The setting 'powershell.developer.powerShellExePath' is deprecated and should be changed to 'powershell.powerShellExePath'.
9.2 KiB
Using Visual Studio Code for PowerShell Development
If you are working on Linux and macOS, you cannot use the PowerShell ISE because it is not supported on these platforms. In this case, you can choose your favorite editor to write PowerShell scripts. Here we choose Visual Studio Code as a PowerShell editor.
You can use Visual Studio Code on Windows with PowerShell version 5 by using Windows 10 or by installing Windows Management Framework 5.0 RTM for down-level Windows OSs (e.g. Windows 8.1, etc.).
Before starting it, please make sure PowerShell exists on your system. By following the Installing PowerShell instructions you can install PowerShell and launch a PowerShell session.
Editing with Visual Studio Code
1. Installing Visual Studio Code
-
Linux: follow the installation instructions on the Running VS Code on Linux page
-
macOS: follow the installation instructions on the Running VS Code on macOS page
NOTE: On OS X you must install OpenSSL for the PowerShell extension to work correctly. The easiest way to accomplish this is to install Homebrew and then run
brew install openssl. The PowerShell extension will now be able to load successfully. -
Windows: follow the installation instructions on the Running VS Code on Windows page
2. Installing PowerShell Extension
-
Launch the Visual Studio Code app by:
- Windows: typing code in your PowerShell session
- Linux: typing code in your terminal
- macOS: typing code in your terminal
-
Launch Quick Open by pressing Ctrl+P (Cmd+P on Mac).
-
In Quick Open, type ext install powershell and hit Enter.
-
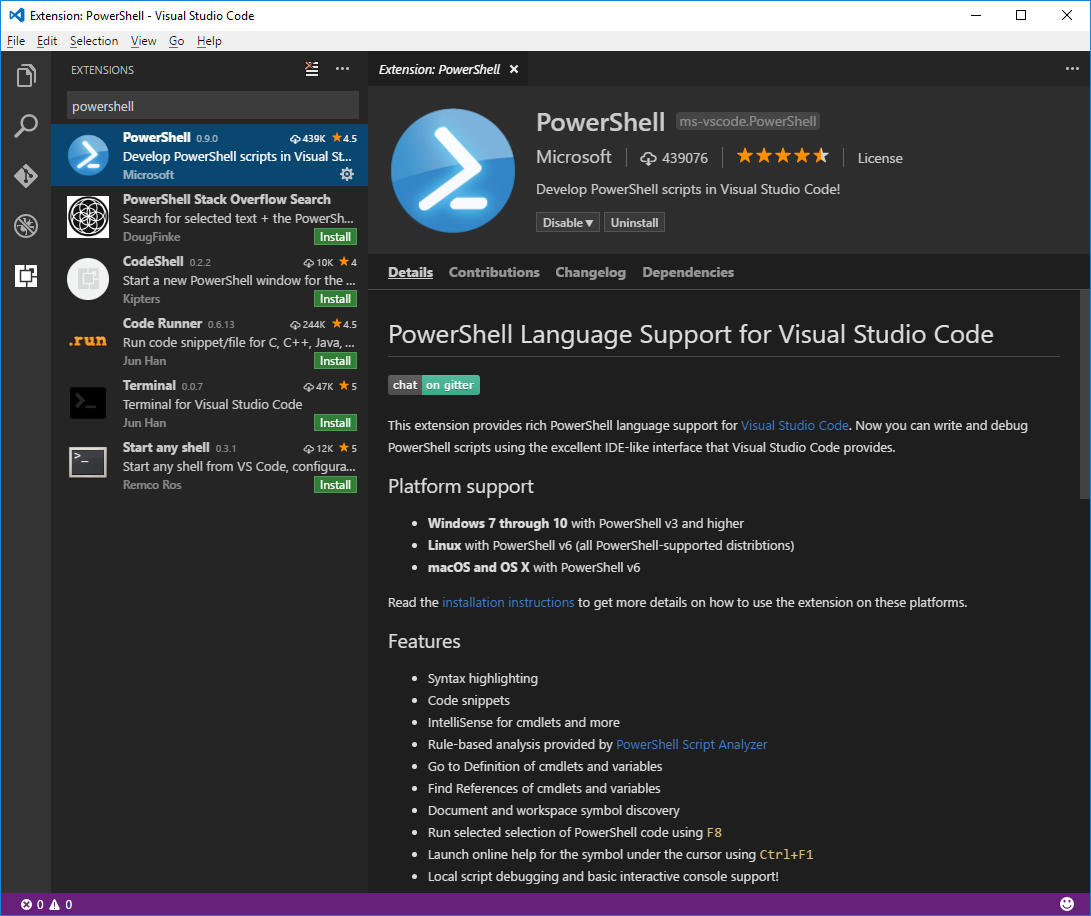
The Extensions view will open on the Side Bar. Select the PowerShell extension from Microsoft. You will see something like below:
-
Click the Install button on the PowerShell extension from Microsoft.
-
After the install, you will see the Install button turns to Reload. Click on Reload.
-
After Visual Studio Code has reload, you are ready for editing.
For example, to create a new file, click File->New. To save it, click File->Save and then provide a file name, let's say "HelloWorld.ps1". To close the file, click on "x" next to the file name. To exit Visual Studio Code, File->Exit.
Using a specific installed version of PowerShell
If you wish to use a specific installation of PowerShell with Visual Studio Code, you will need to add a new variable to your user settings file.
- Click File -> Preferences -> Settings
- Two editor panes will appear.
In the right-most pane (
settings.json), insert the setting below appropriate for your OS somewhere between the two curly brackets ({and}) and replace with the installed PowerShell version:
// On Windows:
"powershell.powerShellExePath": "c:/Program Files/PowerShell/<version>/powershell.exe"
// On Linux:
"powershell.powerShellExePath": "/opt/microsoft/powershell/<version>/powershell"
// On macOS:
"powershell.powerShellExePath": "/usr/local/microsoft/powershell/<version>/powershell"
- Replace the setting with the path to the desired PowerShell executable
- Save the settings file and restart Visual Studio Code
Configuration settings for Visual Studio Code
By using the steps in the previous paragraph you can add configuration settings in settings.json.
We recommend the following configuration settings for Visual Studio Code:
{
"csharp.suppressDotnetRestoreNotification": true,
"editor.renderWhitespace": "all",
"editor.renderControlCharacters": true,
"omnisharp.projectLoadTimeout": 120,
"files.trimTrailingWhitespace": true
}
Debugging with Visual Studio Code
No-workspace debugging
As of Visual Studio Code version 1.9 you can debug PowerShell scripts without having to open the folder containing the PowerShell script. Simply open the PowerShell script file with File->Open File..., set a breakpoint on a line (press F9) and then press F5 to start debugging. You will see the Debug actions pane appear which allows you to break into the debugger, step, resume and stop debugging.
Workspace debugging
Workspace debugging refers to debugging in the context of a folder that you have opened in Visual Studio Code using Open Folder... from the File menu. The folder you open is typically your PowerShell project folder and/or the root of your Git repository.
Even in this mode, you can start debugging the currently selected PowerShell script by simply pressing F5. However, workspace debugging allows you to define multiple debug configurations other than just debugging the currently open file. For instance, you can add a configurations to:
- Launch Pester tests in the debugger
- Launch a specific file with arguments in the debugger
- Launch an interactive session in the debugger
- Attach the debugger to a PowerShell host process
Follow these steps to create your debug configuration file:
-
Open the Debug view by pressing Ctrl+Shift+D (Cmd+Shift+D on Mac).
-
Press the Configure gear icon in the toolbar.
-
Visual Studio Code will prompt you to Select Environment. Choose PowerShell.
When you do this, Visual Studio Code creates a directory and a file ".vscode\launch.json" in the root of your workspace folder. This is where your debug configuration is stored. If your files are in a Git repository, you will typically want to commit the launch.json file. The contents of the launch.json file are:
{
"version": "0.2.0",
"configurations": [
{
"type": "PowerShell",
"request": "launch",
"name": "PowerShell Launch (current file)",
"script": "${file}",
"args": [],
"cwd": "${file}"
},
{
"type": "PowerShell",
"request": "attach",
"name": "PowerShell Attach to Host Process",
"processId": "${command.PickPSHostProcess}",
"runspaceId": 1
},
{
"type": "PowerShell",
"request": "launch",
"name": "PowerShell Interactive Session",
"cwd": "${workspaceRoot}"
}
]
}
This represents the common debug scenarios. However, when you open this file in the editor, you will see an Add Configuration... button. You can press this button to add more PowerShell debug configurations. One handy configuration to add is PowerShell: Launch Script. With this configuration, you can specify a specific file with optional arguments that should be launched whenever you press F5 no matter which file is currently active in the editor.
Once the debug configuration is established, you can select which configuration you want to use during a debug session by selecting one from the debug configuration drop-down in the Debug view's toolbar.
There are a few blogs that may be helpful to get you started using PowerShell extension for Visual Studio Code
- Visual Studio Code: PowerShell Extension
- Write and debug PowerShell scripts in Visual Studio Code
- Debugging Visual Studio Code Guidance
- Debugging PowerShell in Visual Studio Code
- Get started with PowerShell development in Visual Studio Code
- Visual Studio Code editing features for PowerShell development – Part 1
- Visual Studio Code editing features for PowerShell development – Part 2
- Debugging PowerShell script in Visual Studio Code – Part 1
- Debugging PowerShell script in Visual Studio Code – Part 2
PowerShell Extension for Visual Studio Code
The PowerShell extension's source code can be found on GitHub.