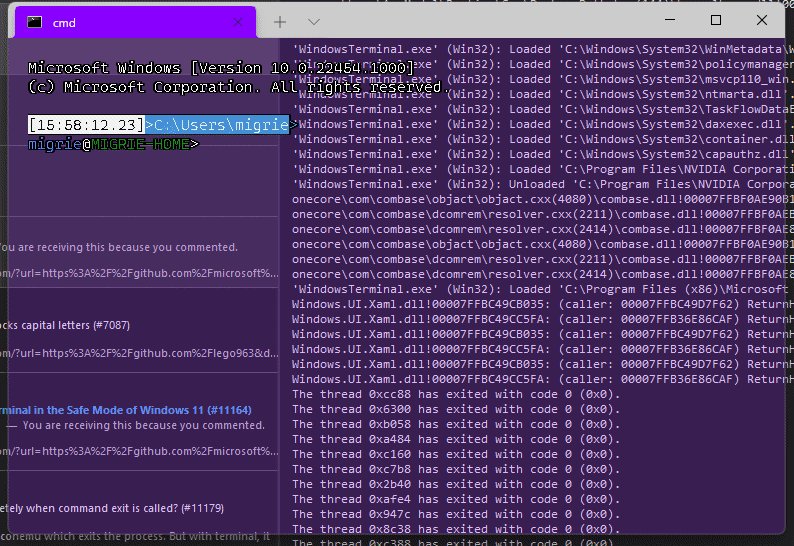
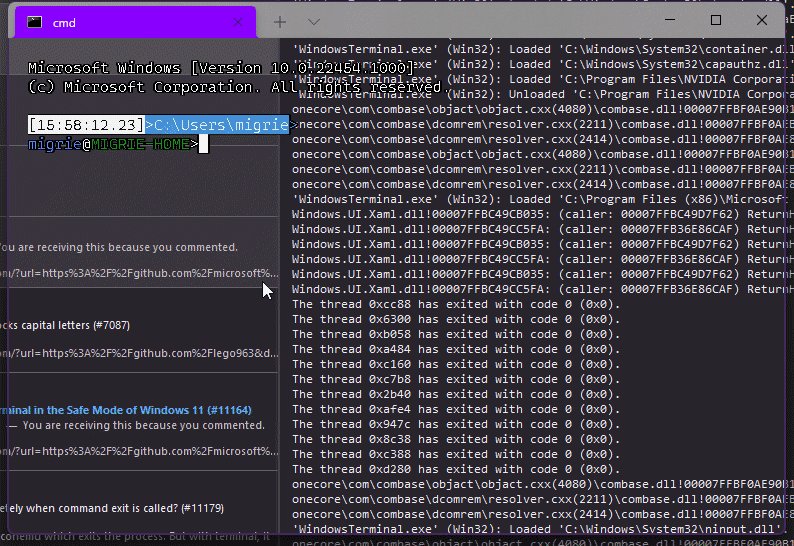
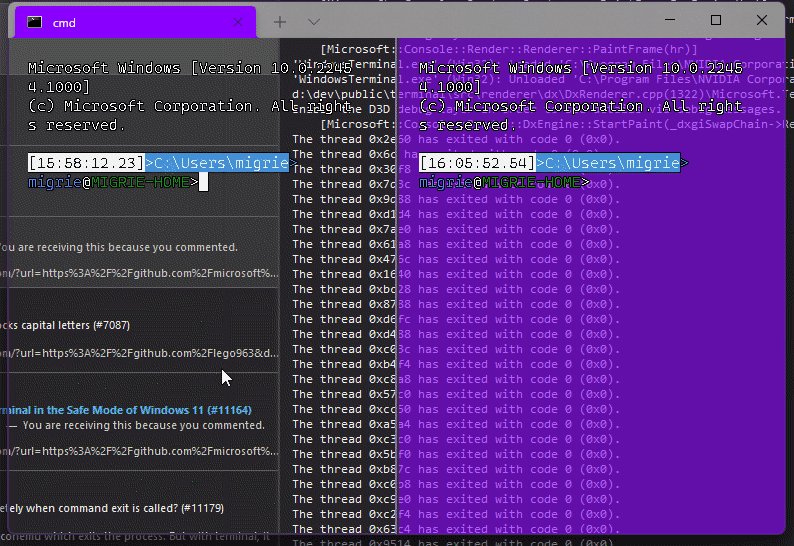
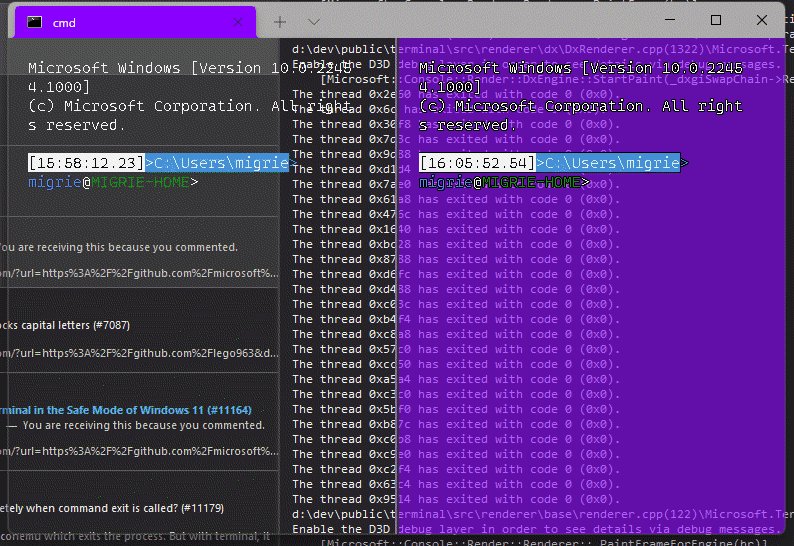
## Summary of the Pull Request  Adds support for vintage style opacity, on Windows 11+. The API we're using for this exists since the time immemorial, but there's a bug in XAML Islands that prevents it from working right until Windows 11 (which we're working on backporting). Replaces the `acrylicOpacity` setting with `opacity`, which is a uint between 0 and 100 (inclusive), default to 100. `useAcrylic` now controls whether acrylic is used or not. Setting an opacity < 100 with `"useAcrylic": false` will use vintage style opacity. Mouse wheeling adjusts opacity. Whether acrylic is used or not is dependent upon `useAcrylic`. `opacity` will stealthily default to 50 if `useAcrylic:true` is set. ## PR Checklist * [x] Closes #603 * [x] I work here * [x] Tests added/passed * [x] https://github.com/MicrosoftDocs/terminal/pull/416 ## Detailed Description of the Pull Request / Additional comments Opacity was moved to AppearanceConfig. In the future, I have a mind to allow unfocused acrylic, so that'll be important then. ## Validation Steps Performed _just look at it_
23 lines
793 B
Plaintext
23 lines
793 B
Plaintext
// Copyright (c) Microsoft Corporation.
|
|
// Licensed under the MIT license.
|
|
|
|
namespace Microsoft.Terminal.Control
|
|
{
|
|
interface IControlAppearance requires Microsoft.Terminal.Core.ICoreAppearance
|
|
{
|
|
Microsoft.Terminal.Core.Color SelectionBackground;
|
|
String BackgroundImage;
|
|
Double BackgroundImageOpacity;
|
|
Windows.UI.Xaml.Media.Stretch BackgroundImageStretchMode;
|
|
Windows.UI.Xaml.HorizontalAlignment BackgroundImageHorizontalAlignment;
|
|
Windows.UI.Xaml.VerticalAlignment BackgroundImageVerticalAlignment;
|
|
Boolean IntenseIsBold;
|
|
// IntenseIsBright is in Core Appearance
|
|
Double Opacity;
|
|
|
|
// Experimental settings
|
|
Boolean RetroTerminalEffect;
|
|
String PixelShaderPath;
|
|
};
|
|
}
|