Search box visual tweaks (#11105)
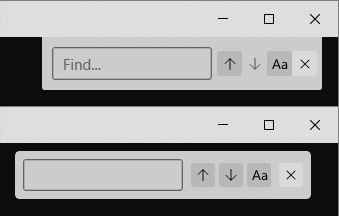
Made some changes to the search box: * Adjusted spacing inside the box * Detached the search box from the titlebar (as explained [here](https://github.com/microsoft/terminal/issues/1375#issuecomment-856667292)) * The search box is now 8px further to the left, in case the scrollbar is always enabled * Made some controls use default properties, so that they'll adjust nicely to the 2.6 styles Other: the search box and command palette now use OverlayCornerRadius Before/After: 
This commit is contained in:
parent
bee6fb4368
commit
54ed295588
|
|
@ -407,7 +407,7 @@
|
|||
HorizontalAlignment="Stretch"
|
||||
VerticalAlignment="Top"
|
||||
Windows10version1903:Shadow="{StaticResource CommandPaletteShadow}"
|
||||
CornerRadius="{ThemeResource ControlCornerRadius}"
|
||||
CornerRadius="{ThemeResource OverlayCornerRadius}"
|
||||
PointerPressed="_backdropPointerPressed"
|
||||
Style="{ThemeResource CommandPaletteBackground}">
|
||||
|
||||
|
|
|
|||
|
|
@ -16,18 +16,23 @@
|
|||
<ResourceDictionary>
|
||||
<Style x:Key="ToggleButtonStyle"
|
||||
TargetType="ToggleButton">
|
||||
<Setter Property="Width" Value="25" />
|
||||
<Setter Property="Height" Value="25" />
|
||||
<Setter Property="Width" Value="24" />
|
||||
<Setter Property="Height" Value="24" />
|
||||
<Setter Property="Background" Value="Transparent" />
|
||||
<Setter Property="Padding" Value="1" />
|
||||
<Setter Property="CornerRadius" Value="2" />
|
||||
<Setter Property="BorderBrush" Value="Transparent" />
|
||||
<Setter Property="Padding" Value="0" />
|
||||
<Setter Property="Margin" Value="2,0" />
|
||||
<Setter Property="CornerRadius" Value="{ThemeResource ControlCornerRadius}" />
|
||||
</Style>
|
||||
<Style x:Key="ButtonStyle"
|
||||
TargetType="Button">
|
||||
<Setter Property="Width" Value="25" />
|
||||
<Setter Property="Height" Value="25" />
|
||||
<Setter Property="Width" Value="24" />
|
||||
<Setter Property="Height" Value="24" />
|
||||
<Setter Property="Background" Value="Transparent" />
|
||||
<Setter Property="CornerRadius" Value="2" />
|
||||
<Setter Property="BorderBrush" Value="Transparent" />
|
||||
<Setter Property="Padding" Value="0" />
|
||||
<Setter Property="Margin" Value="6,0,0,0" />
|
||||
<Setter Property="CornerRadius" Value="{ThemeResource ControlCornerRadius}" />
|
||||
</Style>
|
||||
<ResourceDictionary.ThemeDictionaries>
|
||||
<ResourceDictionary x:Key="Dark">
|
||||
|
|
@ -227,14 +232,15 @@
|
|||
</ResourceDictionary>
|
||||
</UserControl.Resources>
|
||||
|
||||
<StackPanel Padding="5"
|
||||
CornerRadius="0,0,2,2"
|
||||
<StackPanel Margin="8"
|
||||
Padding="8"
|
||||
CornerRadius="{ThemeResource OverlayCornerRadius}"
|
||||
Orientation="Horizontal"
|
||||
Style="{ThemeResource SearchBoxBackground}">
|
||||
<TextBox x:Name="TextBox"
|
||||
x:Uid="SearchBox_TextBox"
|
||||
Width="160"
|
||||
Margin="5"
|
||||
Margin="0,0,6,0"
|
||||
HorizontalAlignment="Left"
|
||||
VerticalAlignment="Center"
|
||||
CornerRadius="2"
|
||||
|
|
@ -270,7 +276,6 @@
|
|||
|
||||
<Button x:Name="CloseButton"
|
||||
x:Uid="SearchBox_Close"
|
||||
Padding="0"
|
||||
Click="CloseClick"
|
||||
Style="{ThemeResource ButtonStyle}">
|
||||
<FontIcon FontFamily="Segoe MDL2 Assets"
|
||||
|
|
|
|||
Loading…
Reference in a new issue