* [SecuritySolutions] [Navigation] Prepare new routing and migrate overview (#101733) * prepare new routing and migrate overview * test fix and todo comments identified * telemetry using app views * navigation groups implemented * cleaning * export subplugin routes as route props array * [Security Solution][Navigation] Migrate Security Solutions 'explore' tab group to deep link navigation (#102306) * Update navigateToApp and getUrlForApp to provide the deepLinkId * Update Hosts and Network routes to start from /hosts and /network * Add Hosts and Network to side nav menu under "Explore" menu group * Delete Hosts and Network old menu code * Fix broken tests * [SecuritySolution] Add detections subplugin to deeplink (#101791) * prepare new routing and migrate overview * init nav deeplink * split detections into rules and alerts * init exception link * init detections * link to rules creation page * link to rules creation page * rename detections to alerts * fix unit tests * fix rules creation page * remove console * fix lint error * fix unit tests * fix unit tests * isolating rules and exceptions page * replace history push with navigateToApp * fix unit test * temporary fix for createCoreStartMock * update cypress * skip failing cypress * skip failing cypress Co-authored-by: semd <sergi.massaneda@elastic.co> * Migrate "Investigate" tab group to new side navigation (#102705) * Migrate "Investigate" tab group to new side navigation It includes: * Timelines * Cases * Quick fix useFormatUrl and HeaderPage navigation * [Security Solutions] Management navigation (#102685) * prepare new routing and migrate overview * test fix and todo comments identified * telemetry using app views * navigation groups implemented * cleaning * export subplugin routes as route props array * breadcrumbs changes and sidenav generation improvements * jest tests for breadcrumbs and navigation changes * retrocompatibility for sections that are not yet migrated to deepLinks * management deepLinks and plugin refactoring * home navigation changes * management navigation migrated to deeplinks * jest tests fixed * header page back link improved and tests fixed * type errors fixes * improve home navigation encapsulation Co-authored-by: Kibana Machine <42973632+kibanamachine@users.noreply.github.com> * Fix type checking * export header page * fix padding * add redirect routes * unskip detection cypress * fix i18n * fix create your own rules btn * fix cancel button on rules creation page * test fixes * fix breadcrumbs for rules pages * unit test fixes * additional fixes * [Security Solutions] Navigation usage tracker and general changes (#103271) * [Security Solutions] use of currentAppId$ migrated. and some small fixes * unused constants removed * remove unused constant * test fix and types * fix cypress * fix cypress tests * Fix case navTab permission and tests * Revert 'timeline.isOpen' breadcrumb code that was deleted during merge * Fix useInsertTimeline test by removing '/' * change global navigation visible deeplinks * fix /admininstration top level redirect to * fix global search icon, nav order and overview hosts link * update start a new case link * fix rules link in exception list table * unskip cypress tests * update rules link * fix full screen timeline * fixing broken links and administration telemetry split * remove unused comments * remove timeline z-index and cleanup global header component * some minor fixes * add unit tests for detections breadcrumbs * remove case to global/search nav when cases is none * rename test scenario * fix side_panel flyout * fix cases use cases between search/gobal nav * timeline snapshot regenerated and cypres test fixed * rollback management tracking split as it causes unexpected errors on the telemetry component Co-authored-by: Pablo Machado <pablo.nevesmachado@elastic.co> Co-authored-by: Angela Chuang <6295984+angorayc@users.noreply.github.com> Co-authored-by: Kibana Machine <42973632+kibanamachine@users.noreply.github.com> Co-authored-by: Michael Olorunnisola <michael.olorunnisola@elastic.co> Co-authored-by: Angela Chuang <yi-chun.chuang@elastic.co> Co-authored-by: Xavier Mouligneau <189600+XavierM@users.noreply.github.com> |
||
|---|---|---|
| .. | ||
| common | ||
| docs | ||
| images | ||
| public | ||
| server | ||
| jest.config.js | ||
| kibana.json | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
Case management in Kibana
Cases Plugin Docs
Table of Contents
- Cases API
- Cases Client API
- Cases UI
- Case Action Type feature in development, disabled by default
Cases API
Cases Client API
Cases UI
Embed Cases UI components in any Kibana plugin
- Add
CasesUiStartto Kibana pluginStartServicesdependencies:
cases: CasesUiStart;
Cases UI Methods
- From the UI component, get the component from the
useKibanahook start services
const { cases } = useKibana().services;
// call in the return as you would any component
cases.getCreateCase({
onCancel: handleSetIsCancel,
onSuccess,
timelineIntegration?: {
plugins: {
parsingPlugin,
processingPluginRenderer,
uiPlugin,
},
hooks: {
useInsertTimeline,
},
},
})
Methods:
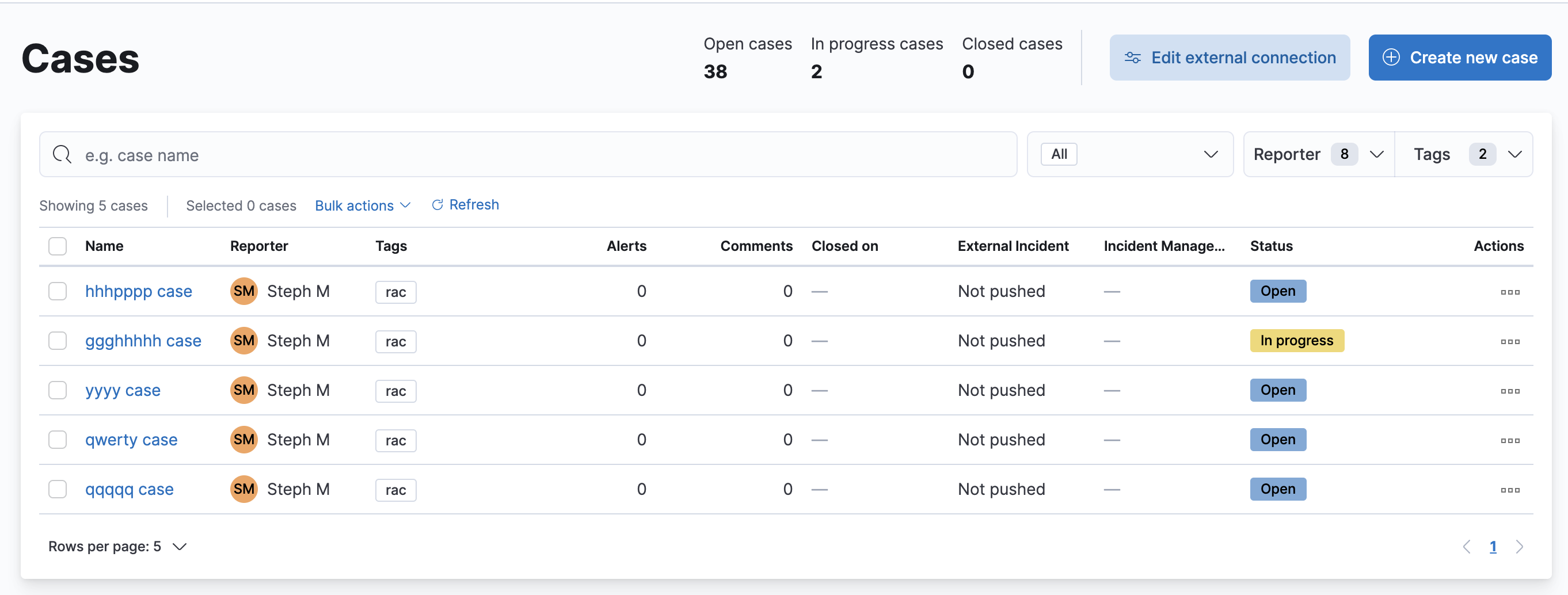
getAllCases
Arguments:
| Property | Description |
|---|---|
| caseDetailsNavigation | CasesNavigation<CaseDetailsHrefSchema, 'configurable'> route configuration to generate the case details url for the case details page |
| configureCasesNavigation | CasesNavigation route configuration for configure cases page |
| createCaseNavigation | CasesNavigation route configuration for create cases page |
| userCanCrud | boolean; user permissions to crud |
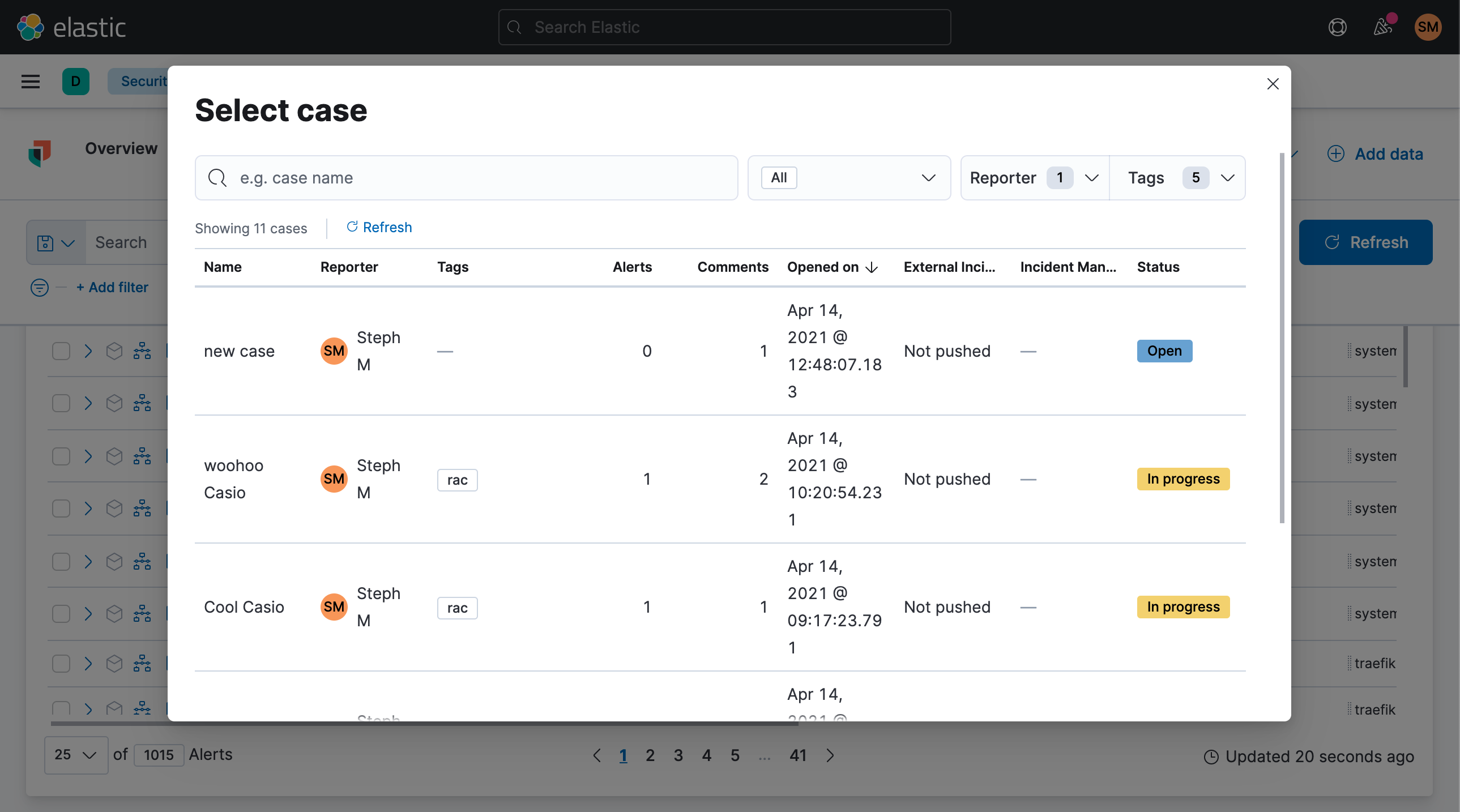
getAllCasesSelectorModal
Arguments:
| Property | Description |
|---|---|
| alertData? | Omit<CommentRequestAlertType, 'type'>; alert data to post to case |
| createCaseNavigation | CasesNavigation route configuration for create cases page |
| hiddenStatuses? | CaseStatuses[]; array of hidden statuses |
| onRowClick | (theCase?: Case | SubCase) => void; callback for row click, passing case in row |
| updateCase? | (theCase: Case | SubCase) => void; callback after case has been updated |
| userCanCrud | boolean; user permissions to crud |
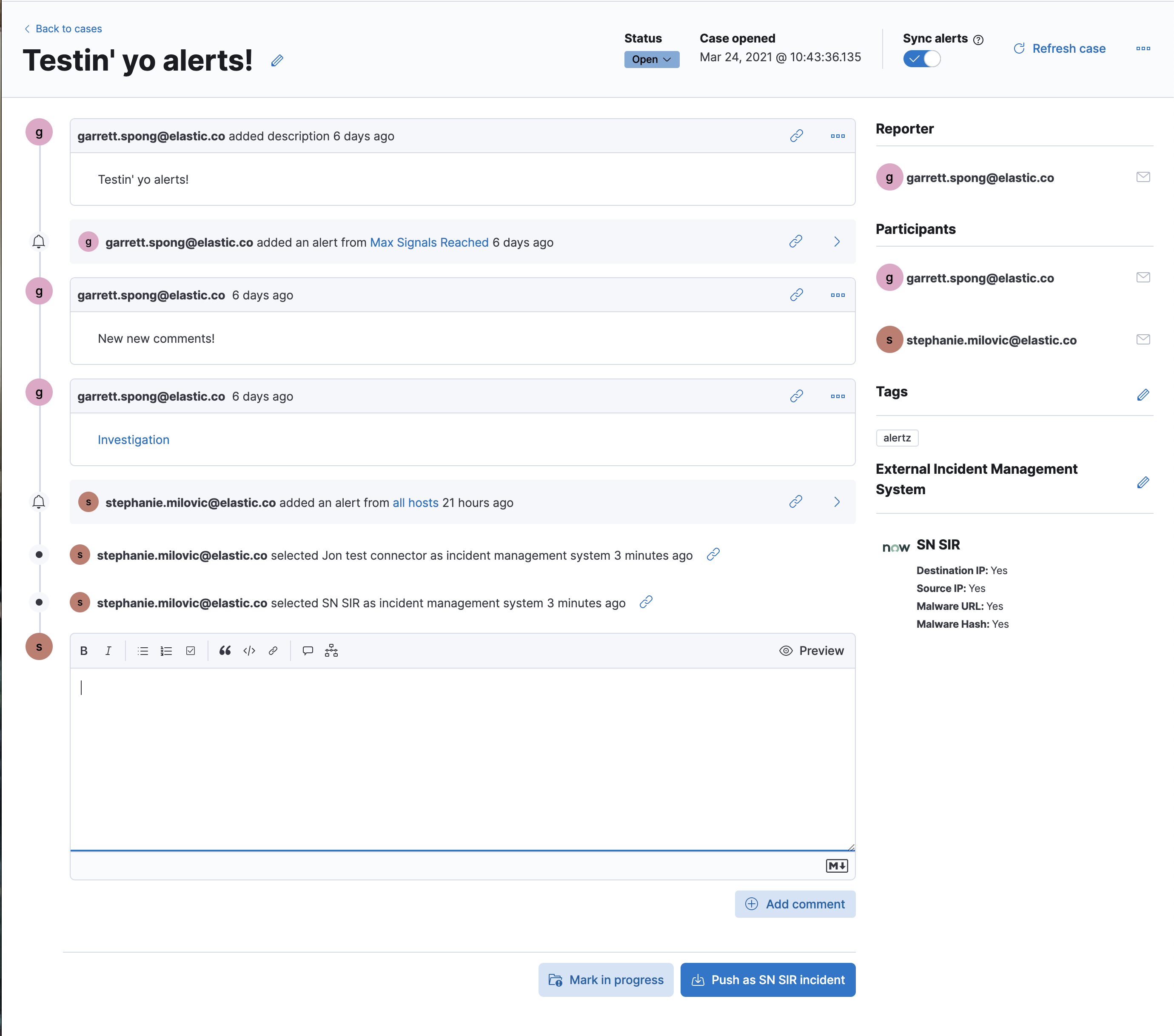
getCaseView
Arguments:
| Property | Description |
|---|---|
| caseDetailsNavigation | CasesNavigation<CaseDetailsHrefSchema, 'configurable'> route configuration to generate the case details url for the case details page |
| caseId | string; ID of the case |
| configureCasesNavigation | CasesNavigation route configuration for configure cases page |
| createCaseNavigation | CasesNavigation route configuration for create cases page |
| getCaseDetailHrefWithCommentId | (commentId: string) => string; callback to generate the case details url with a comment id reference from the case id and comment id |
| onComponentInitialized? | () => void; callback when component has initialized |
| onCaseDataSuccess? | (data: Case) => void; optional callback to handle case data in consuming application |
| ruleDetailsNavigation | CasesNavigation<string | null | undefined, 'configurable'> |
| showAlertDetails | (alertId: string, index: string) => void; callback to show alert details |
| subCaseId? | string; subcase id |
| timelineIntegration?.editor_plugins | Plugins needed for integrating timeline into markdown editor. |
| timelineIntegration?.editor_plugins.parsingPlugin | Plugin; |
| timelineIntegration?.editor_plugins.processingPluginRenderer | React.FC<TimelineProcessingPluginRendererProps & { position: EuiMarkdownAstNodePosition }> |
| timelineIntegration?.editor_plugins.uiPlugin? | EuiMarkdownEditorUiPlugin |
| timelineIntegration?.hooks.useInsertTimeline | (value: string, onChange: (newValue: string) => void): UseInsertTimelineReturn |
| timelineIntegration?.ui?.renderInvestigateInTimelineActionComponent? | (alertIds: string[]) => JSX.Element; space to render InvestigateInTimelineActionComponent |
| timelineIntegration?.ui?renderTimelineDetailsPanel? | () => JSX.Element; space to render TimelineDetailsPanel |
| useFetchAlertData | (alertIds: string[]) => [boolean, Record<string, Ecs>]; fetch alerts |
| userCanCrud | boolean; user permissions to crud |
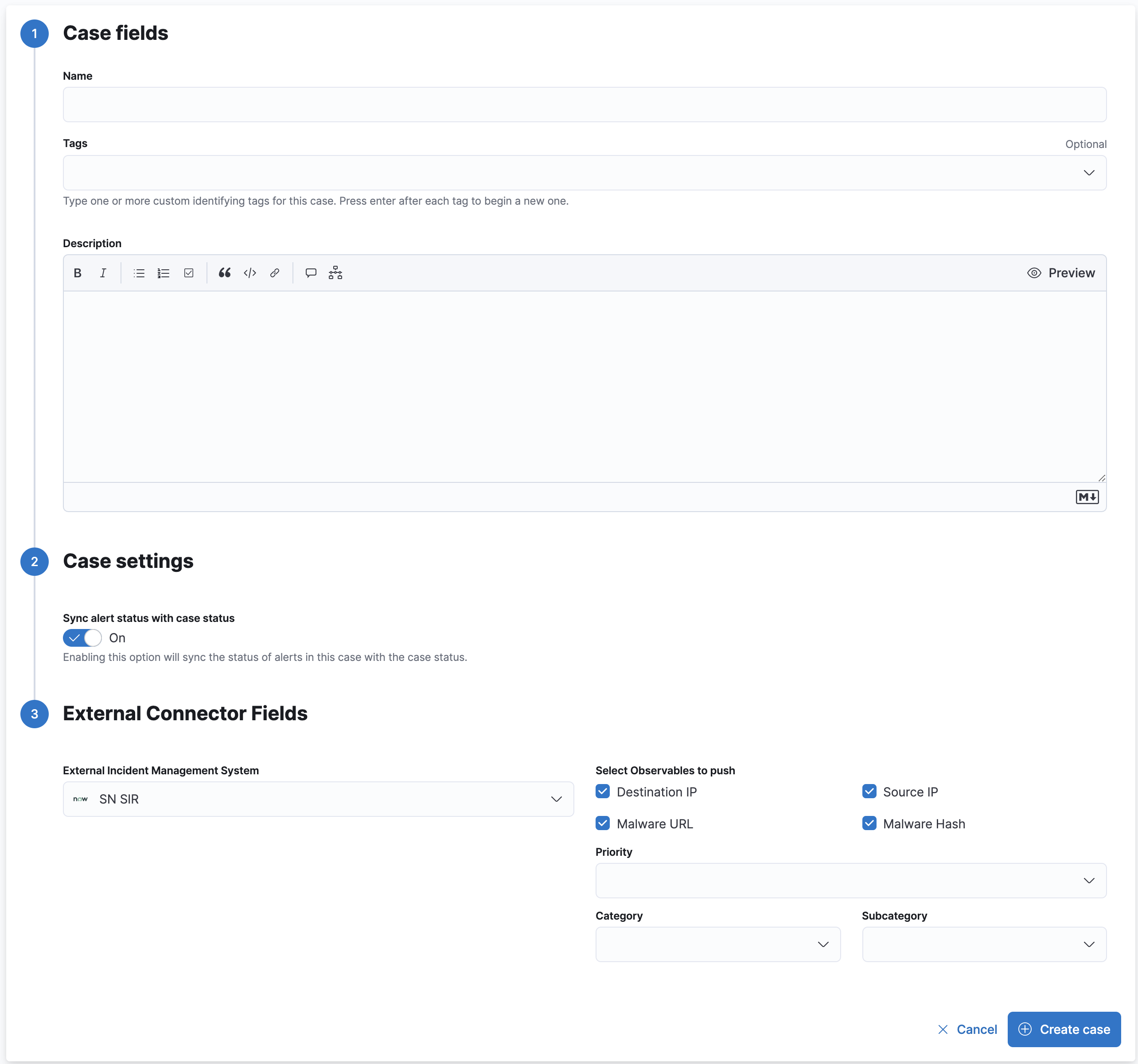
getCreateCase
Arguments:
| Property | Description |
|---|---|
| afterCaseCreated? | (theCase: Case) => Promise<void>; callback passing newly created case before pushCaseToExternalService is called |
| onCancel | () => void; callback when create case is canceled |
| onSuccess | (theCase: Case) => Promise<void>; callback passing newly created case after pushCaseToExternalService is called |
| timelineIntegration?.editor_plugins | Plugins needed for integrating timeline into markdown editor. |
| timelineIntegration?.editor_plugins.parsingPlugin | Plugin; |
| timelineIntegration?.editor_plugins.processingPluginRenderer | React.FC<TimelineProcessingPluginRendererProps & { position: EuiMarkdownAstNodePosition }> |
| timelineIntegration?.editor_plugins.uiPlugin? | EuiMarkdownEditorUiPlugin |
| timelineIntegration?.hooks.useInsertTimeline | (value: string, onChange: (newValue: string) => void): UseInsertTimelineReturn |
getConfigureCases
Arguments:
| Property | Description |
|---|---|
| userCanCrud | boolean; user permissions to crud |
getRecentCases
Arguments:
| Property | Description |
|---|---|
| allCasesNavigation | CasesNavigation route configuration for configure cases page |
| caseDetailsNavigation | CasesNavigation<CaseDetailsHrefSchema, 'configurable'> route configuration to generate the case details url for the case details page |
| createCaseNavigation | CasesNavigation route configuration for create case page |
| maxCasesToShow | number; number of cases to show in widget |
Case Action Type
*Feature in development, disabled by default
See Kibana Actions for more information.
ID: .case
The params properties are modelled after the arguments to the Cases API.
config
This action has no config properties.
secrets
This action type has no secrets properties.
params
| Property | Description | Type |
|---|---|---|
| subAction | The sub action to perform. It can be create, update, and addComment |
string |
| subActionParams | The parameters of the sub action | object |
subActionParams (create)
| Property | Description | Type |
|---|---|---|
| tile | The case’s title. | string |
| description | The case’s description. | string |
| tags | String array containing words and phrases that help categorize cases. | string[] |
| connector | Object containing the connector’s configuration. | connector |
| settings | Object containing the case’s settings. | settings |
subActionParams (update)
| Property | Description | Type |
|---|---|---|
| id | The ID of the case being updated. | string |
| tile | The updated case title. | string |
| description | The updated case description. | string |
| tags | The updated case tags. | string |
| connector | Object containing the connector’s configuration. | connector |
| status | The updated case status, which can be: open, in-progress or closed. |
string |
| settings | Object containing the case’s settings. | settings |
| version | The current case version. | string |
subActionParams (addComment)
| Property | Description | Type |
|---|---|---|
| type | The type of the comment. | user |
| comment | The comment. | string |
connector
| Property | Description | Type |
|---|---|---|
| id | ID of the connector used for pushing case updates to external systems. | string |
| name | The connector name. | string |
| type | The type of the connector. Must be one of these: .servicenow, .servicenow-sir, .swimlane, jira, .resilient, and .none |
string |
| fields | Object containing the connector’s fields. | fields |
fields
For ServiceNow connectors:
| Property | Description | Type |
|---|---|---|
| urgency | The urgency of the incident. | string |
| severity | The severity of the incident. | string |
| impact | The impact of the incident. | string |
For Jira connectors:
| Property | Description | Type |
|---|---|---|
| issueType | The issue type of the issue. | string |
| priority | The priority of the issue. | string |
| parent | The key of the parent issue (Valid when the issue type is Sub-task). | string |
For IBM Resilient connectors:
| Property | Description | Type |
|---|---|---|
| issueTypes | The issue types of the issue. | string[] |
| severityCode | The severity code of the issue. | string |
settings
| Property | Description | Type |
|---|---|---|
| syncAlerts | Turn on or off alert synching. | boolean |