silverwind
f2fc2dcfc9
Load citation JS only when needed ( #29855 )
...
Previously, the citation js would load every time when opening a citable
repo. Now it only loads when the user clicks the button for it. The
loading state is representend with a spinner on the button:
<img width="83" alt="Screenshot 2024-03-17 at 00 25 13"
src="https://github.com/go-gitea/gitea/assets/115237/29649089-13f3-4974-ab81-e12c0f8e651f ">
Diff ist best viewed with whitespace hidden.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
(cherry picked from commit 4b1c88628a6856e533ff10d346ca5bd73ce952b3)
2024-03-20 08:46:30 +01:00
silverwind
cd83e8bce6
Remove fomantic message module ( #29856 )
...
Remove this CSS-only module, which gives a nice reduction in CSS size.
Should look exactly like before.
(cherry picked from commit 4e547822f348c2963e0db33135b45d43dfc58df8)
2024-03-20 08:46:30 +01:00
silverwind
5a16c9d9c0
Add <overflow-menu>, rename webcomponents ( #29400 )
...
1. Add `<overflow-menu>` web component
2. Rename `<gitea-origin-url>` to `<origin-url>` and make filenames
match.
<img width="439" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/2fbe4ca4-110b-4ad2-8e17-c1e116ccbd74 ">
<img width="444" alt="Screenshot 2024-03-02 at 21 36 52"
src="https://github.com/go-gitea/gitea/assets/115237/aa8f786e-dc8c-4030-b12d-7cfb74bdfd6e ">
<img width="537" alt="Screenshot 2024-03-03 at 03 05 06"
src="https://github.com/go-gitea/gitea/assets/115237/fddd50aa-adf1-4b4b-bd7f-caf30c7b2245 ">


TODO:
- [x] Check if removal of `requestAnimationFrame` is possible to avoid
flash of content. Likely needs a `MutationObserver`.
- [x] Hide tippy when button is removed from DOM.
- [x] ~~Implement right-aligned items
(https://github.com/go-gitea/gitea/pull/28976 )~~. Not going to do it.
- [x] Clean up CSS so base element has no background and add background
via tailwind instead.
- [x] Use it for org and user page.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit 256a1eeb9a67b18c62a10f5909b584b7b220848a)
Conflicts:
options/locale/locale_en-US.ini
templates/package/content/cargo.tmpl
templates/package/content/cran.tmpl
templates/package/content/debian.tmpl
templates/package/content/maven.tmpl
2024-03-20 08:46:29 +01:00
silverwind
9df7f56361
Fix Safari spinner rendering ( #29801 )
...
Fixes: https://github.com/go-gitea/gitea/issues/29041
Fixes: https://github.com/go-gitea/gitea/pull/29713
Any of the `width: *-content` properties seem to workaround this Webkit
bug, this one seemed most suitable.
(cherry picked from commit 35def319fdb8c73aa5e2c52fad5230d287e2bd93)
2024-03-20 08:46:29 +01:00
silverwind
9511485142
Apply compact padding to small buttons with svg icons ( #29471 )
...
The buttons on the repo release tab were larger in height than on other
tabs because one of them contained the RSS icon which stretched the
button height by 3px. Workaround this problem by applying the "compact"
padding to any such button. They are within 0.4px in height now to
non-icon buttons.
Before:
<img width="406" alt="Screenshot 2024-02-28 at 15 30 23"
src="https://github.com/go-gitea/gitea/assets/115237/805bb93a-6fe4-40a0-82d1-03001bee8ecf ">
After:
<img width="407" alt="Screenshot 2024-02-28 at 15 38 43"
src="https://github.com/go-gitea/gitea/assets/115237/27707588-890f-4852-ab08-105a57eda880 ">
For comparison, button on issue tab:
<img width="452" alt="Screenshot 2024-02-28 at 15 31 46"
src="https://github.com/go-gitea/gitea/assets/115237/74ac13d5-d016-49ba-9dd9-40ed32a748e9 ">
(cherry picked from commit 850fc2516e67049ec195c72d861896b275bd09d1)
2024-03-06 12:10:44 +08:00
Otto Richter
4d2c019b5a
Add focus styling to most button types
...
While it might be favourable to have distinct focus and hover styling,
having no focus styling at all makes keyboard navigation very difficult.
Some people consider :focus to be equal to a keyboard-driven :hover, so
I'm moving the focus pseudo-classes from being a no-op to adding the
hover styling.
2024-03-02 14:31:10 +01:00
Otto Richter
30e0b2f851
Label and focus styling for mobile menu button
2024-03-02 14:31:10 +01:00
Yarden Shoham
0e650dca30
Make loading animation less aggressive ( #28955 )
...
The current animation loops in a very fast manner, causing a slight
feeling of uncomfortableness. This change slows it a bit for a smoother
experience.
# Before

# After

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
2024-01-27 20:27:37 +08:00
wxiaoguang
8989d466ed
Fix flex container width ( #28603 )
...
Fix #28489
2023-12-24 22:39:02 +08:00
wxiaoguang
10a6ebb3fd
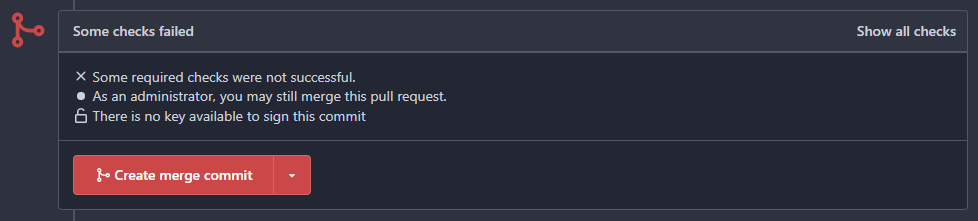
Fix the overflow style for "Hide all checks" ( #27932 )
...
Fix #27928
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-11-07 18:53:35 +00:00
yp05327
dcb648ee71
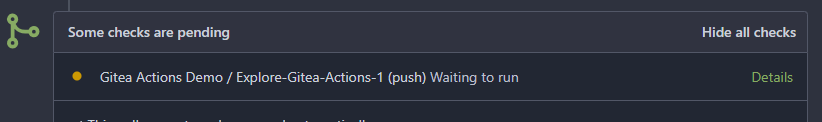
Add Hide/Show all checks button to commit status check ( #26284 )
...
Step one for a GitHub like commit status check ui:



Step two:


The design now will list all commit status checks which takes too much
space.
This is a pre-improve for #26247
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-11-02 14:49:02 +00:00
silverwind
dc52f26d46
Reduce margin/padding on flex-list items and divider ( #27872 )
...
Small CSS tweak, reduces margin/padding from 14px to 10px, which I think
looks better
2023-11-02 12:30:38 +08:00
wxiaoguang
6c501b1498
Improve dropdown button alignment and fix hover bug ( #27632 )
...
1. fix #27631 , and add samples to devtest page
2. fix incorrect color for "ui dropdown button" when hover
2023-10-16 07:26:08 +00:00
wxiaoguang
72c68177ab
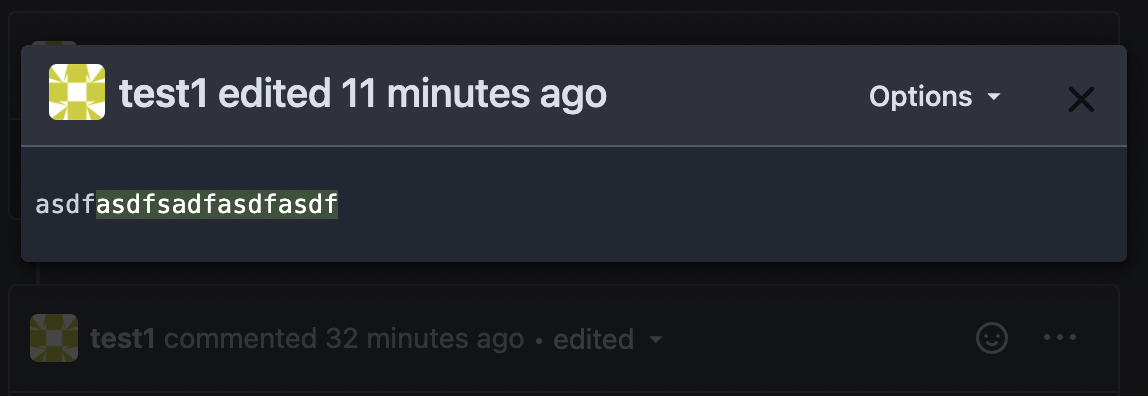
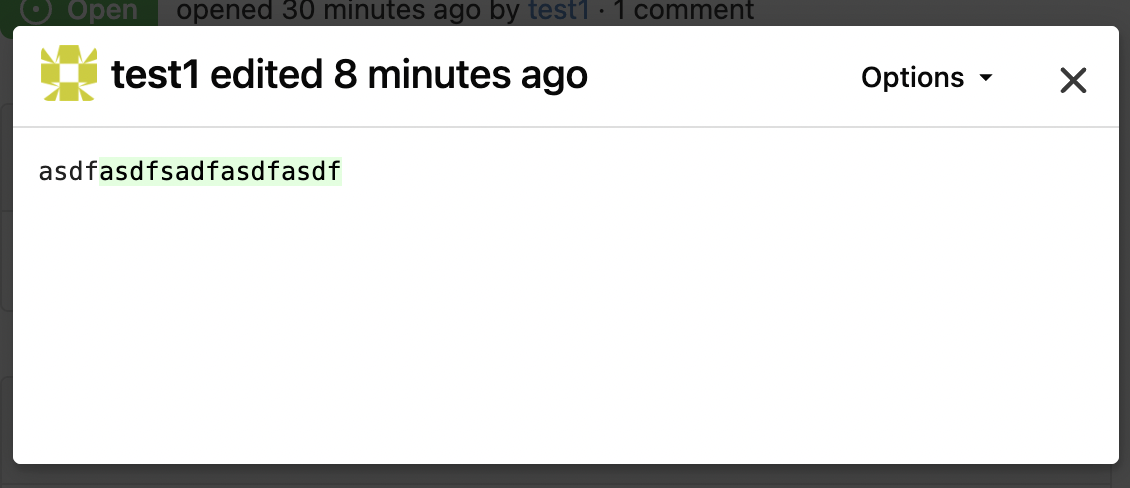
Improve issue history dialog and make poster can delete their own history ( #27323 )
...
Fix #27313 (see the comment)
And some UI improvements:
### Before


### After



2023-09-28 08:43:20 +00:00
wxiaoguang
7ea2a910ce
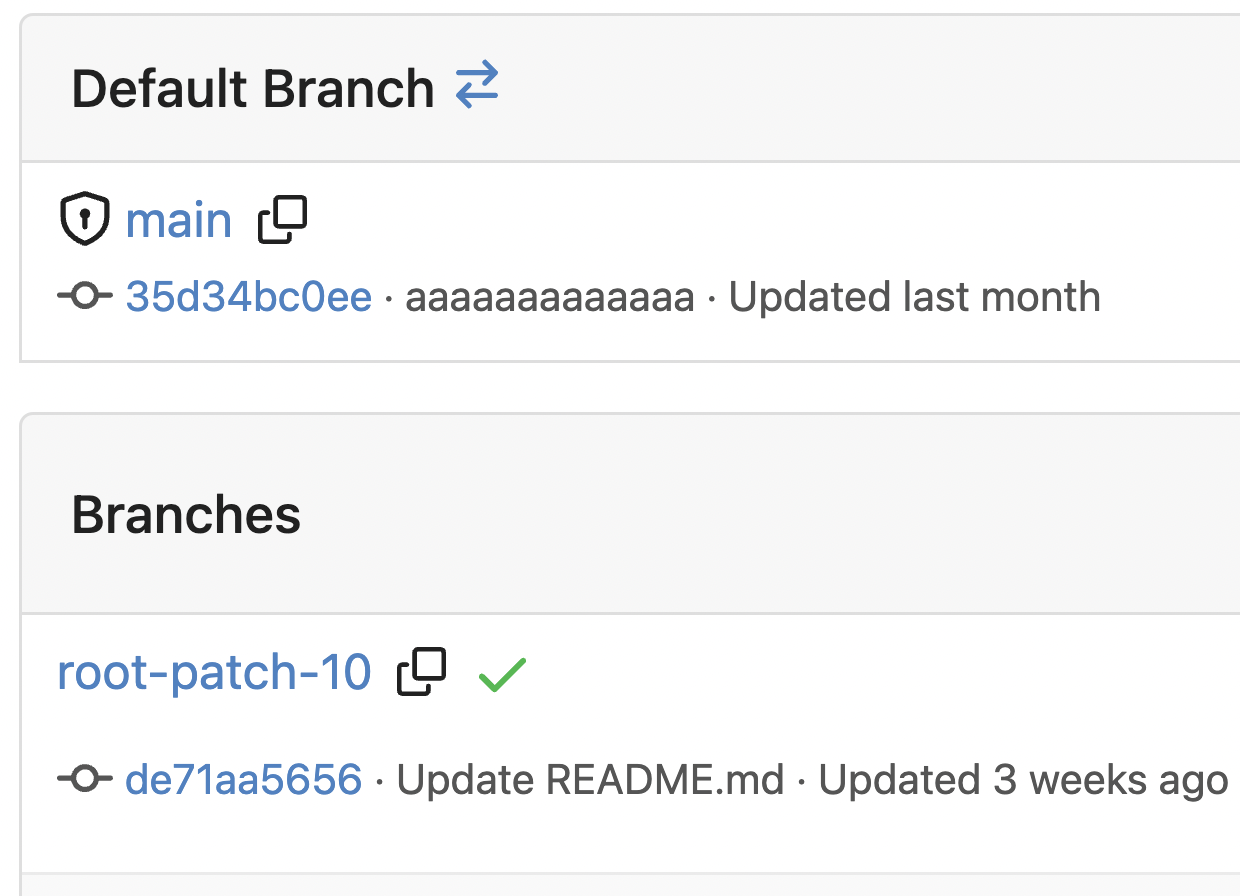
Improve branch list UI ( #27319 )
...
1. Put the `"octicon-shield-lock"` into the flex container, then it
doesn't need a separate flex box
2. Remove some unnecessary `gt-df` helpers
3. Make `btn` button has the same flex behavior as `ui button`


2023-09-28 04:04:32 +00:00
silverwind
8099238618
Change green buttons to primary color ( #27099 )
...
I think it's better if the primary actions have primary color instead of
green which fits better into the overall single-color UI design. This PR
currently replaces every green button with primary:
<img width="141" alt="Screenshot 2023-09-16 at 14 07 59"
src="https://github.com/go-gitea/gitea/assets/115237/843c1e50-4fb2-4ec6-84ba-0efb9472dcbe ">
<img width="161" alt="Screenshot 2023-09-16 at 14 07 51"
src="https://github.com/go-gitea/gitea/assets/115237/9442195a-a3b2-4a42-b262-8377d6f5c0d1 ">
Modal actions now use uncolored/primary instead of previous green/red
colors. I also removed the box-shadow on all basic buttons:
<img width="259" alt="Screenshot 2023-09-16 at 14 16 39"
src="https://github.com/go-gitea/gitea/assets/115237/5beea529-127a-44b0-8d4c-afa7b034a490 ">
<img width="261" alt="Screenshot 2023-09-16 at 14 17 42"
src="https://github.com/go-gitea/gitea/assets/115237/4757f7b2-4d46-49bc-a797-38bb28437b88 ">
The change currently includes the "Merge PR" button, for which we might
want to make an exception to match the icon color there:
<img width="442" alt="Screenshot 2023-09-16 at 14 33 53"
src="https://github.com/go-gitea/gitea/assets/115237/993ac1a5-c94d-4895-b76c-0d872181a70b ">
2023-09-18 22:05:31 +00:00
puni9869
a1b2a11812
Ui correction in mobile view nav bar left aligned items. ( #27046 )
...
As title
From the long time I was looking for this UI, Now its the time to fix
it.
Before
<img width="252" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/963f2cb4-5cfd-4a14-ab85-88e25c3daef5 ">
<img width="502" alt="image"
src="https://github.com/go-gitea/gitea/assets/80308335/58453ef1-2555-4568-95d0-5293055b33b8 ">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-09-16 16:09:25 +02:00
wxiaoguang
1875362383
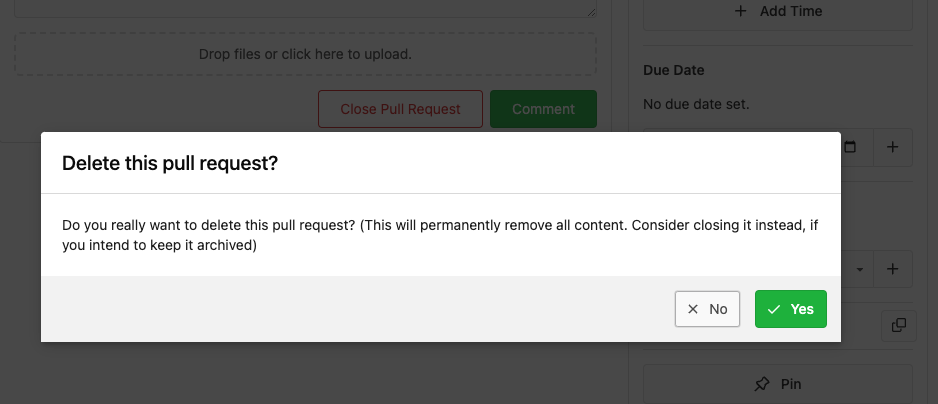
Fix "delete" modal dialog for issue/PR ( #27015 )
...
Close #27012
By the way, rename the single-word ID to a long ID.


2023-09-11 17:06:05 +00:00
wxiaoguang
51cfe0e7de
Remove CSS has selector and improve various styles ( #26891 )
...
Replace #26850
Major changes:
1. Remove all `has` selectors, it is still not supported by firefox.
Actually there could be some more general and clearer approaches
2. Remove `two-toggle-buttons`, the `.ui.buttons` just works well
3. Rewrite the `.ui.buttons` border styles, see the screenshots
4. Remove the "fine-tuning" paddings from the the flex children, they
could layout themselves well.




2023-09-04 18:22:46 +08:00
6543
79f7329971
Make it posible to customize nav text color via css var ( #26807 )
...
---
*Sponsored by Kithara Software GmbH*
2023-09-02 05:10:41 +02:00
wxiaoguang
fcb4941d47
Remove some unused CSS styles ( #26852 )
...
1. `icons`: globally searched, no use in templates.
2. toast's `display: inline-block;`: there is a `display: flex` below.
2023-09-01 08:59:38 +02:00
wxiaoguang
96ba747ff2
Fix notification circle (border-radius) ( #26794 )
...
`border-radius` means `radius`, not `diameter`, so it should be `50%` and `boxHeight / 2`
2023-08-29 14:03:34 +00:00
wxiaoguang
0ab70d4f2f
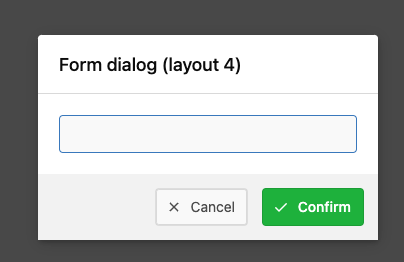
Improve modal dialog UI ( #26764 )
...
1. Fine tune the CSS styles, and add more examples
2. Add necessary "dimmer" animation for modal dialogs, otherwise the UI
seems flicking (follow #26469 )
2023-08-28 23:49:21 +00:00
delvh
dca2f9371d
Unify border-radius behavior ( #26770 )
...
## Changes
- no more hardcoded `border-radius`es (apart from `0`)
- no more value inconsistencies
- no more guessing what pixel value you should use
- two new variables:
- `--border-radius-medium` (for elements where the normal border radius
does not suffice)
- `--border-radius-circle` (for displaying circles)
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-08-28 19:43:59 +00:00
wxiaoguang
8ac83043f5
Use "small-loading-icon" insead of "btn-octicon is-loading" ( #26710 )
...
The "btn-octicon is-loading" was introduced by #21842 , it is only used
by the "Copy Content" button, but the "btn-octicon" selector would
affect too many uncertain elements.
Now there is a general "small-loading-icon" class, so the "btn-octicon
is-loading" could be removed.
2023-08-24 10:21:41 -04:00
wxiaoguang
8f2e2878e5
Use line-height: normal by default ( #26635 )
...
Fix #26537 again because 1.15 is too small for some fonts.
2023-08-22 10:19:15 +00:00
silverwind
376c0e25f7
Remove fomantic transition module ( #26469 )
...
Removes all dropdown and dimmer animations. Works everywhere as far as I
can tell, but need to give this thorough testing. Removes around 70kb
JS/CSS.
Note, I'm not 100% sure regarding the various callbacks, those will need
more investigation, but it appears to work nonetheless.
Fixes: https://github.com/go-gitea/gitea/issues/15709
2023-08-16 22:12:40 +00:00
silverwind
3e044d2c9f
Use unique class for breadcrumb divider ( #26524 )
...
Fix regression from https://github.com/go-gitea/gitea/pull/25539 :
https://github.com/go-gitea/gitea/pull/26519#issuecomment-1678825200 .
Before:
<img width="429" alt="Screenshot 2023-08-15 at 15 46 12"
src="https://github.com/go-gitea/gitea/assets/115237/a818f60a-77a2-48fe-8e6f-363d152ccb1e ">
After:
<img width="424" alt="Screenshot 2023-08-15 at 15 46 19"
src="https://github.com/go-gitea/gitea/assets/115237/c90159e2-ced2-4a74-8a0f-a1b2b5d0b565 ">
<img width="605" alt="Screenshot 2023-08-15 at 15 56 11"
src="https://github.com/go-gitea/gitea/assets/115237/3ded6f57-86f4-422a-86cb-56dd2c216dee ">
2023-08-16 00:08:23 +00:00
silverwind
7e160f8824
Reduce margins on user settings page, introduce flex-container ( #26046 )
...
Same as https://github.com/go-gitea/gitea/pull/26026 but for the user
settings page. It introduces a new `flex-container` class and shares it
across both pages.
Before and After:
<img width="1264" alt="Screenshot 2023-07-21 at 19 35 57"
src="https://github.com/go-gitea/gitea/assets/115237/1358dab4-55c0-40ce-a4d5-673099304f3d ">
<img width="1269" alt="Screenshot 2023-07-21 at 19 35 42"
src="https://github.com/go-gitea/gitea/assets/115237/34812f6d-dc65-4009-b977-90e03efdc6d1 ">
2023-07-31 07:16:03 +00:00
silverwind
1195d66c15
Prevent SVG shrinking ( #25652 )
...
This will prevent the most common cases of SVG shrinking because lack of
space. I evaluated multiple options and this seems to be the one with
the least impact in size and processing cost, so I went with it.
Unfortunately, CSS can not dynamically convert `16` obtained from
`attr()` to `16px`, or else a generic solution for all sizes would have
been possible. But a solution is [in
sight](https://developer.mozilla.org/en-US/docs/Web/CSS/attr#type-or-unit )
with `attr(width px)` but no browser supports it currently.
2023-07-04 02:15:06 +00:00
silverwind
64f2d70262
Replace fomantic divider module with our own ( #25539 )
...
Should look exactly like before for normal dividers. "Horizontal" ones
look better because they no longer use image backgrounds.
<img width="917" alt="Screenshot 2023-06-27 at 19 07 56"
src="https://github.com/go-gitea/gitea/assets/115237/d97d8dec-6859-44a8-85ba-e4549b4dd9df ">
<img width="914" alt="Screenshot 2023-06-27 at 19 05 58"
src="https://github.com/go-gitea/gitea/assets/115237/8bf98544-2d82-4ebf-ac68-d6dc237bd6b2 ">
<img width="1246" alt="Screenshot 2023-06-27 at 19 00 42"
src="https://github.com/go-gitea/gitea/assets/115237/36a6bb21-6029-4f53-8bee-535f55c66fed ">
<img width="344" alt="Screenshot 2023-06-27 at 18 58 15"
src="https://github.com/go-gitea/gitea/assets/115237/a9e70aee-8e6b-4ea1-9e93-19c9f96aec6e ">
<img width="823" alt="Screenshot 2023-06-27 at 18 56 22"
src="https://github.com/go-gitea/gitea/assets/115237/e7a497cd-f262-4683-8872-23c3c8cce32f ">
<img width="330" alt="Screenshot 2023-06-27 at 19 21 11"
src="https://github.com/go-gitea/gitea/assets/115237/42f24149-a655-4c7e-bd26-8ab52db6446b ">
2023-06-29 20:24:22 +08:00
HesterG
c6f1fb1c6d
Use fetch form action for lock/unlock/pin/unpin on sidebar ( #25380 )
...
Before:
<img width="364" alt="Screen Shot 2023-06-20 at 11 59 11"
src="https://github.com/go-gitea/gitea/assets/17645053/ad284b7e-8d21-43be-b178-bbcfd37cb5bd ">
Might trigger many posts when keep clicking the buttons above.
<img width="448" alt="Screen Shot 2023-06-20 at 11 52 28"
src="https://github.com/go-gitea/gitea/assets/17645053/a60aa6ac-af74-45e4-b13a-512b436b81b0 ">
<img width="678" alt="Screen Shot 2023-06-20 at 11 52 37"
src="https://github.com/go-gitea/gitea/assets/17645053/d6662700-3643-4cc7-a2ec-64e1c0f5fbdb ">
After (PR sidebar, Same for issue):
https://github.com/go-gitea/gitea/assets/17645053/9df3ad1f-e29c-439b-8bde-e6b917d63cc6
For delete, it is using `base/modal_actions_confirm` subtemplate, and we
might need another general solution for this (maybe add another
attribute to the subtemplate or something)
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-06-29 04:16:04 +00:00
silverwind
b943318617
Update JS dependencies and misc tweaks ( #25540 )
...
- Update all JS dependencies
- Enable `declaration-property-unit-disallowed-list` to forbid `em` on
`line-height`
- Rename dependency update targets to `update-js` and `update-py` and
document them
- Remove margin on Asciicast viewer
- Tested Swagger, Katex, Asciicast
<img width="1243" alt="Screenshot 2023-06-27 at 19 51 05"
src="https://github.com/go-gitea/gitea/assets/115237/2d2722a0-2aa7-4f4c-b8bd-17e1f3637b78 ">
2023-06-27 21:44:17 +02:00
silverwind
c71e8abbc3
Add toasts to UI ( #25449 )
...
Fixes https://github.com/go-gitea/gitea/issues/24353
In some case like async success/error, it is useful to show toasts in UI.
2023-06-27 02:45:24 +00:00
silverwind
be47015229
Navbar fixes ( #25402 )
...
Fixes: https://github.com/go-gitea/gitea/issues/25444
Followup for some regressions from
https://github.com/go-gitea/gitea/pull/25343 . Before and after:
<img width="219" alt="Screenshot 2023-06-21 at 00 25 20"
src="https://github.com/go-gitea/gitea/assets/115237/08fe8e01-0a16-4cdf-ad4d-0a9048408e9e ">
<img width="220" alt="Screenshot 2023-06-21 at 00 25 32"
src="https://github.com/go-gitea/gitea/assets/115237/be25ae69-6ed0-4af5-8eeb-d7b210e7c124 ">
Fixes mobile button background and margins:
<img width="836" alt="Screenshot 2023-06-21 at 00 39 58"
src="https://github.com/go-gitea/gitea/assets/115237/d76ac1e9-747f-477c-9a42-b73e129b72ee ">
2023-06-24 04:31:39 +00:00
HesterG
dfd19fa38c
Fine tune project board label colors and modal content background ( #25419 )
...
- The label text color on project board is not contrasting enough,
changed to colors that are same as places that also used
`useLightTextOnBackground` function
([util_render.go](2cdf260f42/modules/templates/util_render.go (L136-L141)2cdf260f42/web_src/js/components/ContextPopup.vue (L81-L84)https://github.com/go-gitea/gitea/assets/17645053/1527ca28-c884-4ca9-a4be-7a72ad1a093a ">
<img width="900" alt="Screen Shot 2023-06-21 at 14 25 52"
src="https://github.com/go-gitea/gitea/assets/17645053/fab82116-7376-4027-a0a4-9eedf9fb0a30 ">
After:
<img width="1383" alt="Screen Shot 2023-06-21 at 14 19 33"
src="https://github.com/go-gitea/gitea/assets/17645053/fe0997e7-fee6-4522-bc4e-545088ec1cc8 ">
<img width="797" alt="Screen Shot 2023-06-21 at 14 32 42"
src="https://github.com/go-gitea/gitea/assets/17645053/b0591af0-950c-4448-9430-34d6c7215971 ">
2023-06-21 18:15:51 +08:00
wxiaoguang
831db53c21
Fix dropdown icon layout on diff page ( #25397 )
...
Address
https://github.com/go-gitea/gitea/pull/25163#issuecomment-1599207916
Remove the unused "icon-button".
And fix the layout:
Without the dropdown icon:
```
{{svg "gitea-whitespace"}}
```

With the dropdown icon:
```
{{svg "gitea-whitespace" 16 "gt-mr-3"}}
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
```

2023-06-20 23:22:48 +00:00
sillyguodong
35a653d7ed
Support configuration variables on Gitea Actions ( #24724 )
...
Co-Author: @silverwind @wxiaoguang
Replace: #24404
See:
- [defining configuration variables for multiple
workflows](https://docs.github.com/en/actions/learn-github-actions/variables#defining-configuration-variables-for-multiple-workflows )
- [vars
context](https://docs.github.com/en/actions/learn-github-actions/contexts#vars-context )
Related to:
- [x] protocol: https://gitea.com/gitea/actions-proto-def/pulls/7
- [x] act_runner: https://gitea.com/gitea/act_runner/pulls/157
- [x] act: https://gitea.com/gitea/act/pulls/43
#### Screenshoot
Create Variable:


Workflow:
```yaml
test_vars:
runs-on: ubuntu-latest
steps:
- name: Print Custom Variables
run: echo "${{ vars.test_key }}"
- name: Try to print a non-exist var
run: echo "${{ vars.NON_EXIST_VAR }}"
```
Actions Log:

---
This PR just implement the org / user (depends on the owner of the
current repository) and repo level variables, The Environment level
variables have not been implemented.
Because
[Environment](https://docs.github.com/en/actions/deployment/targeting-different-environments/using-environments-for-deployment#about-environments )
is a module separate from `Actions`. Maybe it would be better to create
a new PR to do it.
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-06-20 22:54:15 +00:00
silverwind
e50c3e8431
Navbar styling rework ( #25343 )
...
- Extract navbar CSS to own file
- Reduce height from 52px to 50px
- Give every item a hover effect of of 36px, including the logo and on
mobile
- Consistent horizontal padding of 10px left and right
<img width="549" alt="Screenshot 2023-06-18 at 13 41 16"
src="https://github.com/go-gitea/gitea/assets/115237/0b00d101-253e-4b1f-9ee2-322d60fb2e26 ">
<img width="98" alt="Screenshot 2023-06-18 at 14 03 43"
src="https://github.com/go-gitea/gitea/assets/115237/4ef5d98b-4d1e-45de-822e-c2c844e19876 ">
<img width="234" alt="Screenshot 2023-06-18 at 14 03 18"
src="https://github.com/go-gitea/gitea/assets/115237/a4d9b04b-83de-42aa-a9ce-f010a9690688 ">
<img width="873" alt="Screenshot 2023-06-18 at 13 58 28"
src="https://github.com/go-gitea/gitea/assets/115237/8cb8e31e-2adf-40c8-ae3f-d00d011b4d1b ">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-06-20 20:35:25 +00:00
silverwind
c09d0b4952
Fix loading state regression in markup content ( #25349 )
...
Fix regressions from https://github.com/go-gitea/gitea/pull/25219 :
Math before and after:
<img width="630" alt="Screenshot 2023-06-18 at 16 00 52"
src="https://github.com/go-gitea/gitea/assets/115237/f2a01e4b-31ca-407c-8fc3-f0aec569b48e ">
<img width="680" alt="Screenshot 2023-06-18 at 16 03 44"
src="https://github.com/go-gitea/gitea/assets/115237/faab8e39-f088-45ab-b460-15fc3654c99d ">
Mermain before and after:
<img width="810" alt="Screenshot 2023-06-18 at 15 58 56"
src="https://github.com/go-gitea/gitea/assets/115237/d8c24e81-4702-4e17-b791-7dffe090c068 ">
<img width="786" alt="Screenshot 2023-06-18 at 15 58 37"
src="https://github.com/go-gitea/gitea/assets/115237/3a268e10-c071-410d-a66e-8c4427d1d61c ">
2023-06-19 08:00:18 +00:00
silverwind
3ee8970419
add stylelint-stylistic ( #25285 )
...
Add
[stylelint-stylistic](https://github.com/elirasza/stylelint-stylistic ),
autofix all issues with two manual tweaks. This restores all the
stylistic rules removed in Stylelint 15.
2023-06-17 13:20:32 +00:00
silverwind
69b1e2f103
Remove more unused Fomantic variants ( #25292 )
...
Save another 50KB of CSS by removing unused and useless Fomantic
variants.
Removed the last instance if a `tertiary` button and fixed a TODO:
<img width="509" alt="Screenshot 2023-06-15 at 22 34 36"
src="https://github.com/go-gitea/gitea/assets/115237/8a16ae7b-2b17-439b-a096-60a52724e3d6 ">
2023-06-17 08:15:33 +00:00
wxiaoguang
46c17c8029
Use flex to align SVG and text ( #25163 )
...
The code can be as simple as:
```html
<div class="flex-text-block">{{svg "octicon-alert"}} {{svg "octicon-x"}} text (block)</div>
<div><div class="flex-text-inline">{{svg "octicon-alert"}} {{svg "octicon-x"}} text</div> (inline)</div>
<div><button class="ui red button">{{svg "octicon-alert" 24}} {{svg "octicon-x" 24}} text</button></div>
```

---------
Co-authored-by: Giteabot <teabot@gitea.io>
2023-06-14 16:40:15 +00:00
HesterG
a43ea22479
Change form actions to fetch for submit review box ( #25219 )
...
Co-author: @wxiaoguang
Close #25096
The way to fix it in this PR is to change form submit to fetch using
formData, and add flags to avoid post repeatedly.
Should be able to apply to more forms that have the same issue after
this PR.
In the demo below, 'approve' is clicked several times, and then
'comment' is clicked several time after 'request changes' clicked.
After:
https://github.com/go-gitea/gitea/assets/17645053/beabeb1d-fe66-4b76-b048-4f022b4e83a0
Update: screenshots from /devtest
>

>
>

>
>

---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-06-14 16:01:37 +08:00
Jonathan Tran
a583c56306
Change access token UI to select dropdowns ( #25109 )
...
The current UI to create API access tokens uses checkboxes that have a
complicated relationship where some need to be checked and/or disabled
in certain states. It also requires that a user interact with it to
understand what their options really are.
This branch changes to use `<select>`s. It better fits the available
options, and it's closer to [GitHub's
UI](https://github.com/settings/personal-access-tokens/new ), which is
good, in my opinion. It's more mobile friendly since the tap-areas are
larger. If we ever add more permissions, like Maintainer, there's a
natural place that doesn't take up more screen real-estate.
This branch also fixes a few minor issues:
- Hide the error about selecting at least one permission after second
submission
- Fix help description to call it "authorization" since that's what
permissions are about (not authentication)
Related: #24767 .
<img width="883" alt="Screenshot 2023-06-07 at 5 07 34 PM"
src="https://github.com/go-gitea/gitea/assets/10803/6b63d807-c9be-4a4b-8e53-ecab6cbb8f76 ">
---
When it's open:
<img width="881" alt="Screenshot 2023-06-07 at 5 07 59 PM"
src="https://github.com/go-gitea/gitea/assets/10803/2432c6d0-39c2-4ca4-820e-c878ffdbfb69 ">
2023-06-13 15:55:48 +08:00
silverwind
6a075589bf
Fix mobile navbar and misc cleanups ( #25134 )
...
- Fix and improve mobile navbar layout
- Apply all cleanups suggested in
https://github.com/go-gitea/gitea/pull/25111
- Make media query breakpoints match Fomantic's exactly
- Clean up whitespace in class on navbar items
Mobile navbar before and after:
<img width="745" alt="Screenshot 2023-06-08 at 08 40 56"
src="https://github.com/go-gitea/gitea/assets/115237/ca84b239-b10f-41db-8c06-dcf2b6dd9d28 ">
<img width="739" alt="Screenshot 2023-06-08 at 08 41 23"
src="https://github.com/go-gitea/gitea/assets/115237/09133c54-eb7e-4110-858c-ead23c3b7521 ">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-06-09 09:10:51 +00:00
silverwind
623b3b590e
Button and color enhancements ( #24989 )
...
- Various corrections to button styles, especially secondary
- Remove focus highlight, it's annoying when it stays on button after
press
- Clearly define ghost and link buttons with demos in devtest
- Remove black, grey and tertiary buttons, they should not be used
- Make `arc-green` slightly darker
<img width="1226" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/8d89786a-01ab-40f8-ae5a-e17f40e35084 ">
<img width="1249" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/83651e6d-3c27-46ff-b8bd-ff344d70e949 ">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-06-09 08:37:47 +00:00
silverwind
c5ede35124
Add button on diff header to copy file name, misc diff header tweaks ( #24986 )
...
1. Add this button:
<img width="232" alt="Screenshot 2023-05-29 at 15 21 47"
src="https://github.com/go-gitea/gitea/assets/115237/5eaf6bd1-83db-4ffc-9503-eda0c59807d2 ">
<img width="297" alt="Screenshot 2023-05-29 at 15 20 22"
src="https://github.com/go-gitea/gitea/assets/115237/708a344f-f6d7-4229-bfda-76e1571b42c8 ">
2. Correct `button-link` styles to not have a background hover effect.
3. Tweak `.ui.container` padding to be the same for fluid and non-fluid.
4. Misc enhancements to diff header:
Before:
<img width="984" alt="Screenshot 2023-05-29 at 15 38 53"
src="https://github.com/go-gitea/gitea/assets/115237/c7926f6a-bd0a-4b05-97ad-c91fc25c62d5 ">
After:
<img width="987" alt="Screenshot 2023-05-29 at 15 43 10"
src="https://github.com/go-gitea/gitea/assets/115237/0149f545-45f8-42cf-b443-e1c76bd5cdeb ">
2023-06-01 10:47:28 +00:00
silverwind
79a4c80f8d
Rework button coloring, add focus and active colors ( #24507 )
...
We were missing overrides for `:focus` and `:active` styles which I've
added here along with two new color variants `dark-1` and `dark-2` for
them. Fomantic UI has 4 different colors but I think 3 are sufficient. I
also changed it on arc-green so button goes darker when pressed.
<img width="129" alt="Screenshot 2023-05-04 at 01 21 43"
src="https://user-images.githubusercontent.com/115237/236072060-7389276a-275b-4d3e-aa52-20b37c6e6d92.png ">
<img width="130" alt="Screenshot 2023-05-04 at 01 17 59"
src="https://user-images.githubusercontent.com/115237/236071818-0e46414a-33db-4bb2-a3bd-35b514a8a2d0.png ">
<img width="129" alt="Screenshot 2023-05-04 at 01 18 07"
src="https://user-images.githubusercontent.com/115237/236071819-562b1e38-541f-432b-b3b6-48e6d7594d00.png ">
<img width="131" alt="Screenshot 2023-05-04 at 01 18 13"
src="https://user-images.githubusercontent.com/115237/236071820-89b7dba9-ce6c-48e5-a075-9053063e6ad3.png ">
<img width="133" alt="Screenshot 2023-05-04 at 01 18 30"
src="https://user-images.githubusercontent.com/115237/236071823-b6fe2df4-b3f0-4dc8-97a8-f90ba6d19bec.png ">
<img width="133" alt="Screenshot 2023-05-04 at 01 18 40"
src="https://user-images.githubusercontent.com/115237/236071824-b02ce61a-2367-4c29-8a25-45f231f5e5ee.png ">
One misc change includes some fixes to editor and slightly darker
selection.
<img width="1245" alt="Screenshot 2023-05-28 at 19 16 19"
src="https://github.com/go-gitea/gitea/assets/115237/1ea4a4b6-26ba-45af-9cbc-5b8c476c2338 ">
2023-05-29 12:45:22 +00:00
silverwind
e4e98979ff
Add PDF rendering via PDFObject ( #24086 )
...
Use [PDFObject](https://pdfobject.com/ ) to embed PDFs, replacing our
outdated PDF.js copy we vendor (the last non-webpack vendoring).
[Commit
1](673e0263da9336f5769dhttps://github.com/go-gitea/gitea/assets/115237/169ce50c-bd1d-4bb0-86e5-1710bd0400a9 ">
<img width="1257" alt="Screenshot 2023-05-27 at 10 12 50"
src="https://github.com/go-gitea/gitea/assets/115237/318f7ee9-fb11-4093-83e7-17475aa70629 ">
Fallback for unsupporting browsers (most mobile ones, except Firefox
Mobile):
<img width="358" alt="Screenshot 2023-05-27 at 09 43 34"
src="https://github.com/go-gitea/gitea/assets/115237/8c12d7ba-57d6-4228-89a0-5fef9fad0cbb ">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2023-05-29 12:10:00 +00:00