* bump @elastic/elasticsearch to canary.7
* address errors in core
* address errors in data plugin
* address errors in Alerting team plugins
* remove outdated messages in Lens
* remove unnecessary comments in ML
* address errors in Observability plugin
* address errors in reporting plugin
* address errors in Rule registry plugin
* fix errors in Security plugins
* fix errors in ES-UI plugin
* remove unnecessary union.
* update core tests
* fix kbn-es-archiver
* update to canary 8
* bump to v9
* use new typings
* fix new errors in core
* fix errors in core typeings
* fix type errors in data plugin
* fix type errors in telemetray plugin
* fix data plugin tests
* fix search examples type error
* fix errors in discover plugin
* fix errors in index_pattern_management
* fix type errors in vis_type_*
* fix errors in typings/elasticsearch
* fix type errors in actions plugin
* fix type errors in alerting and apm plugins
* fix type errors in canvas and cases
* fix errors in event_log
* fix type errors in ILM and ingest_pipelines
* fix errors in lens plugin
* fix errors in lists plugin
* fix errors in logstash
* fix errors in metrics_entities
* fix errors in o11y
* fix errors in watcher
* fix errors in uptime
* fix errors in upgrade_assistant
* fix errors in task_manager
* fix errors in stack_alerts
* fix errors in security_solution
* fix errors in rule_registry
* fix errors in snapshot_restore
* fix remaining errors
* fix search intergration tests
* adjust assetion
* bump version to canary.10
* adapt code to new naming schema
* use mapping types provided by the client library
* Revert "adjust assetion"
This reverts commit
|
||
|---|---|---|
| .. | ||
| common | ||
| docs | ||
| images | ||
| public | ||
| server | ||
| jest.config.js | ||
| kibana.json | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
Case management in Kibana
Cases Plugin Docs
Table of Contents
- Cases API
- Cases Client API
- Cases UI
- Case Action Type feature in development, disabled by default
Cases API
Cases Client API
Cases UI
Embed Cases UI components in any Kibana plugin
- Add
CasesUiStartto Kibana pluginStartServicesdependencies:
cases: CasesUiStart;
Cases UI Methods
- From the UI component, get the component from the
useKibanahook start services
const { cases } = useKibana().services;
// call in the return as you would any component
cases.getCreateCase({
onCancel: handleSetIsCancel,
onSuccess,
timelineIntegration?: {
plugins: {
parsingPlugin,
processingPluginRenderer,
uiPlugin,
},
hooks: {
useInsertTimeline,
},
},
})
Methods:
getAllCases
Arguments:
| Property | Description |
|---|---|
| caseDetailsNavigation | CasesNavigation<CaseDetailsHrefSchema, 'configurable'> route configuration to generate the case details url for the case details page |
| configureCasesNavigation | CasesNavigation route configuration for configure cases page |
| createCaseNavigation | CasesNavigation route configuration for create cases page |
| userCanCrud | boolean; user permissions to crud |
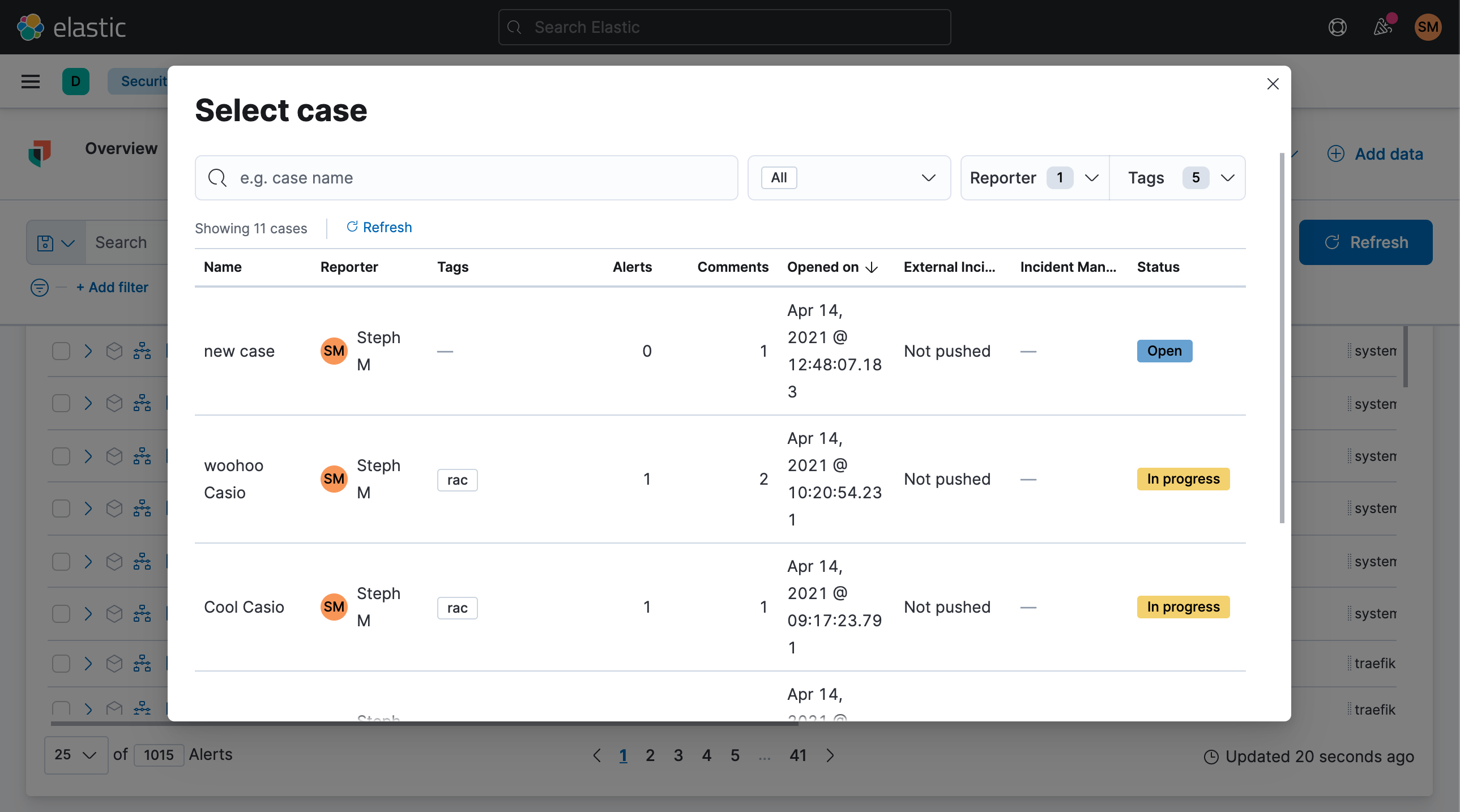
getAllCasesSelectorModal
Arguments:
| Property | Description |
|---|---|
| alertData? | Omit<CommentRequestAlertType, 'type'>; alert data to post to case |
| createCaseNavigation | CasesNavigation route configuration for create cases page |
| hiddenStatuses? | CaseStatuses[]; array of hidden statuses |
| onRowClick | (theCase?: Case | SubCase) => void; callback for row click, passing case in row |
| updateCase? | (theCase: Case | SubCase) => void; callback after case has been updated |
| userCanCrud | boolean; user permissions to crud |
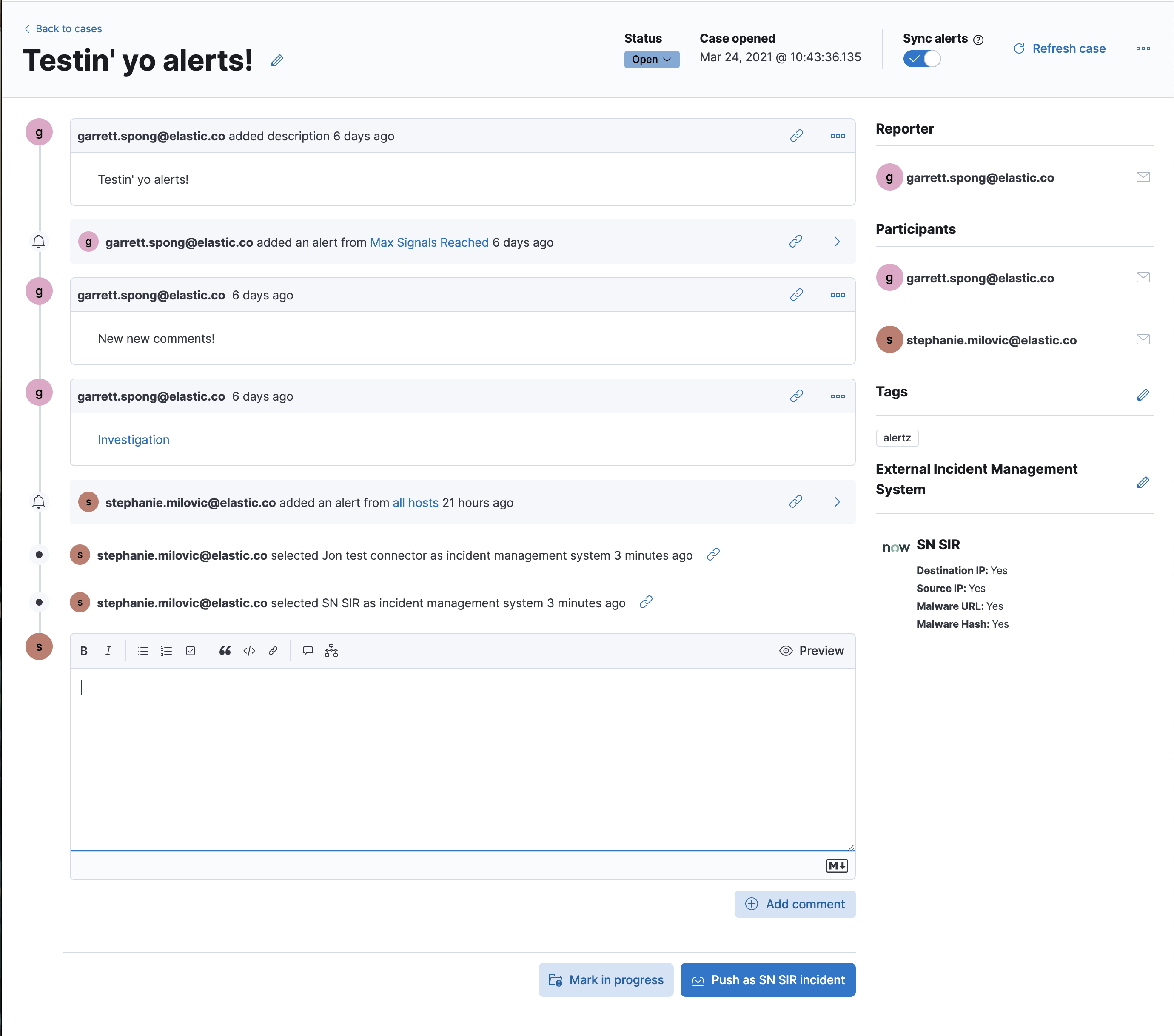
getCaseView
Arguments:
| Property | Description |
|---|---|
| caseDetailsNavigation | CasesNavigation<CaseDetailsHrefSchema, 'configurable'> route configuration to generate the case details url for the case details page |
| caseId | string; ID of the case |
| configureCasesNavigation | CasesNavigation route configuration for configure cases page |
| createCaseNavigation | CasesNavigation route configuration for create cases page |
| getCaseDetailHrefWithCommentId | (commentId: string) => string; callback to generate the case details url with a comment id reference from the case id and comment id |
| onComponentInitialized? | () => void; callback when component has initialized |
| onCaseDataSuccess? | (data: Case) => void; optional callback to handle case data in consuming application |
| ruleDetailsNavigation | CasesNavigation<string | null | undefined, 'configurable'> |
| showAlertDetails | (alertId: string, index: string) => void; callback to show alert details |
| subCaseId? | string; subcase id |
| timelineIntegration?.editor_plugins | Plugins needed for integrating timeline into markdown editor. |
| timelineIntegration?.editor_plugins.parsingPlugin | Plugin; |
| timelineIntegration?.editor_plugins.processingPluginRenderer | React.FC<TimelineProcessingPluginRendererProps & { position: EuiMarkdownAstNodePosition }> |
| timelineIntegration?.editor_plugins.uiPlugin? | EuiMarkdownEditorUiPlugin |
| timelineIntegration?.hooks.useInsertTimeline | (value: string, onChange: (newValue: string) => void): UseInsertTimelineReturn |
| timelineIntegration?.ui?.renderInvestigateInTimelineActionComponent? | (alertIds: string[]) => JSX.Element; space to render InvestigateInTimelineActionComponent |
| timelineIntegration?.ui?renderTimelineDetailsPanel? | () => JSX.Element; space to render TimelineDetailsPanel |
| useFetchAlertData | (alertIds: string[]) => [boolean, Record<string, Ecs>]; fetch alerts |
| userCanCrud | boolean; user permissions to crud |
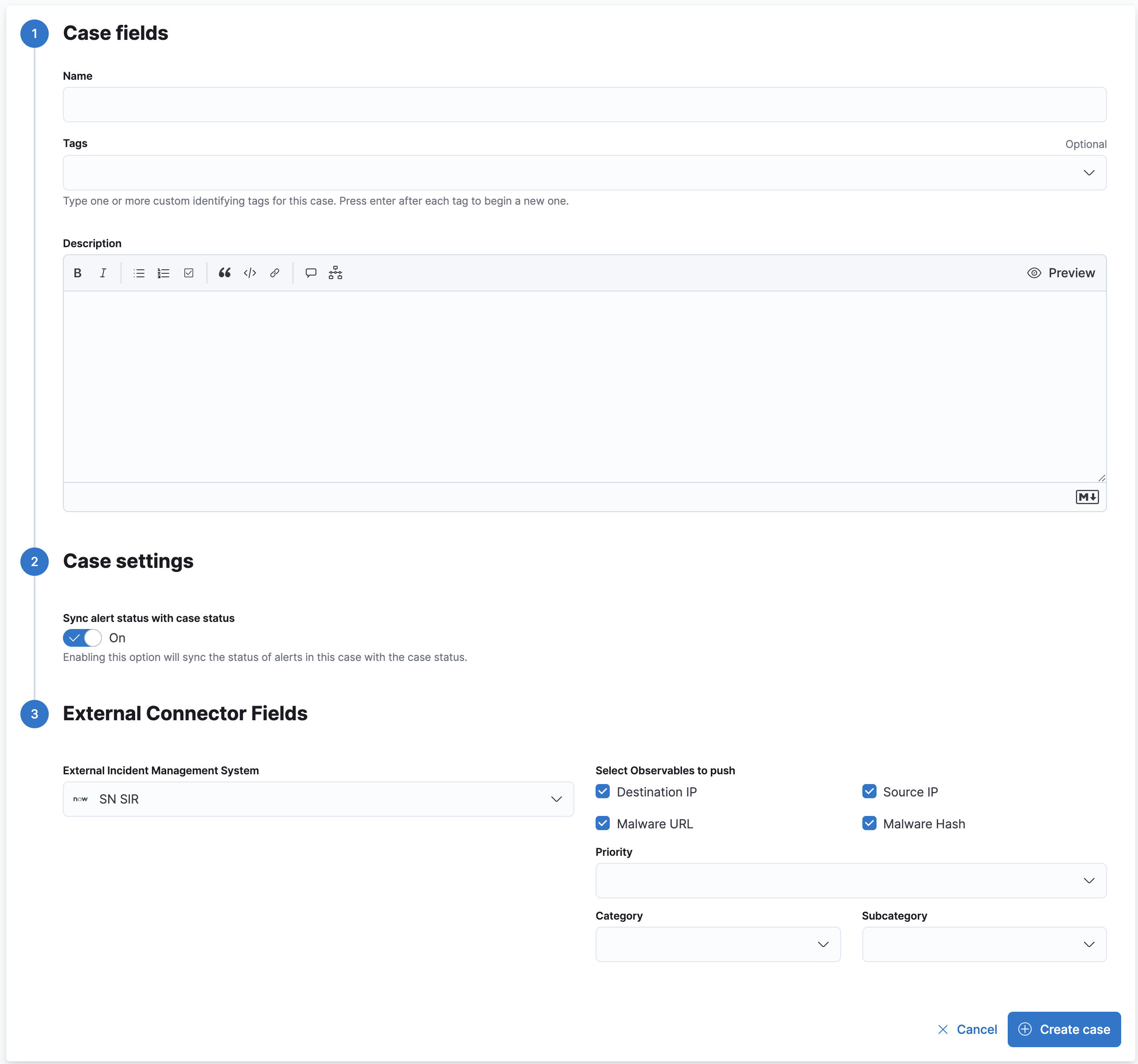
getCreateCase
Arguments:
| Property | Description |
|---|---|
| afterCaseCreated? | (theCase: Case) => Promise<void>; callback passing newly created case before pushCaseToExternalService is called |
| onCancel | () => void; callback when create case is canceled |
| onSuccess | (theCase: Case) => Promise<void>; callback passing newly created case after pushCaseToExternalService is called |
| timelineIntegration?.editor_plugins | Plugins needed for integrating timeline into markdown editor. |
| timelineIntegration?.editor_plugins.parsingPlugin | Plugin; |
| timelineIntegration?.editor_plugins.processingPluginRenderer | React.FC<TimelineProcessingPluginRendererProps & { position: EuiMarkdownAstNodePosition }> |
| timelineIntegration?.editor_plugins.uiPlugin? | EuiMarkdownEditorUiPlugin |
| timelineIntegration?.hooks.useInsertTimeline | (value: string, onChange: (newValue: string) => void): UseInsertTimelineReturn |
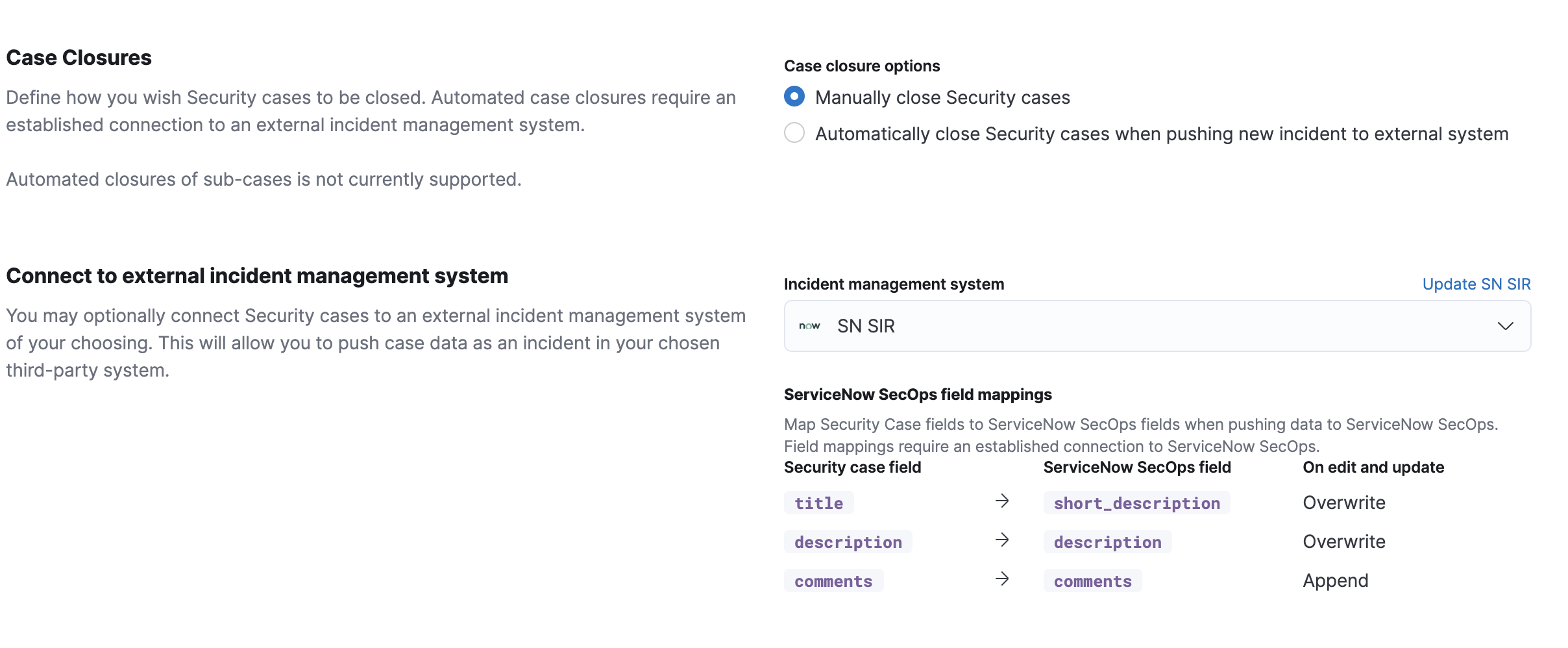
getConfigureCases
Arguments:
| Property | Description |
|---|---|
| userCanCrud | boolean; user permissions to crud |
getRecentCases
Arguments:
| Property | Description |
|---|---|
| allCasesNavigation | CasesNavigation route configuration for configure cases page |
| caseDetailsNavigation | CasesNavigation<CaseDetailsHrefSchema, 'configurable'> route configuration to generate the case details url for the case details page |
| createCaseNavigation | CasesNavigation route configuration for create case page |
| maxCasesToShow | number; number of cases to show in widget |
Case Action Type
*Feature in development, disabled by default
See Kibana Actions for more information.
ID: .case
The params properties are modelled after the arguments to the Cases API.
config
This action has no config properties.
secrets
This action type has no secrets properties.
params
| Property | Description | Type |
|---|---|---|
| subAction | The sub action to perform. It can be create, update, and addComment |
string |
| subActionParams | The parameters of the sub action | object |
subActionParams (create)
| Property | Description | Type |
|---|---|---|
| tile | The case’s title. | string |
| description | The case’s description. | string |
| tags | String array containing words and phrases that help categorize cases. | string[] |
| connector | Object containing the connector’s configuration. | connector |
| settings | Object containing the case’s settings. | settings |
subActionParams (update)
| Property | Description | Type |
|---|---|---|
| id | The ID of the case being updated. | string |
| tile | The updated case title. | string |
| description | The updated case description. | string |
| tags | The updated case tags. | string |
| connector | Object containing the connector’s configuration. | connector |
| status | The updated case status, which can be: open, in-progress or closed. |
string |
| settings | Object containing the case’s settings. | settings |
| version | The current case version. | string |
subActionParams (addComment)
| Property | Description | Type |
|---|---|---|
| type | The type of the comment. | user |
| comment | The comment. | string |
connector
| Property | Description | Type |
|---|---|---|
| id | ID of the connector used for pushing case updates to external systems. | string |
| name | The connector name. | string |
| type | The type of the connector. Must be one of these: .servicenow, jira, .resilient, and .none |
string |
| fields | Object containing the connector’s fields. | fields |
fields
For ServiceNow connectors:
| Property | Description | Type |
|---|---|---|
| urgency | The urgency of the incident. | string |
| severity | The severity of the incident. | string |
| impact | The impact of the incident. | string |
For Jira connectors:
| Property | Description | Type |
|---|---|---|
| issueType | The issue type of the issue. | string |
| priority | The priority of the issue. | string |
| parent | The key of the parent issue (Valid when the issue type is Sub-task). | string |
For IBM Resilient connectors:
| Property | Description | Type |
|---|---|---|
| issueTypes | The issue types of the issue. | string[] |
| severityCode | The severity code of the issue. | string |
settings
| Property | Description | Type |
|---|---|---|
| syncAlerts | Turn on or off alert synching. | boolean |