mirror of
https://github.com/go-gitea/gitea
synced 2024-12-26 02:34:32 +01:00
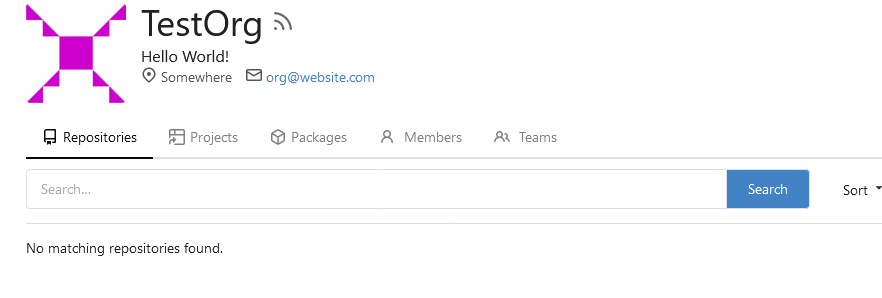
Resolves #25057 This adds a E-Mail field to Organisations. The E-Mail is just shown on the Profile when it is visited by a logged in User. The E-mail is not used for something else. **Screenshots:**   --------- Co-authored-by: Denys Konovalov <kontakt@denyskon.de> Co-authored-by: Denys Konovalov <privat@denyskon.de> Co-authored-by: wxiaoguang <wxiaoguang@gmail.com> Co-authored-by: Giteabot <teabot@gitea.io>
102 lines
4.8 KiB
Handlebars
102 lines
4.8 KiB
Handlebars
{{template "org/settings/layout_head" (dict "ctxData" . "pageClass" "organization settings options")}}
|
|
<div class="org-setting-content">
|
|
<h4 class="ui top attached header">
|
|
{{.locale.Tr "org.settings.options"}}
|
|
</h4>
|
|
<div class="ui attached segment">
|
|
<form class="ui form" action="{{.Link}}" method="post">
|
|
{{.CsrfTokenHtml}}
|
|
<div class="required field {{if .Err_Name}}error{{end}}">
|
|
<label for="org_name">{{.locale.Tr "org.org_name_holder"}}
|
|
<span class="text red gt-hidden" id="org-name-change-prompt">
|
|
<br>{{.locale.Tr "org.settings.change_orgname_prompt"}}<br>{{.locale.Tr "org.settings.change_orgname_redirect_prompt"}}
|
|
</span>
|
|
</label>
|
|
<input id="org_name" name="name" value="{{.Org.Name}}" data-org-name="{{.Org.Name}}" autofocus required maxlength="40">
|
|
</div>
|
|
<div class="field {{if .Err_FullName}}error{{end}}">
|
|
<label for="full_name">{{.locale.Tr "org.org_full_name_holder"}}</label>
|
|
<input id="full_name" name="full_name" value="{{.Org.FullName}}" maxlength="100">
|
|
</div>
|
|
<div class="field {{if .Err_Email}}error{{end}}">
|
|
<label for="email">{{.locale.Tr "org.settings.email"}}</label>
|
|
<input id="email" name="email" type="email" value="{{.Org.Email}}" maxlength="255">
|
|
</div>
|
|
<div class="field {{if .Err_Description}}error{{end}}">
|
|
<label for="description">{{$.locale.Tr "org.org_desc"}}</label>
|
|
<textarea id="description" name="description" rows="2" maxlength="255">{{.Org.Description}}</textarea>
|
|
</div>
|
|
<div class="field {{if .Err_Website}}error{{end}}">
|
|
<label for="website">{{.locale.Tr "org.settings.website"}}</label>
|
|
<input id="website" name="website" type="url" value="{{.Org.Website}}" maxlength="255">
|
|
</div>
|
|
<div class="field">
|
|
<label for="location">{{.locale.Tr "org.settings.location"}}</label>
|
|
<input id="location" name="location" value="{{.Org.Location}}" maxlength="50">
|
|
</div>
|
|
|
|
<div class="divider"></div>
|
|
<div class="field" id="visibility_box">
|
|
<label for="visibility">{{.locale.Tr "org.settings.visibility"}}</label>
|
|
<div class="field">
|
|
<div class="ui radio checkbox">
|
|
<input class="enable-system-radio" tabindex="0" name="visibility" type="radio" value="0" {{if eq .CurrentVisibility 0}}checked{{end}}>
|
|
<label>{{.locale.Tr "org.settings.visibility.public"}}</label>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui radio checkbox">
|
|
<input class="enable-system-radio" tabindex="0" name="visibility" type="radio" value="1" {{if eq .CurrentVisibility 1}}checked{{end}}>
|
|
<label>{{.locale.Tr "org.settings.visibility.limited"}}</label>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui radio checkbox">
|
|
<input class="enable-system-radio" tabindex="0" name="visibility" type="radio" value="2" {{if eq .CurrentVisibility 2}}checked{{end}}>
|
|
<label>{{.locale.Tr "org.settings.visibility.private"}}</label>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
|
|
<div class="field" id="permission_box">
|
|
<label>{{.locale.Tr "org.settings.permission"}}</label>
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input type="checkbox" name="repo_admin_change_team_access" {{if .RepoAdminChangeTeamAccess}}checked{{end}}>
|
|
<label>{{.locale.Tr "org.settings.repoadminchangeteam"}}</label>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
|
|
{{if .SignedUser.IsAdmin}}
|
|
<div class="divider"></div>
|
|
|
|
<div class="inline field {{if .Err_MaxRepoCreation}}error{{end}}">
|
|
<label for="max_repo_creation">{{.locale.Tr "admin.users.max_repo_creation"}}</label>
|
|
<input id="max_repo_creation" name="max_repo_creation" type="number" min="-1" value="{{.Org.MaxRepoCreation}}">
|
|
<p class="help">{{.locale.Tr "admin.users.max_repo_creation_desc"}}</p>
|
|
</div>
|
|
{{end}}
|
|
|
|
<div class="field">
|
|
<button class="ui green button">{{$.locale.Tr "org.settings.update_settings"}}</button>
|
|
</div>
|
|
</form>
|
|
|
|
<div class="divider"></div>
|
|
|
|
<form class="ui form" action="{{.Link}}/avatar" method="post" enctype="multipart/form-data">
|
|
{{.CsrfTokenHtml}}
|
|
<div class="inline field">
|
|
<label for="avatar">{{.locale.Tr "settings.choose_new_avatar"}}</label>
|
|
<input name="avatar" type="file" accept="image/png,image/jpeg,image/gif,image/webp">
|
|
</div>
|
|
|
|
<div class="field">
|
|
<button class="ui green button">{{$.locale.Tr "settings.update_avatar"}}</button>
|
|
<button class="ui red button link-action" data-url="{{.Link}}/avatar/delete" data-redirect="{{.Link}}">{{$.locale.Tr "settings.delete_current_avatar"}}</button>
|
|
</div>
|
|
</form>
|
|
</div>
|
|
</div>
|
|
{{template "org/settings/layout_footer" .}}
|