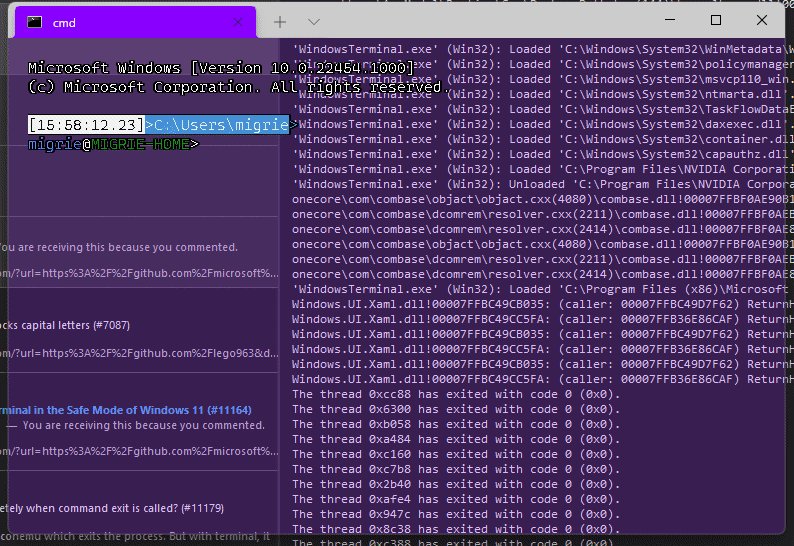
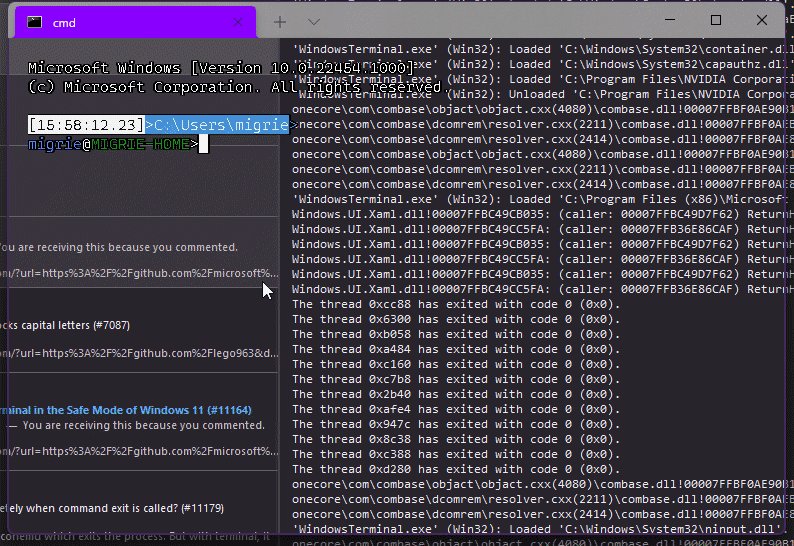
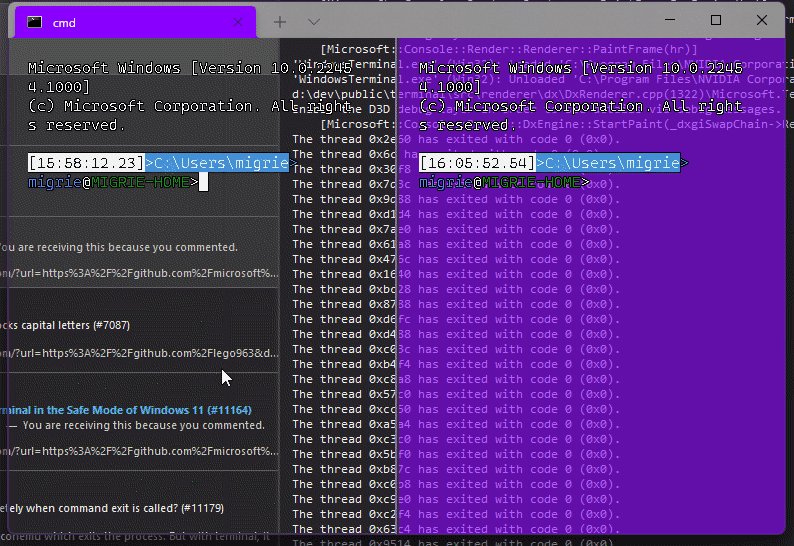
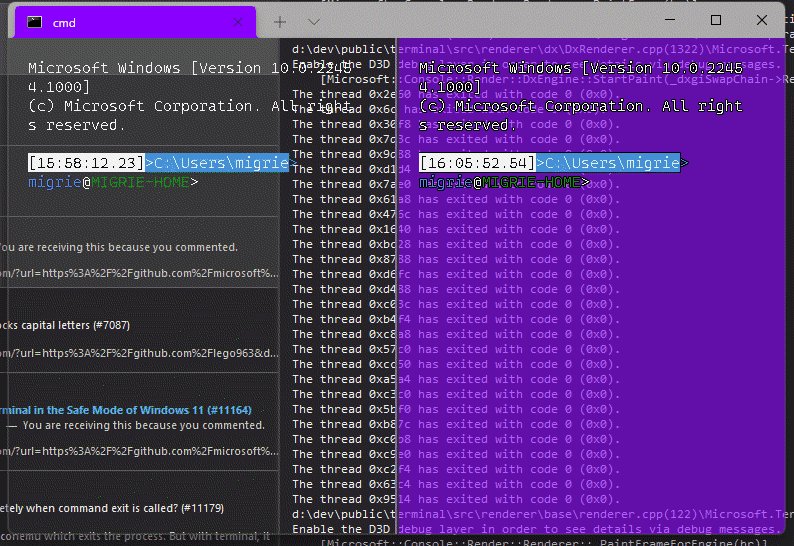
## Summary of the Pull Request  Adds support for vintage style opacity, on Windows 11+. The API we're using for this exists since the time immemorial, but there's a bug in XAML Islands that prevents it from working right until Windows 11 (which we're working on backporting). Replaces the `acrylicOpacity` setting with `opacity`, which is a uint between 0 and 100 (inclusive), default to 100. `useAcrylic` now controls whether acrylic is used or not. Setting an opacity < 100 with `"useAcrylic": false` will use vintage style opacity. Mouse wheeling adjusts opacity. Whether acrylic is used or not is dependent upon `useAcrylic`. `opacity` will stealthily default to 50 if `useAcrylic:true` is set. ## PR Checklist * [x] Closes #603 * [x] I work here * [x] Tests added/passed * [x] https://github.com/MicrosoftDocs/terminal/pull/416 ## Detailed Description of the Pull Request / Additional comments Opacity was moved to AppearanceConfig. In the future, I have a mind to allow unfocused acrylic, so that'll be important then. ## Validation Steps Performed _just look at it_
165 lines
7.8 KiB
XML
165 lines
7.8 KiB
XML
<!--
|
|
Copyright (c) Microsoft Corporation. All rights reserved. Licensed under
|
|
the MIT License. See LICENSE in the project root for license information.
|
|
-->
|
|
<Page x:Class="Microsoft.Terminal.Settings.Editor.MainPage"
|
|
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
|
|
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
|
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
|
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
|
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
|
|
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"
|
|
mc:Ignorable="d">
|
|
|
|
<Page.Resources>
|
|
<ResourceDictionary>
|
|
<ResourceDictionary.MergedDictionaries>
|
|
<ResourceDictionary Source="CommonResources.xaml" />
|
|
</ResourceDictionary.MergedDictionaries>
|
|
|
|
<AcrylicBrush x:Key="NavigationViewDefaultPaneBackground"
|
|
BackgroundSource="Backdrop"
|
|
FallbackColor="{ThemeResource SystemChromeMediumLowColor}"
|
|
TintColor="{ThemeResource SystemChromeMediumColor}"
|
|
TintOpacity="0.5" />
|
|
<AcrylicBrush x:Key="NavigationViewTopPaneBackground"
|
|
BackgroundSource="Backdrop"
|
|
FallbackColor="{ThemeResource SystemChromeMediumLowColor}"
|
|
TintColor="{ThemeResource SystemChromeMediumColor}"
|
|
TintOpacity="0.5" />
|
|
<AcrylicBrush x:Key="NavigationViewExpandedPaneBackground"
|
|
BackgroundSource="HostBackdrop"
|
|
FallbackColor="{ThemeResource SystemChromeMediumLowColor}"
|
|
TintColor="{ThemeResource SystemChromeMediumColor}"
|
|
TintOpacity="0.7" />
|
|
</ResourceDictionary>
|
|
</Page.Resources>
|
|
|
|
<muxc:NavigationView x:Name="SettingsNav"
|
|
Header="{Binding ElementName=SettingsNav, Path=SelectedItem.Content, Mode=OneWay}"
|
|
IsBackButtonVisible="Collapsed"
|
|
IsSettingsVisible="False"
|
|
ItemInvoked="SettingsNav_ItemInvoked"
|
|
Loaded="SettingsNav_Loaded"
|
|
TabFocusNavigation="Cycle">
|
|
|
|
<muxc:NavigationView.MenuItems>
|
|
|
|
<muxc:NavigationViewItem x:Uid="Nav_Launch"
|
|
Tag="Launch_Nav">
|
|
<muxc:NavigationViewItem.Icon>
|
|
<FontIcon Glyph="" />
|
|
</muxc:NavigationViewItem.Icon>
|
|
</muxc:NavigationViewItem>
|
|
|
|
<muxc:NavigationViewItem x:Uid="Nav_Interaction"
|
|
Tag="Interaction_Nav">
|
|
<muxc:NavigationViewItem.Icon>
|
|
<FontIcon Glyph="" />
|
|
</muxc:NavigationViewItem.Icon>
|
|
</muxc:NavigationViewItem>
|
|
|
|
<muxc:NavigationViewItem x:Uid="Nav_Appearance"
|
|
Tag="GlobalAppearance_Nav">
|
|
<muxc:NavigationViewItem.Icon>
|
|
<FontIcon Glyph="" />
|
|
</muxc:NavigationViewItem.Icon>
|
|
</muxc:NavigationViewItem>
|
|
|
|
<muxc:NavigationViewItem x:Uid="Nav_ColorSchemes"
|
|
Tag="ColorSchemes_Nav">
|
|
<muxc:NavigationViewItem.Icon>
|
|
<FontIcon Glyph="" />
|
|
</muxc:NavigationViewItem.Icon>
|
|
</muxc:NavigationViewItem>
|
|
|
|
<muxc:NavigationViewItem x:Uid="Nav_Rendering"
|
|
Tag="Rendering_Nav">
|
|
<muxc:NavigationViewItem.Icon>
|
|
<FontIcon Glyph="" />
|
|
</muxc:NavigationViewItem.Icon>
|
|
</muxc:NavigationViewItem>
|
|
|
|
<muxc:NavigationViewItem x:Uid="Nav_Actions"
|
|
Tag="Actions_Nav">
|
|
<muxc:NavigationViewItem.Icon>
|
|
<FontIcon Glyph="" />
|
|
</muxc:NavigationViewItem.Icon>
|
|
</muxc:NavigationViewItem>
|
|
|
|
<muxc:NavigationViewItemHeader x:Uid="Nav_Profiles" />
|
|
|
|
<muxc:NavigationViewItem x:Name="BaseLayerMenuItem"
|
|
x:Uid="Nav_ProfileDefaults"
|
|
Tag="GlobalProfile_Nav"
|
|
Visibility="{x:Bind ShowBaseLayerMenuItem}">
|
|
<muxc:NavigationViewItem.Icon>
|
|
<FontIcon Glyph="" />
|
|
</muxc:NavigationViewItem.Icon>
|
|
</muxc:NavigationViewItem>
|
|
|
|
</muxc:NavigationView.MenuItems>
|
|
|
|
<muxc:NavigationView.PaneFooter>
|
|
<!-- The OpenJson item needs both Tapped and KeyDown handler -->
|
|
<muxc:NavigationViewItem x:Name="OpenJsonNavItem"
|
|
x:Uid="Nav_OpenJSON"
|
|
KeyDown="OpenJsonKeyDown"
|
|
Tapped="OpenJsonTapped">
|
|
<muxc:NavigationViewItem.Icon>
|
|
<FontIcon Glyph="" />
|
|
</muxc:NavigationViewItem.Icon>
|
|
</muxc:NavigationViewItem>
|
|
</muxc:NavigationView.PaneFooter>
|
|
|
|
<Grid>
|
|
<Grid.RowDefinitions>
|
|
<RowDefinition Height="*" />
|
|
<RowDefinition Height="Auto" />
|
|
</Grid.RowDefinitions>
|
|
<Frame x:Name="contentFrame"
|
|
Grid.Row="0">
|
|
<Frame.ContentTransitions>
|
|
<TransitionCollection>
|
|
<NavigationThemeTransition>
|
|
<NavigationThemeTransition.DefaultNavigationTransitionInfo>
|
|
<DrillInNavigationTransitionInfo />
|
|
</NavigationThemeTransition.DefaultNavigationTransitionInfo>
|
|
</NavigationThemeTransition>
|
|
</TransitionCollection>
|
|
</Frame.ContentTransitions>
|
|
</Frame>
|
|
<!-- Explicitly set the background color on grid to prevent the navigation animation from overflowing it -->
|
|
<Grid Grid.Row="1"
|
|
Height="100"
|
|
Background="{ThemeResource SystemAltHighColor}"
|
|
BorderBrush="{ThemeResource SystemBaseLowColor}"
|
|
BorderThickness="0,1,0,0">
|
|
<Grid.ColumnDefinitions>
|
|
<ColumnDefinition Width="*" />
|
|
</Grid.ColumnDefinitions>
|
|
<TextBlock x:Uid="Settings_UnsavedSettingsWarning"
|
|
Margin="30,0,0,0"
|
|
HorizontalAlignment="Left"
|
|
VerticalAlignment="Center"
|
|
Foreground="Goldenrod"
|
|
TextAlignment="Left"
|
|
Visibility="Collapsed" />
|
|
<StackPanel Margin="0,0,30,0"
|
|
HorizontalAlignment="Right"
|
|
VerticalAlignment="Center"
|
|
Orientation="Horizontal">
|
|
<Button x:Name="ResetButton"
|
|
x:Uid="Settings_ResetSettingsButton"
|
|
Click="ResetButton_Click" />
|
|
<Button x:Name="SaveButton"
|
|
x:Uid="Settings_SaveSettingsButton"
|
|
Margin="10,0,0,0"
|
|
Click="SaveButton_Click"
|
|
Style="{StaticResource AccentButtonStyle}" />
|
|
</StackPanel>
|
|
</Grid>
|
|
</Grid>
|
|
</muxc:NavigationView>
|
|
</Page>
|