mirror of
https://github.com/go-gitea/gitea
synced 2024-11-25 05:22:50 +01:00
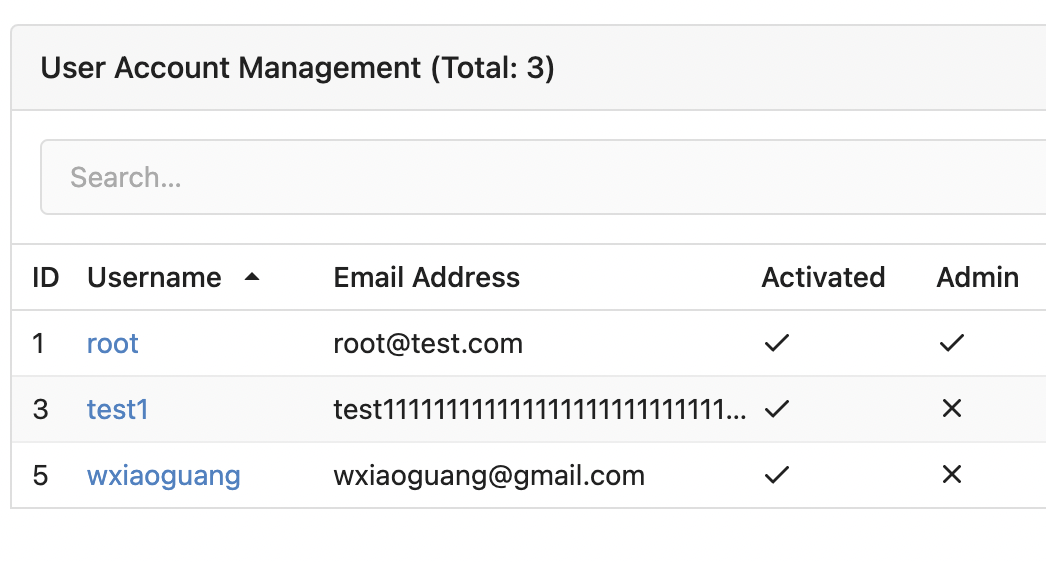
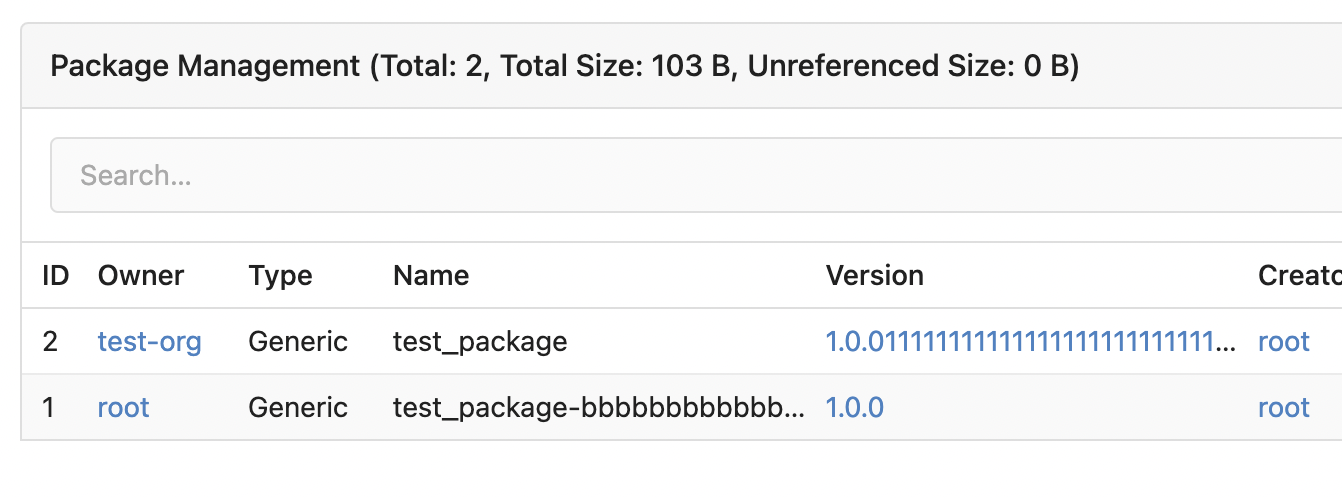
Some "text truncate email" code were just copied&pasted, they are not suitable for most admin tables. For the table layouts, some "max-width" helpers could be very helpful. At least, we can get rid of the confusing "email" CSS class.   
66 lines
1.1 KiB
CSS
66 lines
1.1 KiB
CSS
.admin-container {
|
|
display: flex !important;
|
|
gap: 16px;
|
|
}
|
|
|
|
.admin-nav {
|
|
width: 240px;
|
|
}
|
|
|
|
.admin-main {
|
|
flex: 1;
|
|
}
|
|
|
|
@media (max-width: 767.98px) {
|
|
.admin-container {
|
|
flex-direction: column;
|
|
}
|
|
.admin-nav {
|
|
width: auto;
|
|
}
|
|
}
|
|
|
|
.admin.hooks .list > .item:not(:first-child) {
|
|
border-top: 1px solid var(--color-secondary);
|
|
padding: 0.25rem 1rem;
|
|
margin: 12px -1rem -1rem;
|
|
}
|
|
|
|
.admin dl.admin-dl-horizontal {
|
|
padding: 1em;
|
|
margin: 0;
|
|
display: flex;
|
|
flex-wrap: wrap;
|
|
}
|
|
|
|
.admin dl.admin-dl-horizontal dt,
|
|
.admin dl.admin-dl-horizontal dd {
|
|
line-height: 1;
|
|
padding: 5px 0;
|
|
}
|
|
|
|
.admin dl.admin-dl-horizontal dt {
|
|
width: 300px;
|
|
max-width: calc(100% - 100px - 1em);
|
|
font-weight: var(--font-weight-semibold);
|
|
}
|
|
|
|
.admin dl.admin-dl-horizontal dd {
|
|
margin-left: auto;
|
|
width: calc(100% - 300px - 1em);
|
|
min-width: 100px;
|
|
}
|
|
|
|
.admin code,
|
|
.admin pre {
|
|
white-space: pre-wrap;
|
|
word-wrap: break-word;
|
|
}
|
|
|
|
.admin .ui.table.segment {
|
|
overflow-x: auto; /* if the screen width is small, many wide tables (eg: user list) need scroll bars */
|
|
}
|
|
|
|
.admin .table th {
|
|
white-space: nowrap;
|
|
}
|