mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-12-10 23:03:29 +01:00
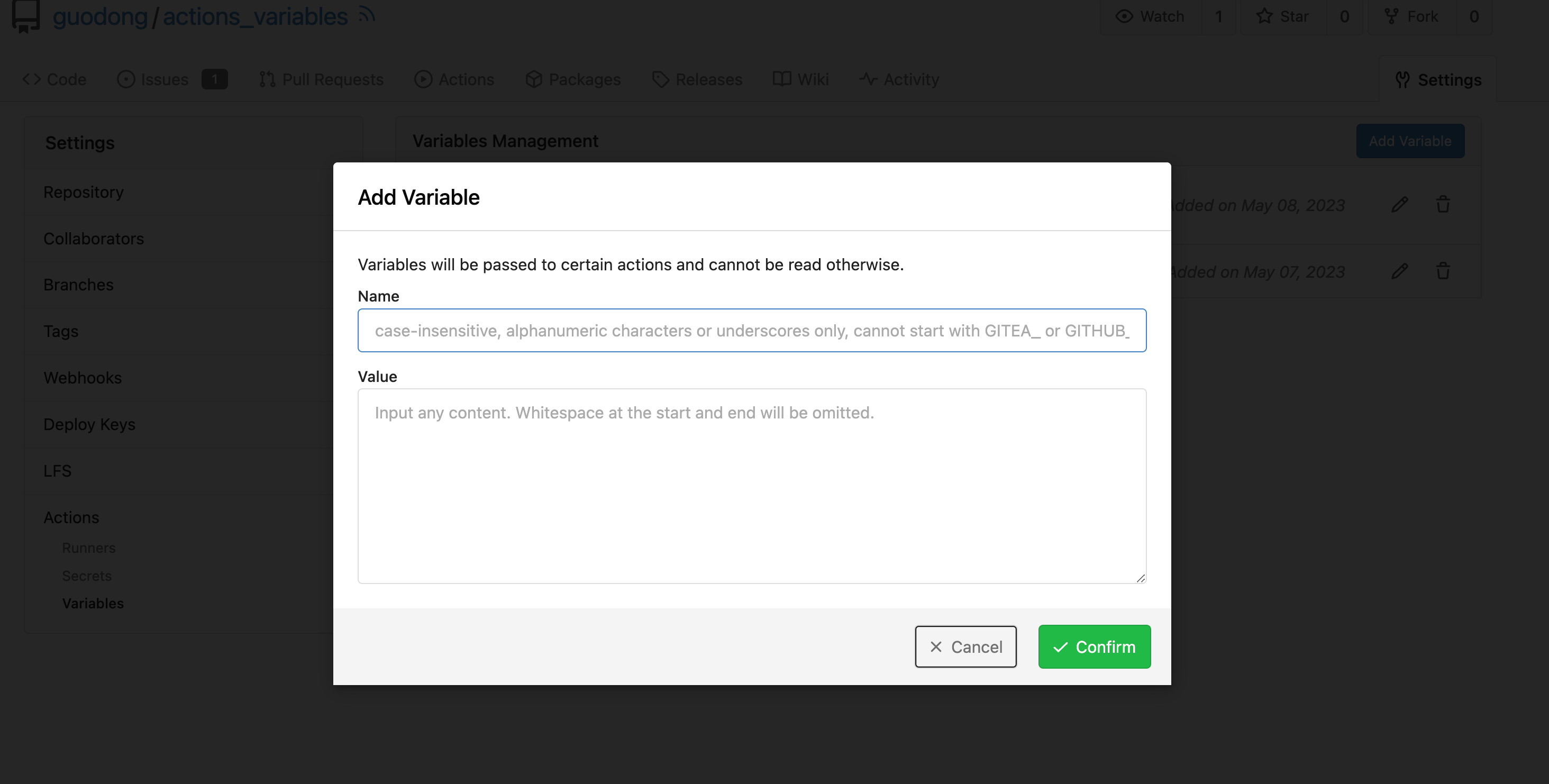
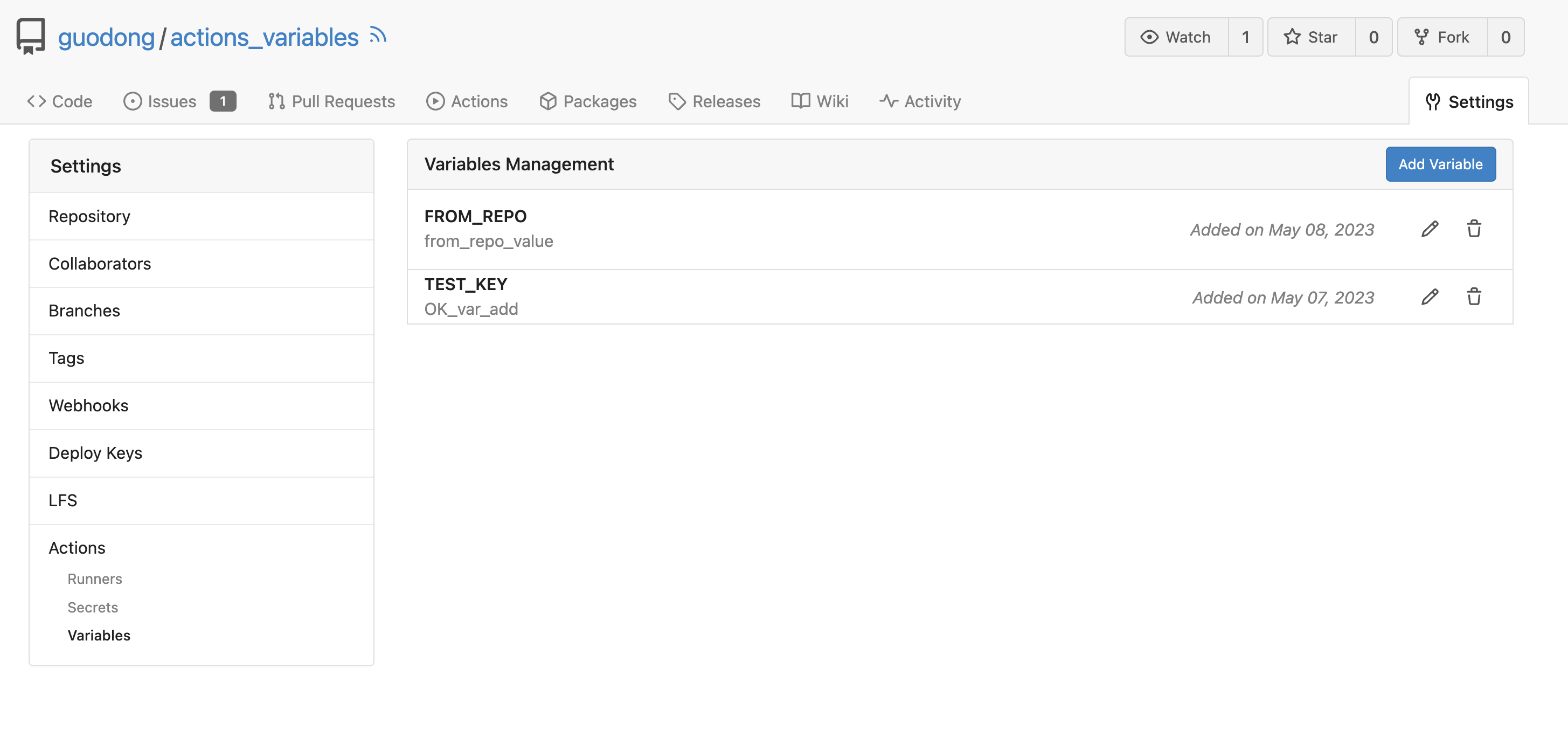
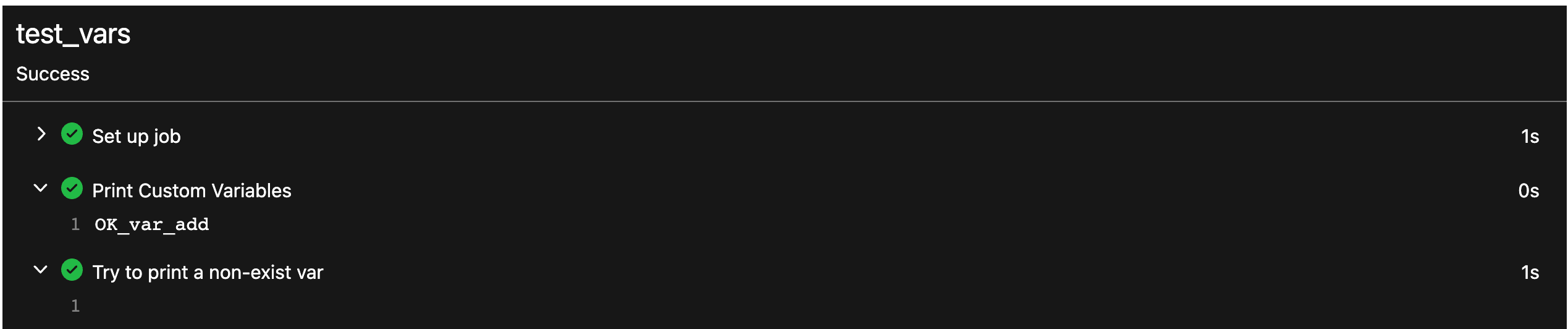
Co-Author: @silverwind @wxiaoguang Replace: #24404 See: - [defining configuration variables for multiple workflows](https://docs.github.com/en/actions/learn-github-actions/variables#defining-configuration-variables-for-multiple-workflows) - [vars context](https://docs.github.com/en/actions/learn-github-actions/contexts#vars-context) Related to: - [x] protocol: https://gitea.com/gitea/actions-proto-def/pulls/7 - [x] act_runner: https://gitea.com/gitea/act_runner/pulls/157 - [x] act: https://gitea.com/gitea/act/pulls/43 #### Screenshoot Create Variable:   Workflow: ```yaml test_vars: runs-on: ubuntu-latest steps: - name: Print Custom Variables run: echo "${{ vars.test_key }}" - name: Try to print a non-exist var run: echo "${{ vars.NON_EXIST_VAR }}" ``` Actions Log:  --- This PR just implement the org / user (depends on the owner of the current repository) and repo level variables, The Environment level variables have not been implemented. Because [Environment](https://docs.github.com/en/actions/deployment/targeting-different-environments/using-environments-for-deployment#about-environments) is a module separate from `Actions`. Maybe it would be better to create a new PR to do it. --------- Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: wxiaoguang <wxiaoguang@gmail.com> Co-authored-by: Giteabot <teabot@gitea.io>
85 lines
2.7 KiB
Handlebars
85 lines
2.7 KiB
Handlebars
<h4 class="ui top attached header">
|
|
{{.locale.Tr "actions.variables.management"}}
|
|
<div class="ui right">
|
|
<button class="ui primary tiny button show-modal"
|
|
data-modal="#edit-variable-modal"
|
|
data-modal-form.action="{{.Link}}/new"
|
|
data-modal-header="{{.locale.Tr "actions.variables.creation"}}"
|
|
data-modal-dialog-variable-name=""
|
|
data-modal-dialog-variable-data=""
|
|
>
|
|
{{.locale.Tr "actions.variables.creation"}}
|
|
</button>
|
|
</div>
|
|
</h4>
|
|
<div class="ui attached segment">
|
|
{{if .Variables}}
|
|
<div class="ui list">
|
|
{{range $i, $v := .Variables}}
|
|
<div class="item gt-df gt-ac gt-fw {{if gt $i 0}} gt-py-4{{end}}">
|
|
<div class="content gt-f1 gt-ellipsis">
|
|
<strong>{{$v.Name}}</strong>
|
|
<div class="print meta gt-ellipsis">{{$v.Data}}</div>
|
|
</div>
|
|
<div class="content">
|
|
<span class="color-text-light-2 gt-mr-5">
|
|
{{$.locale.Tr "settings.added_on" (DateTime "short" $v.CreatedUnix) | Safe}}
|
|
</span>
|
|
<button class="btn interact-bg gt-p-3 show-modal"
|
|
data-tooltip-content="{{$.locale.Tr "variables.edit"}}"
|
|
data-modal="#edit-variable-modal"
|
|
data-modal-form.action="{{$.Link}}/{{$v.ID}}/edit"
|
|
data-modal-header="{{$.locale.Tr "actions.variables.edit"}}"
|
|
data-modal-dialog-variable-name="{{$v.Name}}"
|
|
data-modal-dialog-variable-data="{{$v.Data}}"
|
|
>
|
|
{{svg "octicon-pencil"}}
|
|
</button>
|
|
<button class="btn interact-bg gt-p-3 link-action"
|
|
data-tooltip-content="{{$.locale.Tr "actions.variables.deletion"}}"
|
|
data-url="{{$.Link}}/{{$v.ID}}/delete"
|
|
data-modal-confirm="{{$.locale.Tr "actions.variables.deletion.description"}}"
|
|
>
|
|
{{svg "octicon-trash"}}
|
|
</button>
|
|
</div>
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
{{else}}
|
|
{{.locale.Tr "actions.variables.none"}}
|
|
{{end}}
|
|
</div>
|
|
|
|
{{/** Edit variable dialog */}}
|
|
<div class="ui small modal" id="edit-variable-modal">
|
|
<div class="header"></div>
|
|
<form class="ui form form-fetch-action" method="post">
|
|
<div class="content">
|
|
{{.CsrfTokenHtml}}
|
|
<div class="field">
|
|
{{.locale.Tr "actions.variables.description"}}
|
|
</div>
|
|
<div class="field">
|
|
<label for="dialog-variable-name">{{.locale.Tr "name"}}</label>
|
|
<input autofocus required
|
|
name="name"
|
|
id="dialog-variable-name"
|
|
value="{{.name}}"
|
|
pattern="^[a-zA-Z_][a-zA-Z0-9_]*$"
|
|
placeholder="{{.locale.Tr "secrets.creation.name_placeholder"}}"
|
|
>
|
|
</div>
|
|
<div class="field">
|
|
<label for="dialog-variable-data">{{.locale.Tr "value"}}</label>
|
|
<textarea required
|
|
name="data"
|
|
id="dialog-variable-data"
|
|
placeholder="{{.locale.Tr "secrets.creation.value_placeholder"}}"
|
|
></textarea>
|
|
</div>
|
|
</div>
|
|
{{template "base/modal_actions_confirm" (dict "locale" $.locale "ModalButtonTypes" "confirm")}}
|
|
</form>
|
|
</div>
|
|
|