* bump to a pre-8.0 version * export KibanaClient from /lib sub-folder * workaround the problem of the absence of estypes * update es client usage in pacakges * export estypes from another path * import errors from root * import errors from root 2 * update transport import * update import path for /api/types * update import path for /api/types * import errors from top export * use TransportResult instead if ApiResponse * fix errors in client_config * fix src/core/server/saved_objects/migrationsv2/actions/integration_tests/actions.test.ts * use KibanaClient in mock. we dont export the original Client * fix client mocks * fix errors on SO * fix remaining core errors * update estype import path * fix errors in data plugin * fix data_views * fix es_ui_shared * fix errors in interactive_setup * fix errors in ./test folder * add @elastic/transport to the runtime deps * fix errors in packages * fix erros in src/core * fix errors in test/ * fix an error in actions plugin * woraround and fix errors in APM plugin * fix errors in canvas * fix errors in event_log * fix errors in fleet * fix errors in ILM * fix errors in infra * fix errors in ingest_pipeline * fix errors in lens * fix errors in license_management * fix errors in licensing * fix errors in logstash * fix errors in ml * fix errors in monitoring * fix errors in observability * fix errors in rule_registry * fix errors in reporting * fix errors in rule_registry * fix errors in security * fix errors in security_solution * fix errors in snapshot_restore * fix errors in transform * fix errors in UA * fix errors in uptime * fix errors in x-pack/test * fix eslint errors * fix new errors * use default HTTP Connection. Undici does not support agent config options keepAlive and maxSockets * create does not accept require_alias option * update deps * use transport types exported from ES client package * fix ErrorCause | string errors * do not use enum * fix errors in data plugin * update x-pack code * fix transport * fix apm search request * do not crash on reporting * fix kbn-test build * mute reporting error to start * fix ftr build * another attempt * update import path * address or mute new errors * REMOVE me. pin transport version temporarily. * remove deep imports from transport package * fix jest crash * fix product check tests * remove unnecessary ts-expect-error * fix a few failed unit tests * bump to canary 24 * remove unnecessary ts-expect-error * remove dependency on transport * fix types in tests * mute errors in xpack tests * product check doesn;t spam in logs anymore * filterPath --> filter_path * ignoreUnavailable --> ignore_unavailable * ignoreUnavailable --> ignore_unavailable * trackScores --> track_scores * trackTotalHits --> track_total_hits * fix es-arcives * fix data plugin crashes * fix watcher test utils * rollback unnecessary changes * fix another problem in es-archiver * fix scroll. for whatever reason scroll fails when request scroll_id in body * add meta: true in kbn-securitysolution-es-utils * bump client to canary 25 * fix errors in accordance with the es client spec * update securityscolution-es-utils * unify scroll api in reporting and fix tests * fix unit tests in watcher * refactor APM to abort request with AbortController API * fix missing es client calls in tests * fix missing meta in detection engine FTR tests * fix another bunch of errors in js tests * fix wrong coercion * remove test-grep pattern * fix apm unit test * rename terminateAfter to terminate_after in infra plugin * rename terminateAfter to terminate_after in uptime plugin * rename terminateAfter to terminate_after in apm plugin * fix security roles FTR tests * fix reference * fix post_privilidges test * fix post_privilidges * bump client to 26 * add meta for index_management test helpers * remove ts-expect-error caused by bad type in reason * bump client to 27 * REMOVE me. workaround until fixed in the es client * fix incorrect type casting * swtich from camelCase params * use `HttpConnection` for FTR-related clients * bump client to 29 * Revert "REMOVE me. workaround until fixed in the es client" This reverts commit |
||
|---|---|---|
| .. | ||
| common | ||
| docs | ||
| images | ||
| public | ||
| server | ||
| jest.config.js | ||
| kibana.json | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
Case management in Kibana
Docs
Table of Contents
- Cases API
- Cases Client API
- Cases UI
- Case Action Type feature in development, disabled by default
Cases API
Cases Client API
Cases UI
Embed Cases UI components in any Kibana plugin
- Add
CasesUiStartto Kibana pluginStartServicesdependencies:
cases: CasesUiStart;
Cases UI Methods
- From the UI component, get the component from the
useKibanahook start services
const { cases } = useKibana().services;
// call in the return as you would any component
cases.getCreateCase({
onCancel: handleSetIsCancel,
onSuccess,
lensIntegration?: {
plugins: {
parsingPlugin,
processingPluginRenderer,
uiPlugin,
},
hooks: {
useInsertTimeline,
},
}
timelineIntegration?: {
plugins: {
parsingPlugin,
processingPluginRenderer,
uiPlugin,
},
hooks: {
useInsertTimeline,
},
},
})
Methods:
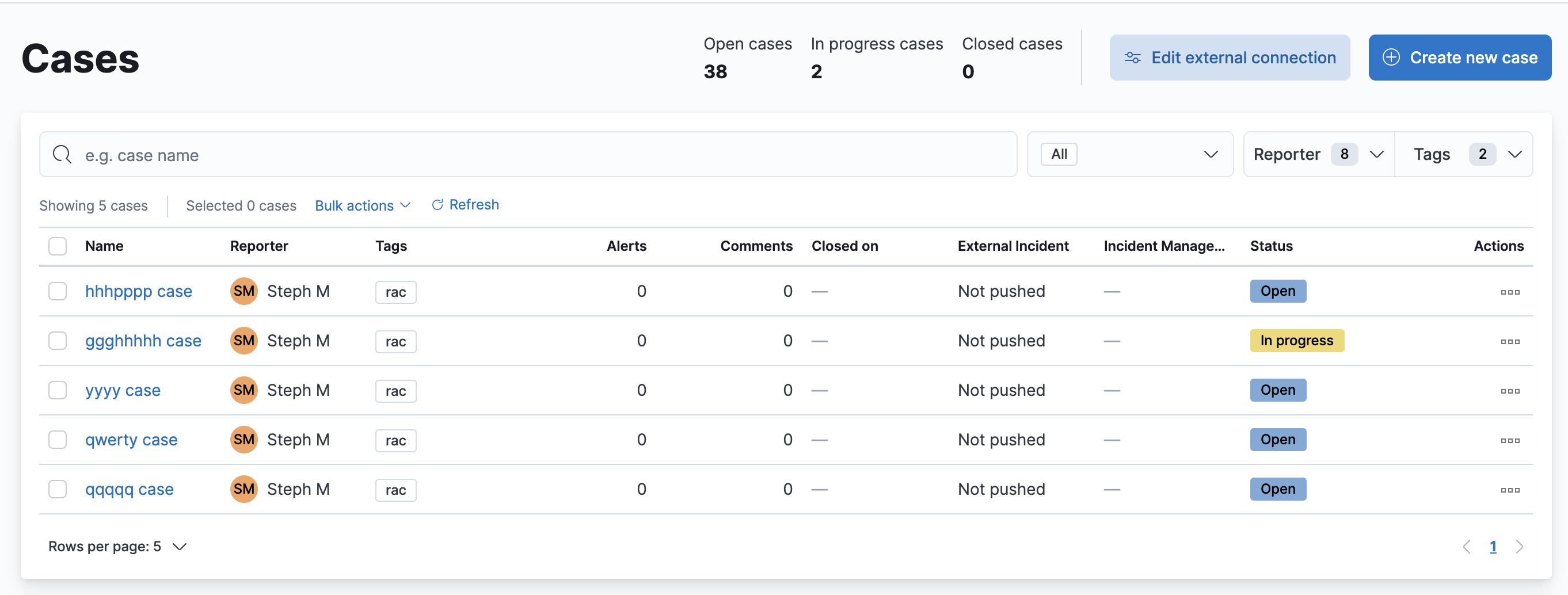
getAllCases
Arguments:
| Property | Description |
|---|---|
| caseDetailsNavigation | CasesNavigation<CaseDetailsHrefSchema, 'configurable'> route configuration to generate the case details url for the case details page |
| configureCasesNavigation | CasesNavigation route configuration for configure cases page |
| createCaseNavigation | CasesNavigation route configuration for create cases page |
| userCanCrud | boolean; user permissions to crud |
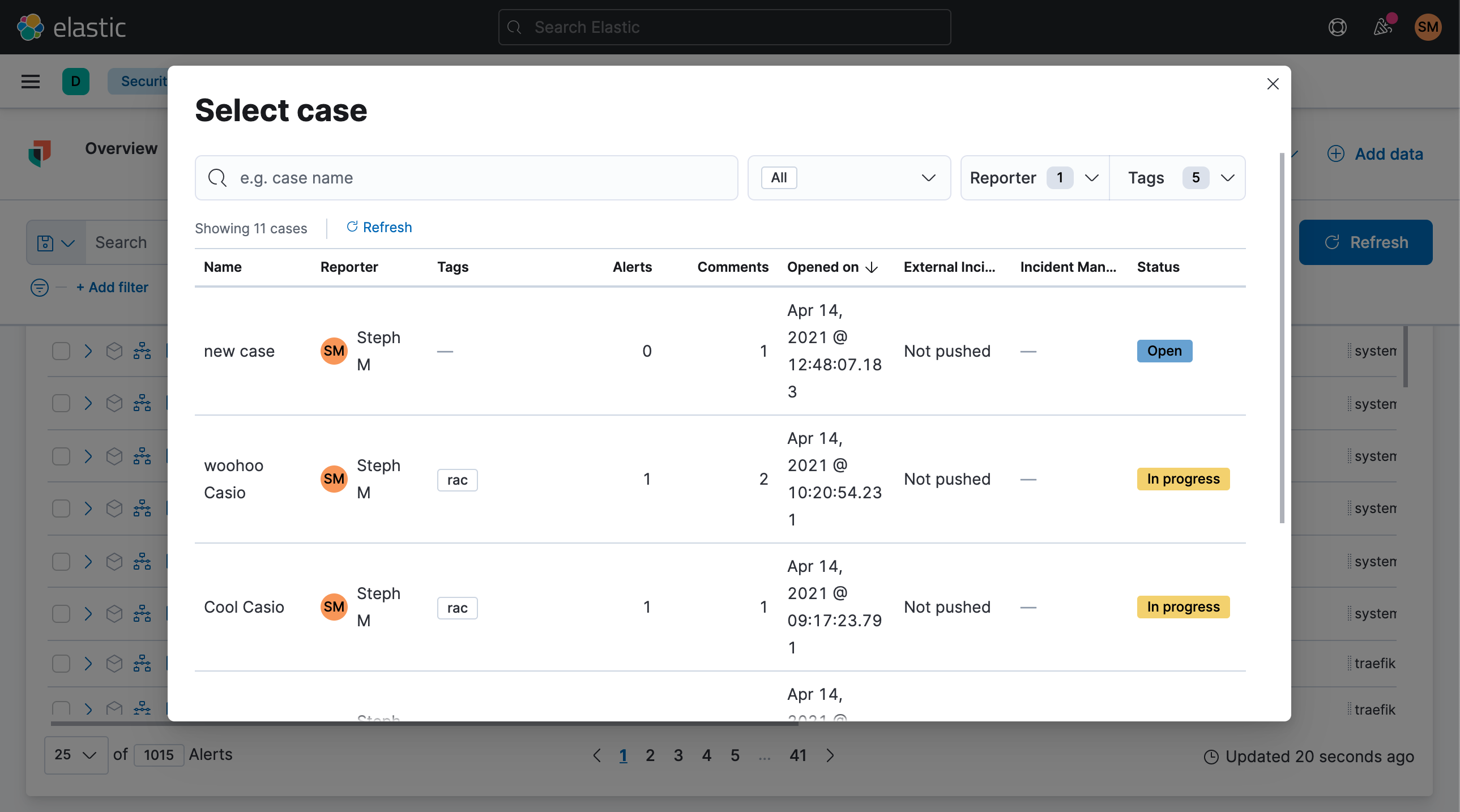
getAllCasesSelectorModal
Arguments:
| Property | Description |
|---|---|
| alertData? | Omit<CommentRequestAlertType, 'type'>; alert data to post to case |
| createCaseNavigation | CasesNavigation route configuration for create cases page |
| hiddenStatuses? | CaseStatuses[]; array of hidden statuses |
| onRowClick | (theCase?: Case | SubCase) => void; callback for row click, passing case in row |
| updateCase? | (theCase: Case | SubCase) => void; callback after case has been updated |
| userCanCrud | boolean; user permissions to crud |
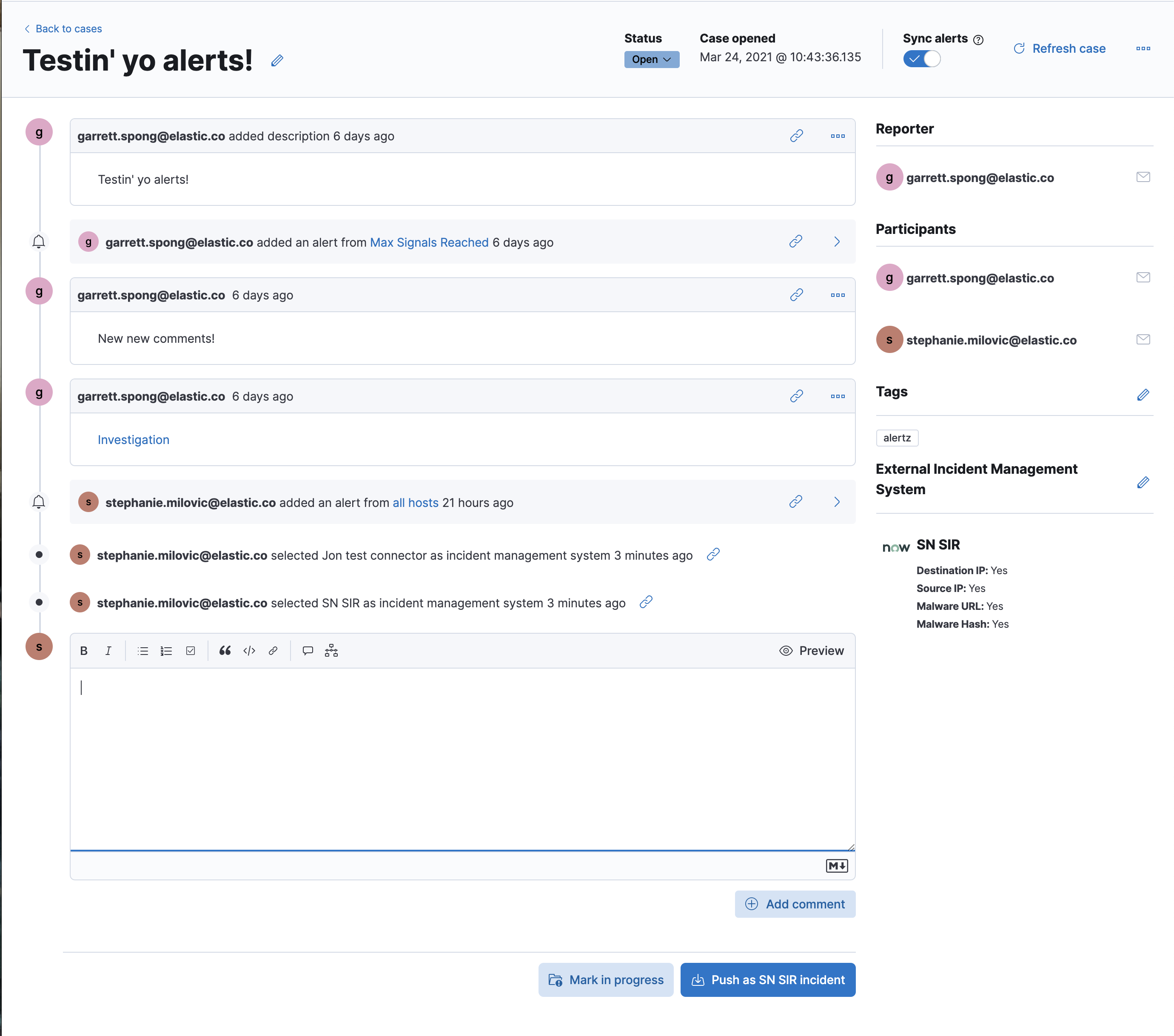
getCaseView
Arguments:
| Property | Description |
|---|---|
| caseDetailsNavigation | CasesNavigation<CaseDetailsHrefSchema, 'configurable'> route configuration to generate the case details url for the case details page |
| caseId | string; ID of the case |
| configureCasesNavigation | CasesNavigation route configuration for configure cases page |
| createCaseNavigation | CasesNavigation route configuration for create cases page |
| getCaseDetailHrefWithCommentId | (commentId: string) => string; callback to generate the case details url with a comment id reference from the case id and comment id |
| onComponentInitialized? | () => void; callback when component has initialized |
| onCaseDataSuccess? | (data: Case) => void; optional callback to handle case data in consuming application |
| ruleDetailsNavigation | CasesNavigation<string | null | undefined, 'configurable'> |
| showAlertDetails | (alertId: string, index: string) => void; callback to show alert details |
| subCaseId? | string; subcase id |
| timelineIntegration?.editor_plugins | Plugins needed for integrating timeline into markdown editor. |
| timelineIntegration?.editor_plugins.parsingPlugin | Plugin; |
| timelineIntegration?.editor_plugins.processingPluginRenderer | React.FC<TimelineProcessingPluginRendererProps & { position: EuiMarkdownAstNodePosition }> |
| timelineIntegration?.editor_plugins.uiPlugin? | EuiMarkdownEditorUiPlugin |
| timelineIntegration?.hooks.useInsertTimeline | (value: string, onChange: (newValue: string) => void): UseInsertTimelineReturn |
| timelineIntegration?.ui?.renderInvestigateInTimelineActionComponent? | (alertIds: string[]) => JSX.Element; space to render InvestigateInTimelineActionComponent |
| timelineIntegration?.ui?renderTimelineDetailsPanel? | () => JSX.Element; space to render TimelineDetailsPanel |
| useFetchAlertData | (alertIds: string[]) => [boolean, Record<string, Ecs>]; fetch alerts |
| userCanCrud | boolean; user permissions to crud |
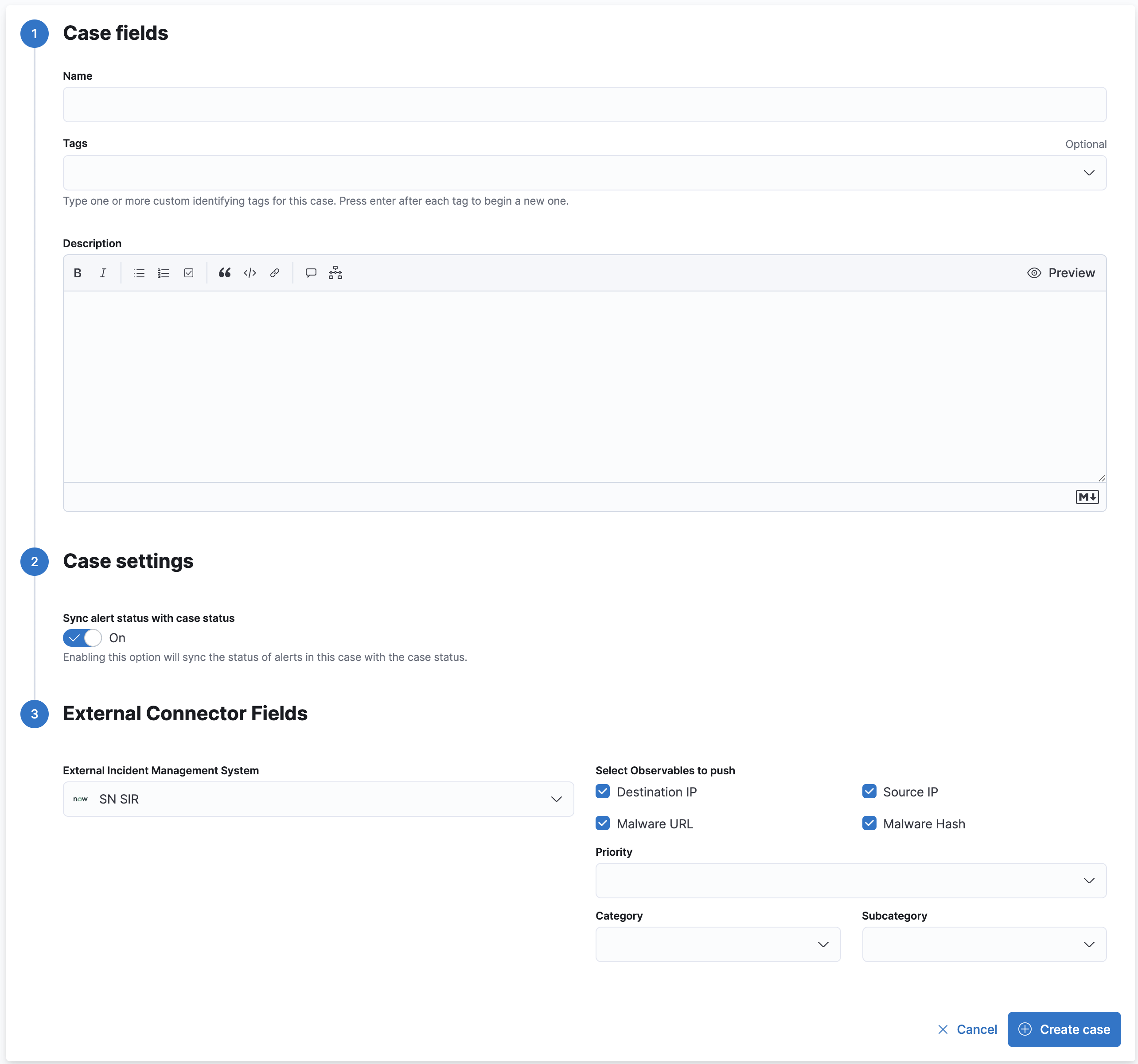
getCreateCase
Arguments:
| Property | Description |
|---|---|
| afterCaseCreated? | (theCase: Case) => Promise<void>; callback passing newly created case before pushCaseToExternalService is called |
| onCancel | () => void; callback when create case is canceled |
| onSuccess | (theCase: Case) => Promise<void>; callback passing newly created case after pushCaseToExternalService is called |
| timelineIntegration?.editor_plugins | Plugins needed for integrating timeline into markdown editor. |
| timelineIntegration?.editor_plugins.parsingPlugin | Plugin; |
| timelineIntegration?.editor_plugins.processingPluginRenderer | React.FC<TimelineProcessingPluginRendererProps & { position: EuiMarkdownAstNodePosition }> |
| timelineIntegration?.editor_plugins.uiPlugin? | EuiMarkdownEditorUiPlugin |
| timelineIntegration?.hooks.useInsertTimeline | (value: string, onChange: (newValue: string) => void): UseInsertTimelineReturn |
getConfigureCases
Arguments:
| Property | Description |
|---|---|
| userCanCrud | boolean; user permissions to crud |
getRecentCases
Arguments:
| Property | Description |
|---|---|
| allCasesNavigation | CasesNavigation route configuration for configure cases page |
| caseDetailsNavigation | CasesNavigation<CaseDetailsHrefSchema, 'configurable'> route configuration to generate the case details url for the case details page |
| createCaseNavigation | CasesNavigation route configuration for create case page |
| maxCasesToShow | number; number of cases to show in widget |
Case Action Type
*Feature in development, disabled by default
See Kibana Actions for more information.
ID: .case
The params properties are modelled after the arguments to the Cases API.
config
This action has no config properties.
secrets
This action type has no secrets properties.
params
| Property | Description | Type |
|---|---|---|
| subAction | The sub action to perform. It can be create, update, and addComment |
string |
| subActionParams | The parameters of the sub action | object |
subActionParams (create)
| Property | Description | Type |
|---|---|---|
| tile | The case’s title. | string |
| description | The case’s description. | string |
| tags | String array containing words and phrases that help categorize cases. | string[] |
| connector | Object containing the connector’s configuration. | connector |
| settings | Object containing the case’s settings. | settings |
subActionParams (update)
| Property | Description | Type |
|---|---|---|
| id | The ID of the case being updated. | string |
| tile | The updated case title. | string |
| description | The updated case description. | string |
| tags | The updated case tags. | string |
| connector | Object containing the connector’s configuration. | connector |
| status | The updated case status, which can be: open, in-progress or closed. |
string |
| settings | Object containing the case’s settings. | settings |
| version | The current case version. | string |
subActionParams (addComment)
| Property | Description | Type |
|---|---|---|
| type | The type of the comment. | user |
| comment | The comment. | string |
connector
| Property | Description | Type |
|---|---|---|
| id | ID of the connector used for pushing case updates to external systems. | string |
| name | The connector name. | string |
| type | The type of the connector. Must be one of these: .servicenow, .servicenow-sir, .swimlane, jira, .resilient, and .none |
string |
| fields | Object containing the connector’s fields. | fields |
fields
For ServiceNow ITSM connectors (.servicenow):
| Property | Description | Type |
|---|---|---|
| urgency | The urgency of the incident. | string |
| severity | The severity of the incident. | string |
| impact | The impact of the incident. | string |
| category | The category in ServiceNow. | string |
| subcategory | The subcategory in ServiceNow. | string |
For ServiceNow SecOps connectors (.servicenow-sir):
| Property | Description | Type |
|---|---|---|
| category | The category in ServiceNow. | string |
| destIp | Include all destination IPs from all alerts attached to the case. | boolean |
| malwareHash | Include all malware hashes from all alerts attached to the case. | boolean |
| malwareUrl | Include all malware URLs from all alerts attached to the case. | boolean |
| priority | The priority of the incident. | string |
| sourceIp | Include all sources IPs from all alerts attached to the case. | boolean |
| subcategory | The subcategory in ServiceNow. | string |
For Jira connectors (.jira):
| Property | Description | Type |
|---|---|---|
| issueType | The issue type of the issue. | string |
| priority | The priority of the issue. | string |
| parent | The key of the parent issue (Valid when the issue type is Sub-task). | string |
For IBM Resilient connectors (.resilient):
| Property | Description | Type |
|---|---|---|
| issueTypes | The issue types of the issue. | string[] |
| severityCode | The severity code of the issue. | string |
For Swimlane (.swimlane):
| Property | Description | Type |
|---|---|---|
| caseId | The ID of the case. | string |
Connectors of type (.none) should have the fields attribute set to null.
settings
| Property | Description | Type |
|---|---|---|
| syncAlerts | Turn on or off alert synching. | boolean |