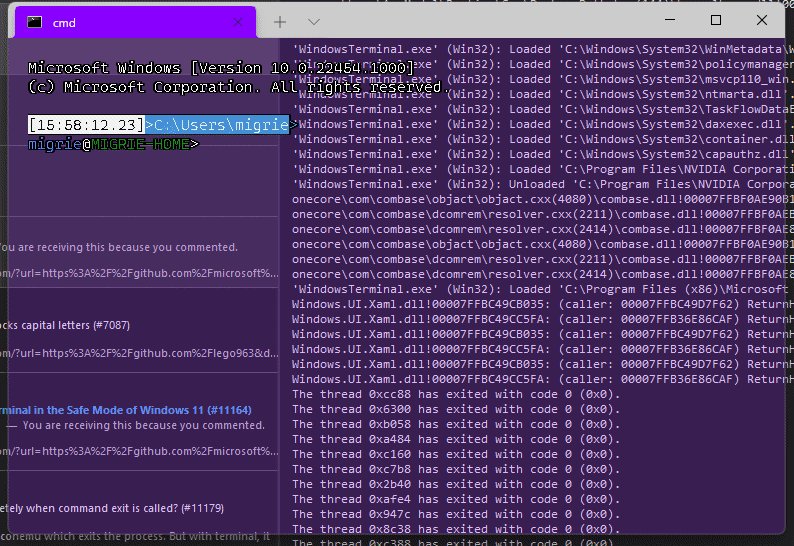
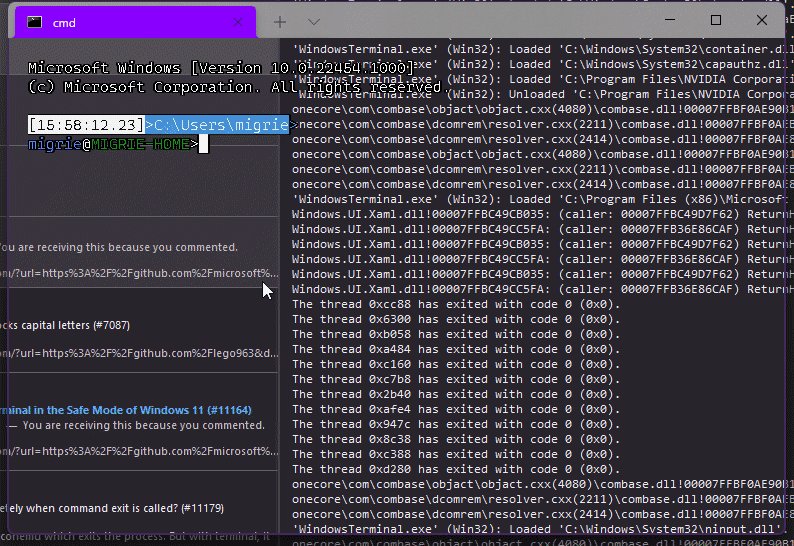
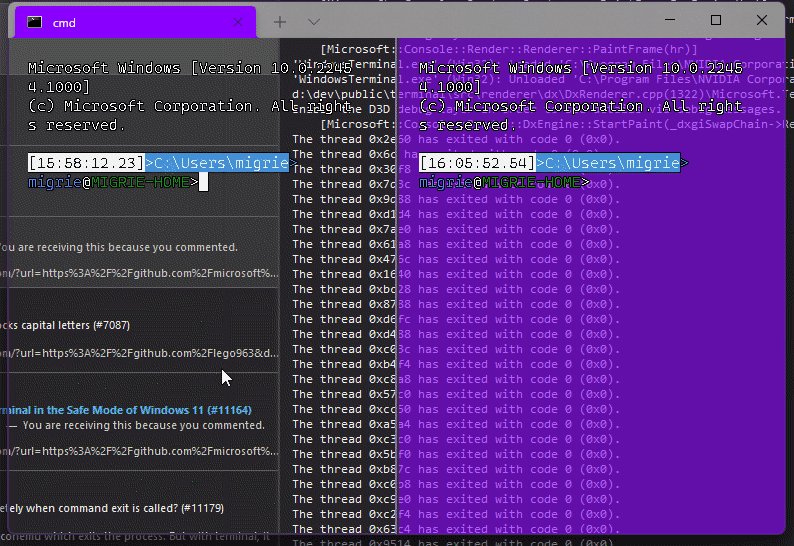
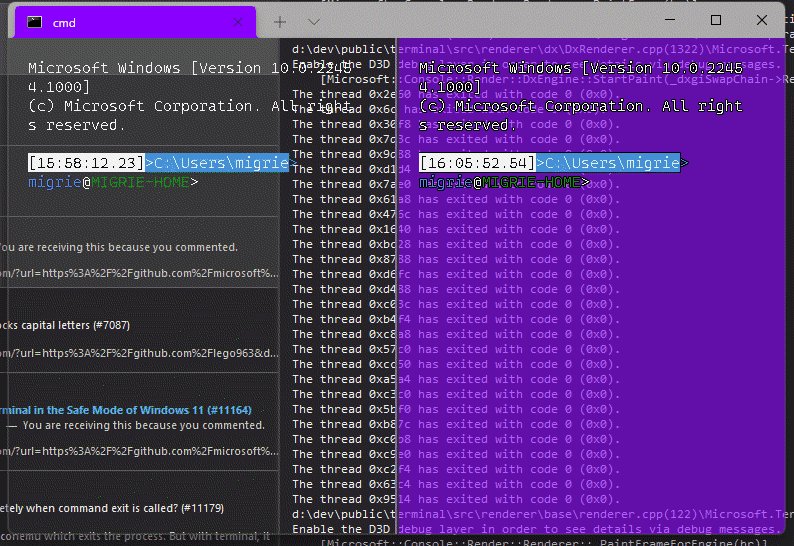
## Summary of the Pull Request  Adds support for vintage style opacity, on Windows 11+. The API we're using for this exists since the time immemorial, but there's a bug in XAML Islands that prevents it from working right until Windows 11 (which we're working on backporting). Replaces the `acrylicOpacity` setting with `opacity`, which is a uint between 0 and 100 (inclusive), default to 100. `useAcrylic` now controls whether acrylic is used or not. Setting an opacity < 100 with `"useAcrylic": false` will use vintage style opacity. Mouse wheeling adjusts opacity. Whether acrylic is used or not is dependent upon `useAcrylic`. `opacity` will stealthily default to 50 if `useAcrylic:true` is set. ## PR Checklist * [x] Closes #603 * [x] I work here * [x] Tests added/passed * [x] https://github.com/MicrosoftDocs/terminal/pull/416 ## Detailed Description of the Pull Request / Additional comments Opacity was moved to AppearanceConfig. In the future, I have a mind to allow unfocused acrylic, so that'll be important then. ## Validation Steps Performed _just look at it_
137 lines
6.2 KiB
XML
137 lines
6.2 KiB
XML
<!--
|
|
Copyright (c) Microsoft Corporation. All rights reserved. Licensed under
|
|
the MIT License. See LICENSE in the project root for license information.
|
|
-->
|
|
<UserControl x:Class="Microsoft.Terminal.Control.TermControl"
|
|
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
|
|
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
xmlns:local="using:Microsoft.Terminal.Control"
|
|
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
HorizontalAlignment="Stretch"
|
|
VerticalAlignment="Stretch"
|
|
d:DesignHeight="768"
|
|
d:DesignWidth="1024"
|
|
AllowDrop="True"
|
|
AllowFocusOnInteraction="True"
|
|
Background="Transparent"
|
|
CharacterReceived="_CharacterHandler"
|
|
DragOver="_DragOverHandler"
|
|
Drop="_DragDropHandler"
|
|
GotFocus="_GotFocusHandler"
|
|
IsTabStop="True"
|
|
KeyUp="_KeyUpHandler"
|
|
LostFocus="_LostFocusHandler"
|
|
PointerWheelChanged="_MouseWheelHandler"
|
|
PreviewKeyDown="_KeyDownHandler"
|
|
TabNavigation="Cycle"
|
|
Tapped="_TappedHandler"
|
|
mc:Ignorable="d">
|
|
<!--
|
|
TODO GH#4031: We've investigated whether we should be using KeyDown or PreviewKeyDown
|
|
but not necessarily come to a consensus. It's possible that moving input to the SwapChainPanel
|
|
will solve a bunch of the search input issues we found last time we switched.
|
|
-->
|
|
|
|
<Grid x:Name="RootGrid">
|
|
<Grid.Lights>
|
|
<local:VisualBellLight x:Name="BellLight" />
|
|
</Grid.Lights>
|
|
<Image x:Name="BackgroundImage"
|
|
AutomationProperties.AccessibilityView="Raw" />
|
|
<Grid>
|
|
<Grid.ColumnDefinitions>
|
|
<ColumnDefinition Width="*" />
|
|
<ColumnDefinition Width="Auto" />
|
|
</Grid.ColumnDefinitions>
|
|
|
|
<Grid Grid.Column="0"
|
|
Background="Transparent"
|
|
PointerExited="_PointerExitedHandler"
|
|
PointerMoved="_PointerMovedHandler"
|
|
PointerPressed="_PointerPressedHandler"
|
|
PointerReleased="_PointerReleasedHandler"
|
|
Visibility="Visible">
|
|
|
|
<SwapChainPanel x:Name="SwapChainPanel"
|
|
CompositionScaleChanged="_SwapChainScaleChanged"
|
|
SizeChanged="_SwapChainSizeChanged">
|
|
|
|
<Canvas x:Name="OverlayCanvas"
|
|
Visibility="Visible">
|
|
<Border x:Name="HyperlinkTooltipBorder"
|
|
BorderBrush="Transparent">
|
|
<ToolTipService.ToolTip>
|
|
<ToolTip x:Name="LinkTip"
|
|
Placement="Mouse">
|
|
<TextBlock IsTextSelectionEnabled="True"
|
|
TextWrapping="Wrap">
|
|
<Run x:Name="HoveredUri" /> <LineBreak />
|
|
<Run x:Uid="HowToOpenRun"
|
|
FontStyle="Italic" />
|
|
</TextBlock>
|
|
</ToolTip>
|
|
</ToolTipService.ToolTip>
|
|
</Border>
|
|
</Canvas>
|
|
</SwapChainPanel>
|
|
|
|
<!--
|
|
Putting this in a grid w/ the SwapChainPanel
|
|
ensures that it's always aligned w/ the scrollbar
|
|
-->
|
|
<local:SearchBoxControl x:Name="SearchBox"
|
|
HorizontalAlignment="Right"
|
|
VerticalAlignment="Top"
|
|
x:Load="False"
|
|
Closed="_CloseSearchBoxControl"
|
|
Search="_Search"
|
|
Visibility="Collapsed" />
|
|
</Grid>
|
|
|
|
<ScrollBar x:Name="ScrollBar"
|
|
Grid.Column="1"
|
|
HorizontalAlignment="Right"
|
|
VerticalAlignment="Stretch"
|
|
IndicatorMode="MouseIndicator"
|
|
IsTabStop="False"
|
|
LargeChange="4"
|
|
Maximum="1"
|
|
Orientation="Vertical"
|
|
PointerPressed="_CapturePointer"
|
|
PointerReleased="_ReleasePointerCapture"
|
|
SmallChange="1"
|
|
ValueChanged="_ScrollbarChangeHandler"
|
|
ViewportSize="10" />
|
|
</Grid>
|
|
|
|
<local:TSFInputControl x:Name="TSFInputControl"
|
|
CompositionCompleted="_CompositionCompleted"
|
|
CurrentCursorPosition="_CurrentCursorPositionHandler"
|
|
CurrentFontInfo="_FontInfoHandler" />
|
|
|
|
<Grid x:Name="RendererFailedNotice"
|
|
HorizontalAlignment="Center"
|
|
VerticalAlignment="Center"
|
|
x:Load="False">
|
|
<Border Margin="8,8,8,8"
|
|
Padding="8,8,8,8"
|
|
Background="{ThemeResource SystemControlBackgroundAltHighBrush}"
|
|
BorderBrush="{ThemeResource SystemAccentColor}"
|
|
BorderThickness="2,2,2,2"
|
|
CornerRadius="{ThemeResource OverlayCornerRadius}">
|
|
<StackPanel>
|
|
<TextBlock x:Uid="TermControl_RendererFailedTextBlock"
|
|
HorizontalAlignment="Center"
|
|
TextWrapping="WrapWholeWords" />
|
|
<Button x:Uid="TermControl_RendererRetryButton"
|
|
HorizontalAlignment="Right"
|
|
Click="_RenderRetryButton_Click" />
|
|
</StackPanel>
|
|
</Border>
|
|
</Grid>
|
|
|
|
</Grid>
|
|
|
|
</UserControl>
|