mirror of
https://github.com/go-gitea/gitea
synced 2024-11-17 15:31:06 +01:00
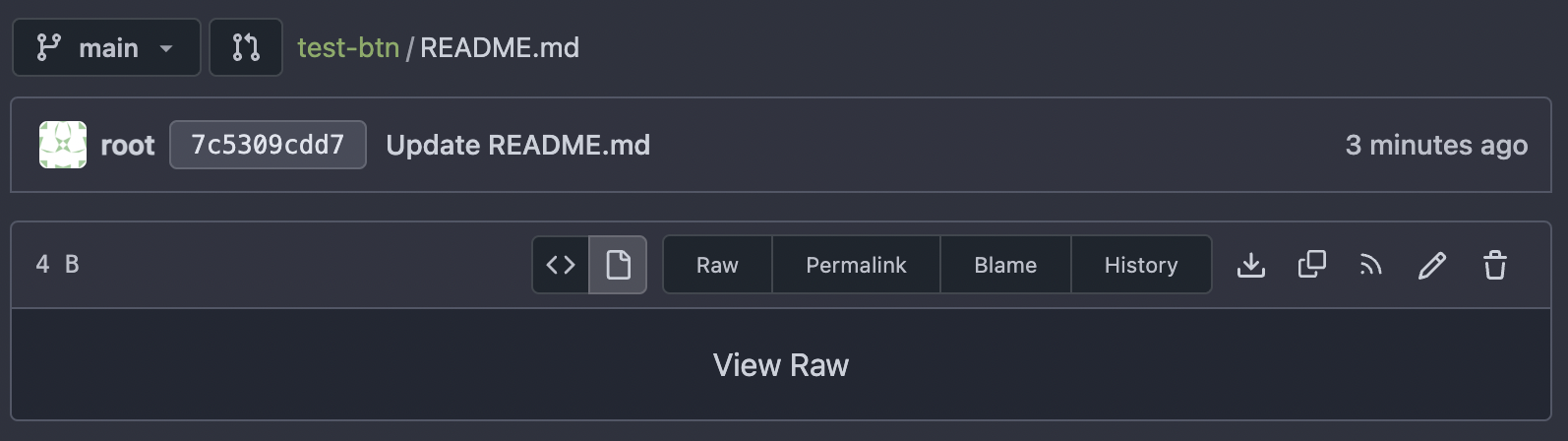
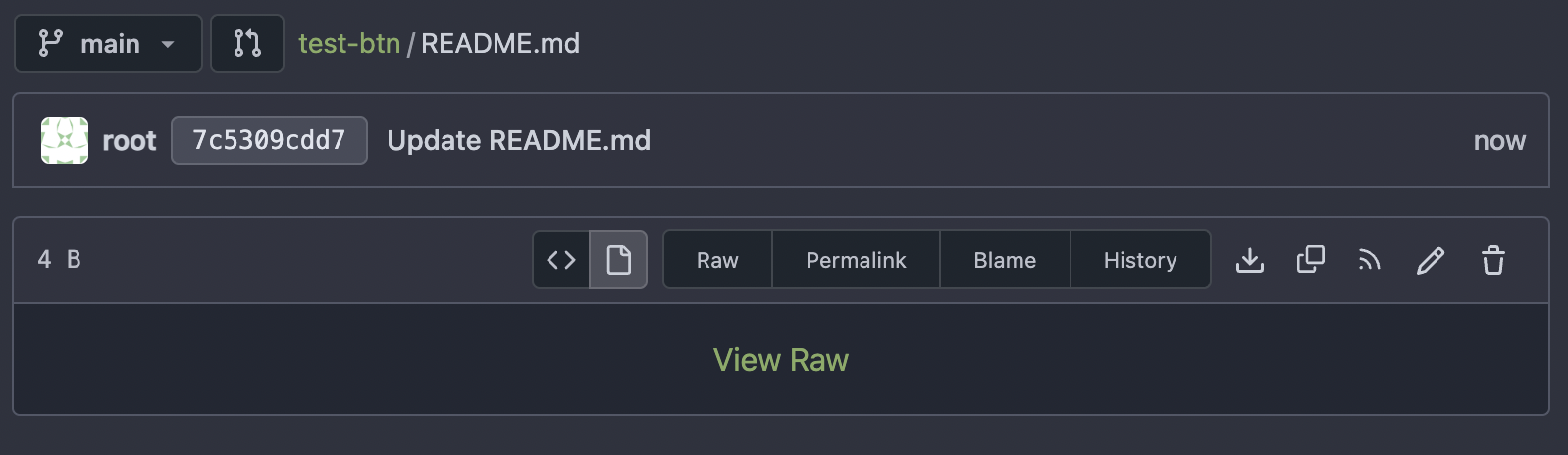
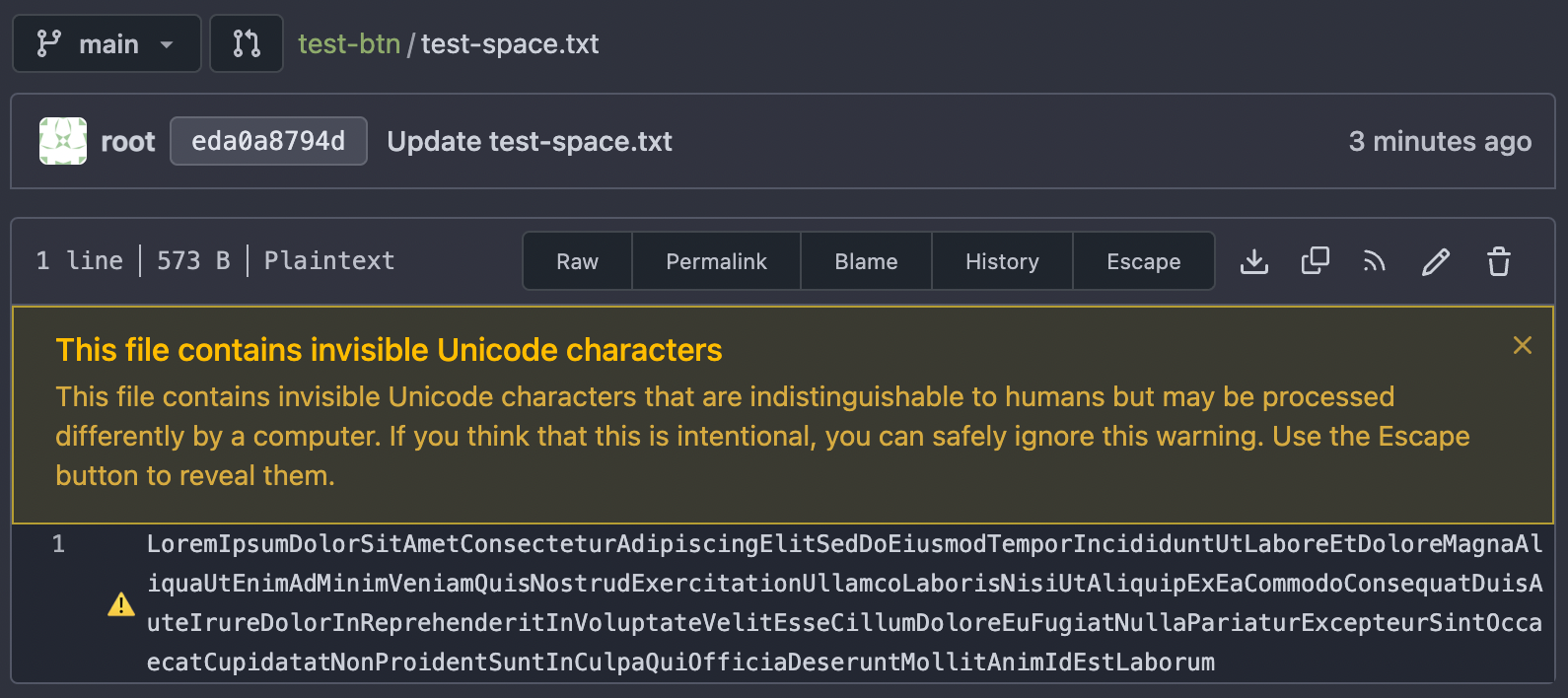
Backport #29015 by @wxiaoguang Fix 2 problems: 1. Remove the legacy (non-existing) CSS: `class="btn btn-gray btn-radius"` 2. Remove the button styles inside the `ui message`, according to: https://fomantic-ui.com/collections/message.html , the button shouldn't have any border/padding. ### Before   ### After   Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
57 lines
2.6 KiB
Handlebars
57 lines
2.6 KiB
Handlebars
{{template "repo/settings/layout_head" (dict "ctxData" . "pageClass" "repository settings lfs")}}
|
|
<div class="user-main-content twelve wide column content repository file list">
|
|
<div class="tab-size-8 non-diff-file-content">
|
|
<h4 class="ui top attached header">
|
|
<a href="{{.LFSFilesLink}}">{{ctx.Locale.Tr "repo.settings.lfs"}}</a> / <span class="truncate sha">{{.LFSFile.Oid}}</span>
|
|
<div class="ui right">
|
|
{{if .EscapeStatus.Escaped}}
|
|
<a class="ui tiny basic button unescape-button gt-hidden">{{ctx.Locale.Tr "repo.unescape_control_characters"}}</a>
|
|
<a class="ui tiny basic button escape-button">{{ctx.Locale.Tr "repo.escape_control_characters"}}</a>
|
|
{{end}}
|
|
<a class="ui primary tiny button" href="{{.LFSFilesLink}}/find?oid={{.LFSFile.Oid}}&size={{.LFSFile.Size}}">{{ctx.Locale.Tr "repo.settings.lfs_findcommits"}}</a>
|
|
</div>
|
|
</h4>
|
|
<div class="ui attached table unstackable segment">
|
|
{{template "repo/unicode_escape_prompt" dict "EscapeStatus" .EscapeStatus "root" $}}
|
|
<div class="file-view{{if .IsMarkup}} markup {{.MarkupType}}{{else if .IsPlainText}} plain-text{{else if .IsTextFile}} code-view{{end}}">
|
|
{{if .IsMarkup}}
|
|
{{if .FileContent}}{{.FileContent | Safe}}{{end}}
|
|
{{else if .IsPlainText}}
|
|
<pre>{{if .FileContent}}{{.FileContent | Safe}}{{end}}</pre>
|
|
{{else if not .IsTextFile}}
|
|
<div class="view-raw">
|
|
{{if .IsImageFile}}
|
|
<img src="{{$.RawFileLink}}">
|
|
{{else if .IsVideoFile}}
|
|
<video controls src="{{$.RawFileLink}}">
|
|
<strong>{{ctx.Locale.Tr "repo.video_not_supported_in_browser"}}</strong>
|
|
</video>
|
|
{{else if .IsAudioFile}}
|
|
<audio controls src="{{$.RawFileLink}}">
|
|
<strong>{{ctx.Locale.Tr "repo.audio_not_supported_in_browser"}}</strong>
|
|
</audio>
|
|
{{else if .IsPDFFile}}
|
|
<div class="pdf-content is-loading" data-src="{{$.RawFileLink}}" data-fallback-button-text="{{ctx.Locale.Tr "diff.view_file"}}"></div>
|
|
{{else}}
|
|
<a href="{{$.RawFileLink}}" rel="nofollow">{{ctx.Locale.Tr "repo.file_view_raw"}}</a>
|
|
{{end}}
|
|
</div>
|
|
{{else if .FileSize}}
|
|
<table>
|
|
<tbody>
|
|
<tr>
|
|
{{if .IsFileTooLarge}}
|
|
<td><strong>{{ctx.Locale.Tr "repo.file_too_large"}}</strong></td>
|
|
{{else}}
|
|
<td class="lines-num">{{.LineNums}}</td>
|
|
<td class="lines-code"><pre><code class="{{.HighlightClass}}"><ol>{{.FileContent}}</ol></code></pre></td>
|
|
{{end}}
|
|
</tr>
|
|
</tbody>
|
|
</table>
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
{{template "repo/settings/layout_footer" .}}
|