2e08-4cd4-be7f-2e0abb299bbf.png ">
#### List runs
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205872794-50fde990-2b45-48c1-a178-908e4ec5b627.png ">
#### View logs
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205872501-9b7b9000-9542-4991-8f55-18ccdada77c3.png ">
</details>
### How to try it
<details>
#### 1. Start Gitea
Clone this branch and [install from
source](https://docs.gitea.io/en-us/install-from-source ).
Add additional configurations in `app.ini` to enable Actions:
```ini
[actions]
ENABLED = true
```
Start it.
If all is well, you'll see the management page of runners:
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205877365-8e30a780-9b10-4154-b3e8-ee6c3cb35a59.png ">
#### 2. Start runner
Clone the [act_runner](https://gitea.com/gitea/act_runner ), and follow
the
[README](https://gitea.com/gitea/act_runner/src/branch/main/README.md )
to start it.
If all is well, you'll see a new runner has been added:
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205878000-216f5937-e696-470d-b66c-8473987d91c3.png ">
#### 3. Enable actions for a repo
Create a new repo or open an existing one, check the `Actions` checkbox
in settings and submit.
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205879705-53e09208-73c0-4b3e-a123-2dcf9aba4b9c.png ">
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205879383-23f3d08f-1a85-41dd-a8b3-54e2ee6453e8.png ">
If all is well, you'll see a new tab "Actions":
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205881648-a8072d8c-5803-4d76-b8a8-9b2fb49516c1.png ">
#### 4. Upload workflow files
Upload some workflow files to `.gitea/workflows/xxx.yaml`, you can
follow the [quickstart](https://docs.github.com/en/actions/quickstart )
of GitHub Actions. Yes, Gitea Actions is compatible with GitHub Actions
in most cases, you can use the same demo:
```yaml
name: GitHub Actions Demo
run-name: ${{ github.actor }} is testing out GitHub Actions 🚀
on: [push]
jobs:
Explore-GitHub-Actions:
runs-on: ubuntu-latest
steps:
- run: echo "🎉 The job was automatically triggered by a ${{ github.event_name }} event."
- run: echo "🐧 This job is now running on a ${{ runner.os }} server hosted by GitHub!"
- run: echo "🔎 The name of your branch is ${{ github.ref }} and your repository is ${{ github.repository }}."
- name: Check out repository code
uses: actions/checkout@v3
- run: echo "💡 The ${{ github.repository }} repository has been cloned to the runner."
- run: echo "🖥️ The workflow is now ready to test your code on the runner."
- name: List files in the repository
run: |
ls ${{ github.workspace }}
- run: echo "🍏 This job's status is ${{ job.status }}."
```
If all is well, you'll see a new run in `Actions` tab:
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205884473-79a874bc-171b-4aaf-acd5-0241a45c3b53.png ">
#### 5. Check the logs of jobs
Click a run and you'll see the logs:
<img width="1792" alt="image"
src="https://user-images.githubusercontent.com/9418365/205884800-994b0374-67f7-48ff-be9a-4c53f3141547.png ">
#### 6. Go on
You can try more examples in [the
documents](https://docs.github.com/en/actions/using-workflows/workflow-syntax-for-github-actions )
of GitHub Actions, then you might find a lot of bugs.
Come on, PRs are welcome.
</details>
See also: [Feature Preview: Gitea
Actions](https://blog.gitea.io/2022/12/feature-preview-gitea-actions/ )
---------
Co-authored-by: a1012112796 <1012112796@qq.com>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: ChristopherHX <christopher.homberger@web.de>
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
2023-01-31 09:45:19 +08:00
silverwind
a1fcb1cfb8
Update JS dependencies ( #22538 )
...
- Update all JS dependencies
- Add new eslint rules
- Rebuild SVGs
- Tested citation and build
SVG changes are because of https://github.com/primer/octicons/pull/883 .
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
2023-01-21 10:42:13 +08:00
Jason Song
d9f748a700
Support asciicast files as new markup ( #22448 )
...
Support [asciicast
files](https://github.com/asciinema/asciinema/blob/develop/doc/asciicast-v2.md )
as a new markup via
[asciinema-player](https://github.com/asciinema/asciinema-player ). For
more on asciinema, see the [introduction](https://asciinema.org/ ).
So users can use asciinema recorder to generate an asciicast file (or
you can download a sample file from
https://asciinema.org/a/335480.cast?dl=1 ), then upload it to Gitea and
play it on Gitea.
Snapshots:
<details>
## Upload asciicast files
<img width="1134" alt="image"
src="https://user-images.githubusercontent.com/9418365/212461061-cc2c7181-0e14-4534-af55-1ec60a639fd1.png ">
## Open an asciicast file
<img width="1137" alt="image"
src="https://user-images.githubusercontent.com/9418365/212461090-a3b5141f-4894-430d-a2b4-ea257801a0ed.png ">
## Play it
<img width="1144" alt="image"
src="https://user-images.githubusercontent.com/9418365/212461157-4e82db69-0e41-471d-928f-ac1fe0737105.png ">
## Copy contents from the "video"
<img width="1145" alt="image"
src="https://user-images.githubusercontent.com/9418365/212461286-211612bc-15d6-427a-89a9-6abff5c6a0a5.png ">
## View the source
<img width="1140" alt="image"
src="https://user-images.githubusercontent.com/9418365/212461187-05473b2d-ba3d-4072-84a6-4aa1e7d82182.png ">
</details>
Known issue:
Don't support the [v1 version asciicast
files](https://github.com/asciinema/asciinema/blob/develop/doc/asciicast-v1.md ),
it's a poorly designed version, it does not specify the file extension
and uses `*.json` usually, so it's impossible to recognize the files.
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
2023-01-18 08:46:58 +08:00
silverwind
e767b3372a
Update JS dependencies and eslint ( #22190 )
...
- Update all JS dependencies to latest version
- Enable unicorn/prefer-node-protocol and autofix issues
- Regenerate SVGs
- Add some comments to eslint rules
- Tested build, Mermaid and Katex rendering
2022-12-20 17:15:47 -05:00
silverwind
ee21d5453f
Move all remaining colors into CSS variables ( #21903 )
...
This should eliminate all non-variable color usage in the styles, making
gitea fully themeable via CSS variables. Also, it adds a linter to
enforce variables for colors.
2022-11-23 08:22:27 +08:00
silverwind
c8b217110b
Update JS dependencies ( #21881 )
...
- Update all JS deps
- Regenerate SVGs
- Add new eslint rules, fix issues
- Tested Mermaid, Swagger, Vue, Webpack, Citation
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
2022-11-22 08:58:55 +08:00
Nolann
9f8e778918
Copy citation file content, in APA and BibTex format, on repo home page ( #19999 )
...
Add feature to easily copy CITATION.cff content in APA and BibTex format.
2022-11-11 18:02:50 +01:00
silverwind
b1dd1ba48f
Update JS dependencies and misc tweaks ( #21583 )
...
- Update all JS dependencies to latest version
- Disable two redundant eslint rules
- Adapt stylelint config to codebase
- Regenerate SVGs
- Make file editor spinner "reserve" height so page does not shift
- Tested katex, swagger, monaco
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
2022-10-28 09:40:50 -04:00