wxiaoguang
0e8045d8ea
Fix template function DateTime ( #24317 )
...
Before, 500 error

2023-04-25 15:48:30 -04:00
wxiaoguang
20a3b03fe5
Add --font-weight-bold and set previous bold to 601 ( #24307 )
...
Fix #24305
According to MDN, "bold" starts from 700, some fonts do not provide
"bolding" for weight 600
https://developer.mozilla.org/en-US/docs/Web/CSS/font-weight
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-04-24 13:46:00 -04:00
wxiaoguang
75c62054a6
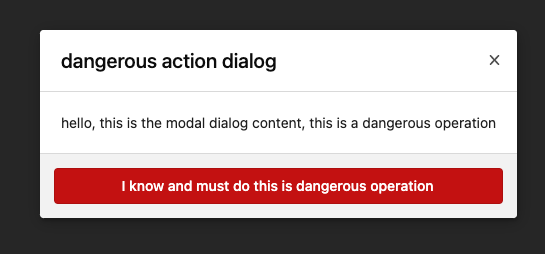
Improve some modal action buttons ( #24289 )
...
Follow #24097 and #24285
And add a devtest page for modal action button testing.
http://localhost:3000/devtest/fomantic-modal
Now the `modal_actions_confirm.tmpl` could support: green / blue /
yellow positive buttons, the negative button is "secondary".
ps: this PR is only a small improvement, there are still a lot of
buttons not having proper colors. In the future these buttons could be
improved by this approach.
These buttons could also be improved according to the conclusion of
#24285 in the future.

And add GitHub-like single danger button (context:
https://github.com/go-gitea/gitea/issues/24285#issuecomment-1519100312 )

---------
Co-authored-by: silverwind <me@silverwind.io>
2023-04-24 07:08:59 -04:00
silverwind
dcde4701a5
Fix math and mermaid rendering bugs ( #24049 )
...
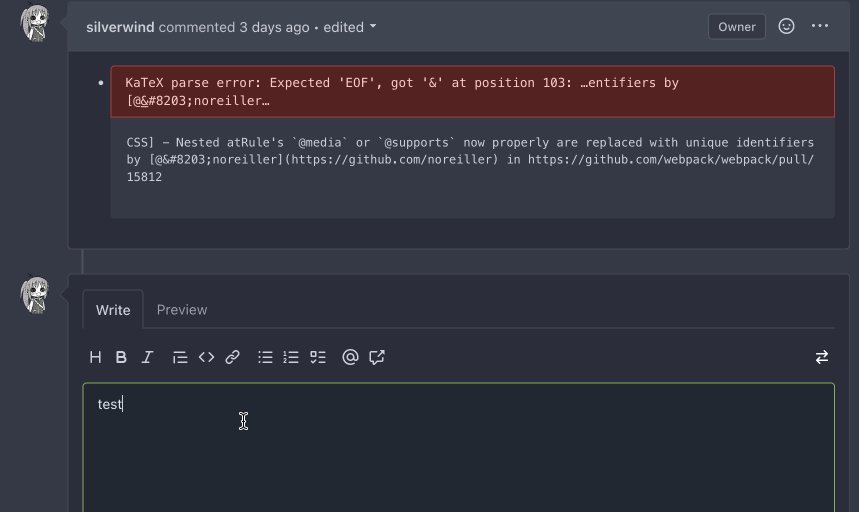
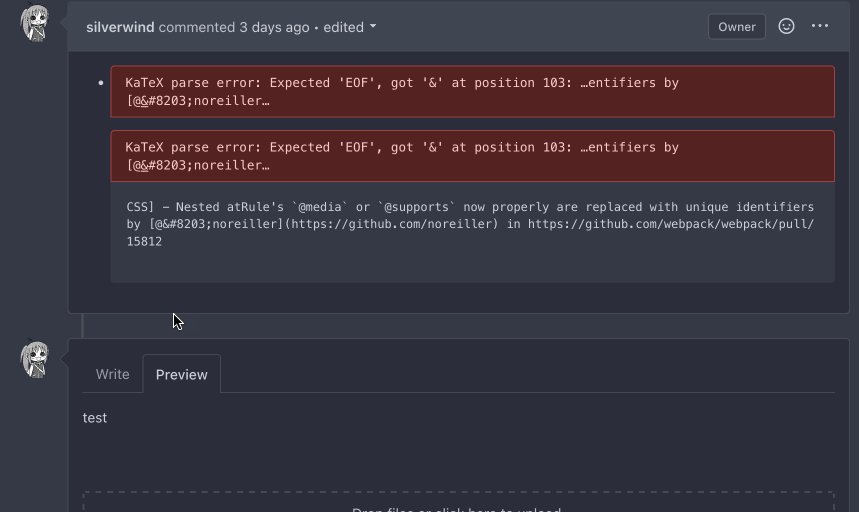
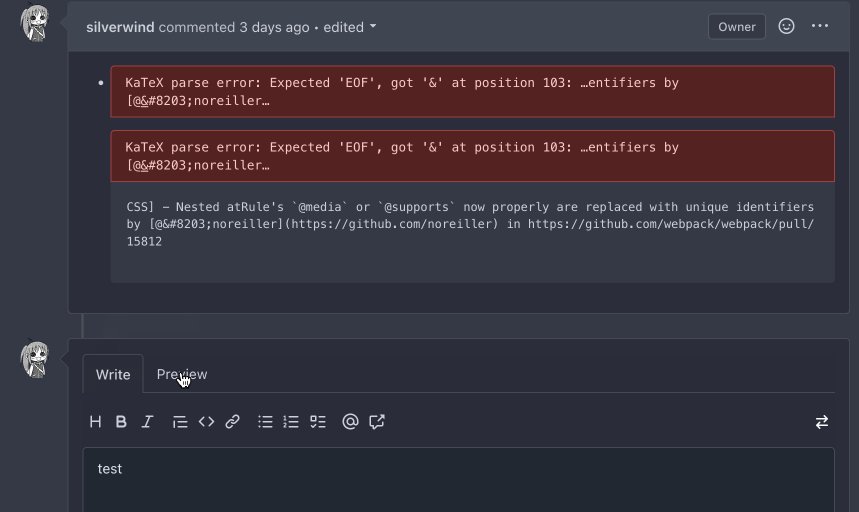
1. Fix multiple error display for math and mermaid:

2. Fix height calculation of certain mermaid diagrams by reading the
iframe inner height from it's document instead of parsing it from SVG:
Before:
<img width="866" alt="Screenshot 2023-04-11 at 11 56 27"
src="https://user-images.githubusercontent.com/115237/231126480-b194e02b-ea8c-4ddf-8c79-50c525815d92.png ">
After:
<img width="855" alt="Screenshot 2023-04-11 at 11 56 35"
src="https://user-images.githubusercontent.com/115237/231126494-5fe86a48-8d21-455a-8b95-79b6ee27a16f.png ">
3. Refactor error handling to a common function
4. Rename to `renderAsciicast` for consistency
5. Improve mermaid loading sequence
Note: I did try `securityLevel: 'sandbox'` to make mermaid output a
iframe directly, but that showed a bug in mermaid where the iframe style
height was set incorrectly. Opened
https://github.com/mermaid-js/mermaid/issues/4289 for this.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2023-04-17 12:10:22 +02:00
wxiaoguang
1c8bc4081a
Show friendly 500 error page to users and developers ( #24110 )
...
Close #24104
This also introduces many tests to cover many complex error handling
functions.
### Before
The details are never shown in production.
<details>

</details>
### After
The details could be shown to site admin users. It is safe.

2023-04-14 13:19:11 +08:00
silverwind
469dc4459b
Add monospace toggle button to textarea ( #24034 )
...
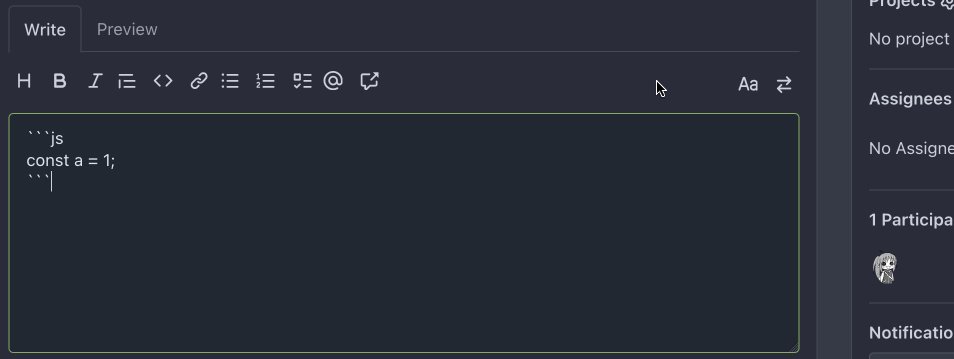
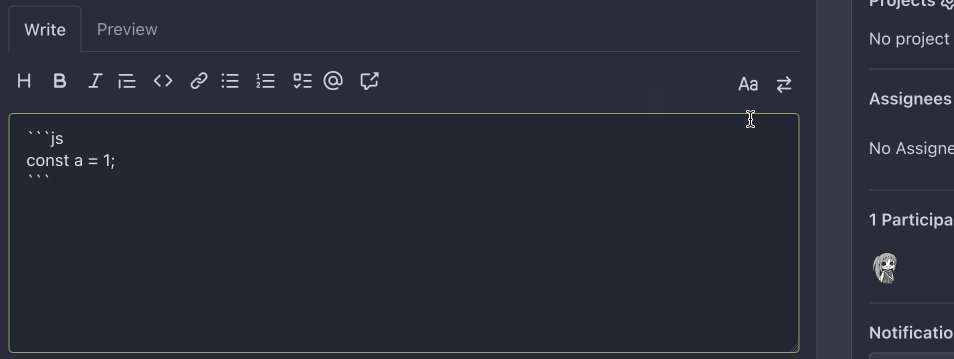
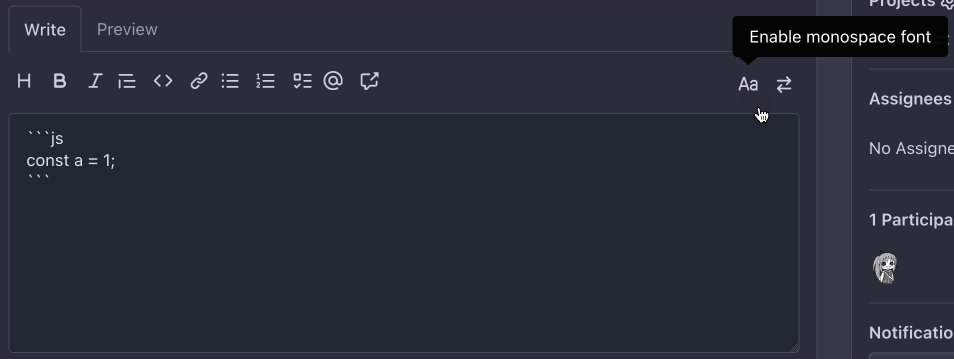
- Add new button to textarea to switch font. State is persisted in
localStorage.
- Change markdown-switch-easymde button from `<span>` to `<button>`
- Slightly increased monospace font globally by 5% as I think it fits
better.
For hover effect on these buttons I'm deferring to
https://github.com/go-gitea/gitea/pull/23896 .

---------
Co-authored-by: delvh <dev.lh@web.de>
2023-04-13 15:05:06 -04:00
Yoan Blanc
9b416b2e36
Use graceful editorconfig loader to reduce errors when loading malformed editorconfigs ( #21257 )
...
The _graceful_ should fail less when the `.editorconfig` file isn't
properly written, e.g. boolean values from YAML or unparseable numbers
(when a number is expected). As is... information is lost as the
_warning_ (a go-multierror.Error) is ignored. If anybody knows how to
send them to the UI as warning; any help is appreciated.
Closes #20694
Signed-off-by: Yoan Blanc <yoan@dosimple.ch>
2023-04-06 16:01:20 -04:00
silverwind
525b7382d3
Convert issue list checkboxes to native ( #23596 )
...
Use native instead of fomantic checkboxes in issue list. Benefits
include no more JS pop-in on load and perfect a11y.
Before, with JS pop-in:
<img width="92" alt="Screenshot 2023-03-20 at 17 02 02"
src="https://user-images.githubusercontent.com/115237/226398955-99029a1c-1150-449c-821b-e4165e7446a8.png ">
After, Firefox on macOS:
<img width="126" alt="Screenshot 2023-03-20 at 17 01 26"
src="https://user-images.githubusercontent.com/115237/226399018-58df2c32-c2b2-4c78-b7df-7b76523abe21.png ">
After, Chrome on macOS:
<img width="79" alt="Screenshot 2023-03-20 at 17 01 42"
src="https://user-images.githubusercontent.com/115237/226399074-947e6279-8dc3-42c2-90b5-b106c471b23d.png ">
I opted to not do styling yet but I see that the inconsistency between
browsers may already be reason enough on doing it. I think if we style
them, there should be one global style, including markdown ones which
currently have custom styling.
2023-03-30 11:02:47 -04:00
wxiaoguang
12fff36d05
Fine tune more downdrop settings, use SVG for labels, improve Repo Topic Edit form ( #23626 )
...
Although it seems that some different purposes are mixed in this PR,
however, they are all related, and can be tested together, so I put them
together to save everyone's time.
Diff: `+79 −84`, everything becomes much better.
### Improve the dropdown settings.
Move all fomantic-init related code into our `fomantic.js`
Fine-tune some dropdown global settings, see the comments.
Also help to fix the first problem in #23625 , cc: @yp05327
The "language" menu has been simplified, and it works with small-height
window better.
### Use SVG instead of `<i class="delete icon">`
It's also done by `$.fn.dropdown.settings.templates.label` , cc:
@silverwind
### Remove incorrect `tabable` CSS class
It doesn't have CSS styles, and it was only in Vue. So it's totally
unnecessary, remove it by the way.
### Improve the Repo Topic Edit form
* Simplify the code
* Add a "Cancel" button
* Align elements
Before:
<details>

</details>
After:

2023-03-26 19:31:26 +08:00
Hester Gong
a9cceb0597
Fix long project name display in issue list and in related dropdown ( #23653 )
...
This PR is to fix the second problem mentioned in #23625 , along with the
long texts problem in `issue-item-bottom-row` of `issuelist.tmpl`
Main changes are:
1. Add `max-width` to the search dropdowns in issue list and make the
possible long texts inside to show ellipsis if texts are long
2. Adjust the conditions in
[issuelist.tmpl](1d35fa0e78/templates/shared/issuelist.tmpl (L146-L167)https://github.com/go-gitea/gitea/issues/23625#issuecomment-1479281060 )
3. Use `word-break: break-word;` in `issue-item-bottom-row` to break the
possible long texts.
After the PR
issuelist in repo (similar for pr list):
<img width="366" alt="截屏2023-03-23 17 42 40"
src="https://user-images.githubusercontent.com/17645053/227163953-93e9adbd-5785-4c16-b538-9db901787775.png ">
dropdowns with long name (Here take reference from github to deal with
the long names cases: show ellipsis with no title, because all these
options are clickable, and it might not be necessary to add titles to
them ):
<img width="370" alt="截屏2023-03-23 17 43 50"
src="https://user-images.githubusercontent.com/17645053/227164215-df6fcaaa-9fee-4256-a57c-053fbcffafbb.png ">
<img width="365" alt="截屏2023-03-23 17 43 56"
src="https://user-images.githubusercontent.com/17645053/227164227-9c99abcd-f410-4e07-b5b8-cbce764eedcd.png ">
issue page (similar for pr page):
<img width="374" alt="截屏2023-03-23 17 45 37"
src="https://user-images.githubusercontent.com/17645053/227164668-654a8188-dac8-4bbf-a6e3-f3768a644a1b.png ">
on PC:
<img width="1412" alt="截屏2023-03-23 17 47 20"
src="https://user-images.githubusercontent.com/17645053/227166694-e7bcc6e5-9667-4cef-9fbf-db85640a2c6c.png ">
<img width="1433" alt="截屏2023-03-23 17 46 40"
src="https://user-images.githubusercontent.com/17645053/227165182-4e2a5d19-74bc-4c66-b73c-23cbca176ffe.png ">
2023-03-24 15:11:23 +08:00
Hester Gong
9cefb7be73
Fix new issue/pull request btn margin when it is next to sort ( #23647 )
...
Close #23627
Added margin left to the button when it is next to the svg, which has a
margin-right of `-0.5rem`
And here it might be better if `white-space: nowrap;` is added because
otherwise it might look like below on pull requests page on smaller
screen
<img width="945" alt="截屏2023-03-23 09 57 41"
src="https://user-images.githubusercontent.com/17645053/227079613-71c696ab-55ec-4641-acb9-622a8baebb31.png ">
After:
<img width="936" alt="截屏2023-03-23 10 08 27"
src="https://user-images.githubusercontent.com/17645053/227080971-6bf2588e-40dd-4770-b0d1-45d7c63e0f48.png ">
Pull Request on smaller screen
<img width="922" alt="截屏2023-03-23 10 25 16"
src="https://user-images.githubusercontent.com/17645053/227084144-0c2ed3e6-5c11-4252-bba2-b5f971b70f4a.png ">
2023-03-23 14:07:04 -04:00
wxiaoguang
6bad0fb24f
Fix review comment context menu clipped bug ( #23523 )
...
This is another regression of #22959 (the first regression has been
fixed by the Image Diff fix)
Close #23517
This is a quick fix. Luckily, there is no "dropdown menu" for image/csv
view, so we could only add the "overflow-x: scroll" to the image/csv
view.
After fix:


Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
2023-03-16 14:25:04 -04:00
silverwind
202803fc69
Replace Less with CSS ( #23481 )
...
Ran most of the Less files through the Less compiler and Prettier and
then followed up with a round of manual fixes.
The Less compiler had unfortunately stripped all `//` style comments
that I had to restore (It did preserve `/* */` comments). Other fixes
include duplicate selector removal which were revealed after the
transpilation and which weren't caught by stylelint before but now are.
Fixes: https://github.com/go-gitea/gitea/issues/15565
2023-03-14 22:20:19 -04:00