mirror of
https://github.com/go-gitea/gitea
synced 2024-12-29 16:54:42 +01:00
Remove all "floated" CSS styles (#32691)
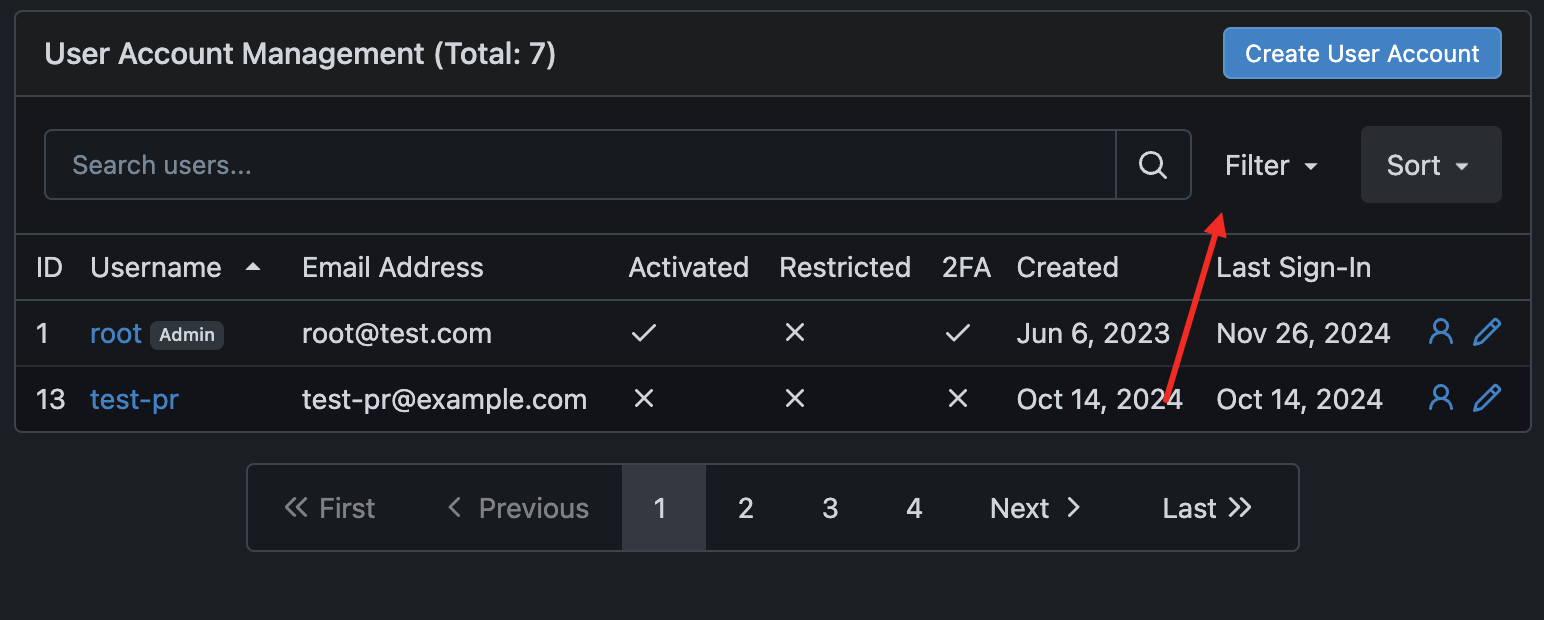
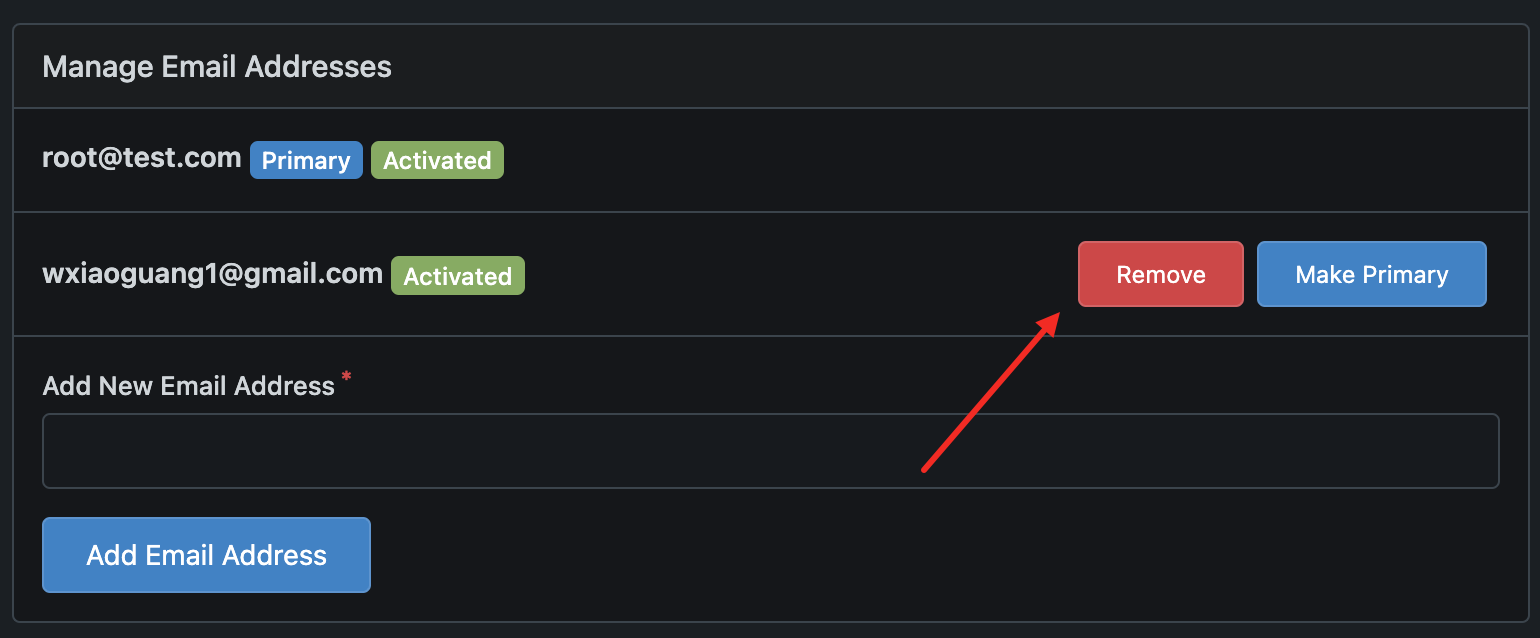
flex but don't float diff with ignoring spaces : https://github.com/go-gitea/gitea/pull/32691/files?diff=split&w=1 related pages: ### admin users  ### milestone  ### user account setting 
This commit is contained in:
parent
9a494af125
commit
13fbab5cf4
5 changed files with 28 additions and 50 deletions
|
|
@ -7,10 +7,12 @@
|
|||
</div>
|
||||
</h4>
|
||||
<div class="ui attached segment">
|
||||
<form class="ui form ignore-dirty" id="user-list-search-form">
|
||||
|
||||
<form class="ui form ignore-dirty flex-text-block" id="user-list-search-form">
|
||||
<div class="tw-flex-1">
|
||||
{{template "shared/search/combo" dict "Value" .Keyword "Placeholder" (ctx.Locale.Tr "search.user_kind")}}
|
||||
</div>
|
||||
<!-- Right Menu -->
|
||||
<div class="ui right floated secondary filter menu">
|
||||
<div class="ui secondary menu tw-m-0">
|
||||
<!-- Status Filter Menu Item -->
|
||||
<div class="ui dropdown type jump item">
|
||||
<span class="text">{{ctx.Locale.Tr "admin.users.list_status_filter.menu_text"}}</span>
|
||||
|
|
@ -51,8 +53,6 @@
|
|||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
{{template "shared/search/combo" dict "Value" .Keyword "Placeholder" (ctx.Locale.Tr "search.user_kind")}}
|
||||
</form>
|
||||
</div>
|
||||
<div class="ui attached table segment">
|
||||
|
|
|
|||
|
|
@ -5,7 +5,7 @@
|
|||
<div class="issue-navbar">
|
||||
{{template "repo/issue/navbar" .}}
|
||||
{{if and (or .CanWriteIssues .CanWritePulls) .PageIsEditMilestone}}
|
||||
<div class="ui right floated secondary menu">
|
||||
<div class="ui right">
|
||||
<a class="ui primary button" href="{{$.RepoLink}}/milestones/new">{{ctx.Locale.Tr "repo.milestones.new"}}</a>
|
||||
</div>
|
||||
{{end}}
|
||||
|
|
|
|||
|
|
@ -40,7 +40,7 @@
|
|||
{{ctx.Locale.Tr "settings.manage_emails"}}
|
||||
</h4>
|
||||
<div class="ui attached segment">
|
||||
<div class="ui list">
|
||||
<div class="ui list flex-items-block">
|
||||
{{if $.EnableNotifyMail}}
|
||||
<div class="item">
|
||||
<div class="tw-mb-2">{{ctx.Locale.Tr "settings.email_desc"}}</div>
|
||||
|
|
@ -65,27 +65,34 @@
|
|||
</div>
|
||||
{{end}}
|
||||
{{if not ($.UserDisabledFeatures.Contains "manage_credentials")}}
|
||||
{{range .Emails}}
|
||||
<div class="item">
|
||||
{{if not .IsPrimary}}
|
||||
<div class="right floated content">
|
||||
{{range .Emails}}
|
||||
<div class="item tw-flex-wrap">
|
||||
<div class="content tw-flex-1">
|
||||
<strong>{{.Email}}</strong>
|
||||
{{if .IsPrimary}}
|
||||
<div class="ui primary label">{{ctx.Locale.Tr "settings.primary"}}</div>
|
||||
{{end}}
|
||||
{{if .IsActivated}}
|
||||
<div class="ui green label">{{ctx.Locale.Tr "settings.activated"}}</div>
|
||||
{{else}}
|
||||
<div class="ui label">{{ctx.Locale.Tr "settings.requires_activation"}}</div>
|
||||
{{end}}
|
||||
</div>
|
||||
<div class="flex-text-block">
|
||||
{{if not .IsPrimary}}
|
||||
<button class="ui red tiny button delete-button" data-modal-id="delete-email" data-url="{{AppSubUrl}}/user/settings/account/email/delete" data-id="{{.ID}}">
|
||||
{{ctx.Locale.Tr "settings.delete_email"}}
|
||||
</button>
|
||||
</div>
|
||||
{{if .CanBePrimary}}
|
||||
<div class="right floated content">
|
||||
{{if .CanBePrimary}}
|
||||
<form action="{{AppSubUrl}}/user/settings/account/email" method="post">
|
||||
{{$.CsrfTokenHtml}}
|
||||
<input name="_method" type="hidden" value="PRIMARY">
|
||||
<input name="id" type="hidden" value="{{.ID}}">
|
||||
<button class="ui primary tiny button">{{ctx.Locale.Tr "settings.primary_email"}}</button>
|
||||
</form>
|
||||
</div>
|
||||
{{end}}
|
||||
{{end}}
|
||||
{{end}}
|
||||
{{if not .IsActivated}}
|
||||
<div class="right floated content">
|
||||
{{if not .IsActivated}}
|
||||
<form action="{{AppSubUrl}}/user/settings/account/email" method="post">
|
||||
{{$.CsrfTokenHtml}}
|
||||
<input name="_method" type="hidden" value="SENDACTIVATION">
|
||||
|
|
@ -96,22 +103,11 @@
|
|||
<button class="ui primary tiny button">{{ctx.Locale.Tr "settings.activate_email"}}</button>
|
||||
{{end}}
|
||||
</form>
|
||||
{{end}}
|
||||
</div>
|
||||
{{end}}
|
||||
<div class="content tw-py-2">
|
||||
<strong>{{.Email}}</strong>
|
||||
{{if .IsPrimary}}
|
||||
<div class="ui primary label">{{ctx.Locale.Tr "settings.primary"}}</div>
|
||||
{{end}}
|
||||
{{if .IsActivated}}
|
||||
<div class="ui green label">{{ctx.Locale.Tr "settings.activated"}}</div>
|
||||
{{else}}
|
||||
<div class="ui label">{{ctx.Locale.Tr "settings.requires_activation"}}</div>
|
||||
{{end}}
|
||||
</div>
|
||||
</div>
|
||||
{{end}}
|
||||
{{end}}
|
||||
{{end}}{{/* range Emails */}}
|
||||
{{end}}{{/* if manage_credentials */}}
|
||||
</div>
|
||||
</div>
|
||||
{{end}}
|
||||
|
|
|
|||
|
|
@ -126,12 +126,6 @@
|
|||
cursor: pointer;
|
||||
}
|
||||
|
||||
.ui.list .list > .item [class*="right floated"],
|
||||
.ui.list > .item [class*="right floated"] {
|
||||
float: right;
|
||||
margin: 0 0 0 1em;
|
||||
}
|
||||
|
||||
.ui.menu .ui.list > .item,
|
||||
.ui.menu .ui.list .list > .item {
|
||||
display: list-item;
|
||||
|
|
|
|||
|
|
@ -633,18 +633,6 @@
|
|||
}
|
||||
}
|
||||
|
||||
.ui.floated.menu {
|
||||
float: left;
|
||||
margin: 0 0.5rem 0 0;
|
||||
}
|
||||
.ui.floated.menu .item:last-child::before {
|
||||
display: none;
|
||||
}
|
||||
.ui.right.floated.menu {
|
||||
float: right;
|
||||
margin: 0 0 0 0.5rem;
|
||||
}
|
||||
|
||||
.ui.borderless.menu .item::before,
|
||||
.ui.borderless.menu .item .menu .item::before,
|
||||
.ui.menu .borderless.item::before {
|
||||
|
|
|
|||
Loading…
Reference in a new issue